Tuesday, May 31, 2011
Book review: the Smashing Book 2
In February, Smashing Magazine officially released their latest print book project, The Smashing Book 2. Here's a review by Webdesigner Depot
Labels:
review,
smashing book 2
Mind blowing examples of experimental typography
Typography is often thought of in its practical form, as text on a web page or printed material.
A designer may look at typography in the way that it will impact their design, considering aspects such as spacing, leading, weight and size. By Webdesigner Depot
A designer may look at typography in the way that it will impact their design, considering aspects such as spacing, leading, weight and size. By Webdesigner Depot
Labels:
typography
10 Important UI Design Considerations for Web Apps

Ten Oddities And Secrets About JavaScript
JavaScript. At once bizarre and yet beautiful, it is surely the programming language that Pablo Picasso would have invented. Null is apparently an object, an empty array is apparently equal to false, and functions are bandied around as though they were tennis balls. By Andy Croxall
Labels:
javascript
Friday, May 27, 2011
The Process of Planning a Perfect Website

Labels:
design process,
web project
Freelance Personal Finances: Your Guide
Managing your finances as a freelance designer can lead to a multitude of cluster headaches and obscure nosebleeds. Luckily there are many tools, tips and software designed to ease the money burden, allowing you to spend more time on your work than time on the figures. By Matt Polo
Labels:
freelancers
Designing an SEO Friendly Website

Labels:
seo friendly,
seo tips
Adding Constraints May Boost Your Creativity
Constraints, restrictions, guidelines, whatever you call them – they tend to get a bad wrap; they’re always associated with negativity. It doesn’t have to be that way! By Nathan Weller
Labels:
constraints,
creativity
7 Ways Designers & Developers Can Optimize Sites for Search Engines
Web designers and developers have many responsibilities when it comes to building websites. From creating a solid layout for the front-end, to writing clean code so that the site runs bug free – there’s a lot involved. By Tommy Swanson
Labels:
search engine optimization
Minimal Web Icons
Here are some minimal icons are useful for a lot of web design projects. This set includes 42 icons for basic website usage. By Henry Jones
Labels:
icons,
minimalism
21 Examples of Parallax Scrolling in Web Design
The Parallax effect or parallax scrolling in web design is the technique that features layered images that move around the website in different speeds/perspectives creating a nice and interesting 3D illusion. By Gisele Muller
Labels:
parallax
30 Inspiring “About Me” Pages
"About me" pages have the ability to engage and inform your site visitors in a personal and friendly way. For web professionals, our "About me" page can be critical in establishing a true connection with potential clients, and it can set us apart from a sea of other designers and developers. By Stephanie Hamilton
Labels:
about me pages
Questions to Ask Yourself Before Becoming a Freelancer
The web is an ocean of information, advertising and communication that is attracting more and more professionals. The web as an industry is versatile and full of interesting fields that would satisfy people of all professional backgrounds. By Maria Malidaki
Labels:
design tips,
freelance,
freelancers
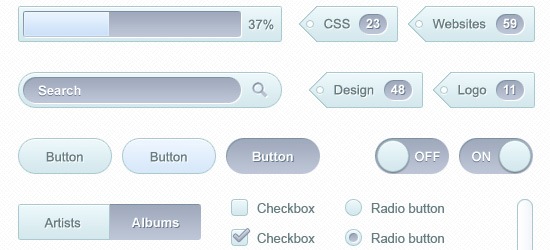
Soft UI Kit: Free PSD for Mocking Up Web Designs
Soft UI Kit is a free PSD that includes most common web elements and is perfect for mocking up designs. By Adrian Pelletier
Explaining The Dreaded DNS Delay
Imagine that your biggest client calls because they are having trouble retrieving their email. Or they want to know what their best-selling item is right now. Or their most popular blog post. Perhaps their website has suddenly gone down. You can hardly reply, “No problem, I’ll get back to you in 24 to 48 hours.” By Paul Tero
Labels:
dns
Getting Started With Defensive Web Design

Nothing ruins a great website UI like people using it. At least, it often feels that way. You put in days or weeks building the interface, only to find that a vast majority of visitors abandon it partway through the process that it supports. By Ian Lurie
Labels:
defensive,
web design
Tuesday, May 24, 2011
35 Useful Free Fonts for Graphic Designers
There are more free fonts around than ever before. High-quality, attractive and elegant fonts that you don’t have to pay a cent for are everywhere. By Crazyleaf
Labels:
fonts,
free fonts
Human Behavior Theories That Can be Applied to Web Design

Labels:
human behavior
App Sketcher

Labels:
wireframes,
wireframing
Building An Effective ‘Coming Soon’ Page For Your Product

The perfect teaser page must score high on all four axis of the following:
Memorability,
Virality,
Desirability,
Data collection-ability
By Sacha Greif
Labels:
coming soon,
web tips
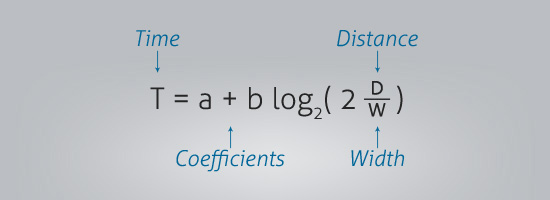
Improving Usability with Fitts’ Law

Back in 1954, psychologist Paul Fitts published an article the detailed his theory on human mechanics as it pertained to aimed movement. It was Fitts’ observation that the action of pointing to or tapping an target object could be measured and predicted mathematically. By Jason Gross
Labels:
fitt's law,
usability
http://sixrevisions.com/user-interface/designing-effective-faq-pages/

This article shares a handful of strategies for growing your web design company. By Alex Kehayias
Labels:
designer tips,
web design business,
web tips
Designing Effective FAQ Pages

Saturday, May 21, 2011
Relationship Engineering: Designing The Happily Ever After

Maintaining a long-term relationship is not easy; things can easily become stale. Looks and personality are crucial in developing attraction, but people need more from a serious relationship. To create a strong and long-lasting bond, two other elements are needed: simplicity and reward. By Thomas Giannattasio
Labels:
design,
relationships
Optimizing Emotional Engagement In Web Design Through Metrics
Think about what keeps you coming back to your favorite store, your favorite person or even your favorite website. It’s not just a mindless buy-go, hug-go or click-go relationship. It is a complicated, emotional connection. By Shell Greenier
Labels:
emotional,
engage customers,
optimzation
Optimizing Error Pages: Creating Opportunities Out Of Mistakes
In this article, we’ll review a few techniques that will help Web designers and UI professionals improve their error pages in order to engage visitors and improve the experience. As C.S. Lewis said, “Failures are finger posts on the road to achievement.” Website designers should take this to heart. By Daniel Waisberg
Labels:
404 error
Tuesday, May 17, 2011
30 Outstanding Travel Websites

Labels:
inspiration,
travel
10 Ways for Web Designers to Upsell
New clients for your web design services are not always easy to come by. So when you have a client, being able to offer them more services can have a drastic impact on your income. By Vandelay Design
Labels:
clients,
pitching to clients,
tips
Design Inspiration: Showcase of Community Websites

Labels:
community,
inspiration
A different thought
Designing is an art and design intelligence that must be visible to the onlooker. Evidently, designing trends undergo relentless metamorphosis, evolve over time and will eventually vanish from the landscape. By Speckyboy
Labels:
design tips
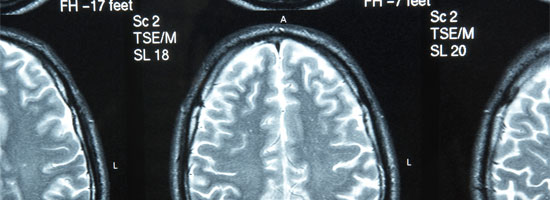
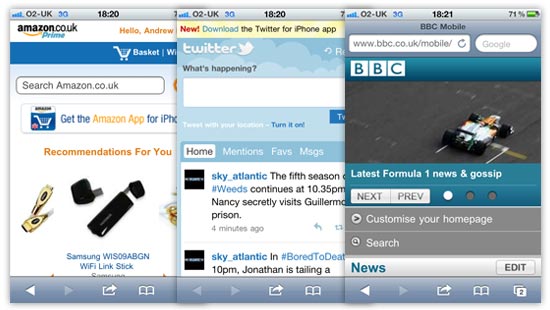
Building Mobile Web Apps the Right Way: Tips and Techniques

Labels:
mobile design,
mobile tips,
techniques,
Web Apps
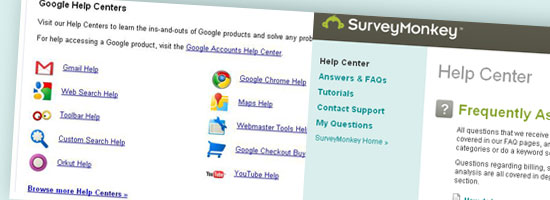
Effective Website Help Systems: Tips and Examples

Labels:
help systems
8 Things They Don’t Tell You About Being a Web Designer

Labels:
web designer
30 Awesome Web Designs That Create an Illusion of Depth

Labels:
depth,
inspiration
9 Ways To Improve the SEO of Every Website You Design
One of the biggest challenges that online businesses face today is maintaining relevance in the eyes of the search engines, especially Google. With Google controlling more than 90% of the search traffic in the US alone, it’s not surprising that the most important goal of any web-based marketing strategy is to be number one in Google. By Alex Cleaanthous
Labels:
content,
meta descriptions,
unique
The Importance of Web Content Strategy
Some web design and web development agencies have it all. They provide their clients with a complete site solution from beginning to end, from site planning and information architecture to web design, web hosting, and SEO. It’s tough for a smaller web design company or the solo freelancer to compete.
Or is it? By Rick Sloboda
Labels:
content,
content strategy,
web content
Smarter Web Designs: Responsive and Customizable

Labels:
customizable,
web design
Monday, May 16, 2011
Using CSS3: Older Browsers And Common Considerations
With the arrival of IE9, Microsoft has signalled its intent to work more with standards-based technologies. With IE still the single most popular browser and in many ways the browser for the uninitiated, this is hopefully the long awaited start of us Web craftsmen embracing the idea of using CSS3 as freely as we do CSS 2.1. By Dave Sparks
Innovative Techniques To Simplify Sign-Ups and Log-Ins

Labels:
form design,
forms,
web forms
The Future Of CSS: Experimental CSS Properties
Despite contemporary browsers supporting a wealth of CSS3 properties, most designers and developers seem to focus on the quite harmless properties such as border-radius, box-shadow or transform. By Christian Krammer
Labels:
css,
css properties
Branding On Mobile Devices And Desktop Browsers

Designer-Developer discord
The differences between designers and developers often erupt in pointed jabs on the Web or at conferences. Jokes or not, the jabs create friction whose consequences are real. By Cassie McDaniel
Labels:
designers,
developers
Get out there and make something
Some words of wisdom by Michael Aleo.
Labels:
designer tips,
web designers
Now you see me
Perhaps the most heavily-repeated pattern in JavaScript-based page manipulation is showing and hiding content. Tabbed interfaces. Collapsible elements. Accordion widgets. It crops up nearly everywhere. By Aaron Gustafson
Labels:
accordion widgets,
javascript
More Meaningful Typography

Labels:
typography
Tuesday, May 03, 2011
How to Create an Awesome Blurry Menu Using CSS
Tips on how to create a perfect and simple blurry menu effect via CSS. By Rochester Oliveira
Labels:
css
Bridging the Gap: Difference between Print and Web Design
It’s becoming more and more common for modern-day graphic designers to take on more than one role. In the area of design, many have to be familiar with both print design and web design, which doesn’t sound like a hard task. By Kendra Gaines
How to Safely Match Web Design and Typography

Labels:
typography
Preparing For a Web Design Project

Labels:
web project
Organizing Your Freelance Business Before Going on a Vacation

Labels:
freelance,
freelancers
Designing for Different Age Groups

Labels:
design tips,
diversity
What every web designer should know
Jeffrey’s talk is called What Every Web Designer Should Know—A Better You At What You Do. He asks “what does it mean to be a designer when everyone is calling themselves a designer?” By Jeffrey Zeldman
Labels:
design tips
Whitney Hess: Design Principles — The Philosophy of UX
As a consultant, Whitney spends a lot of time talking about UX and inevitably, the talk turns to deliverables and process but really we should be establishing a philosophy about how to treat people, in the same way that visual design is about establishing a philosophy about how make an impact. By Whitney Hess
Luke Wroblewski: Mobile Web Design Moves
A few years ago, Morgan Stanley published a report in which they predicted that somewhere in 2012 more mobile devices would be shipped than PCs. Well, it happened two years earlier than predicted. By Luke Wroblewski
Labels:
mobile design
App equality

Labels:
app design
10 guidelines for quantitative measurement of ux
Most UX designers use qualitative research—typically in the form of usability tests—to guide their decision-making. However, using quantitative data to measure user experience can be a very different proposition. By Richard Dalton
Labels:
guidelines,
quantitative
The UX of this article
In many respects, when we talk about, evaluate, and revise products from a usability standpoint, we overlook the most important piece: content. Our tendency is to be concerned only with the wrapper or container, navigation through that container, and the interplay of the elements that make up the container. But what about the content which populates this otherwise dead space? By Brett Sandusky
How to Create CSS3 Paper Curls Without Images
Paper curls have been popular for a few years. The viewer sees a natural-looking slightly curved box but, in reality, it’s an optical illusion created by a shadow at the bottom of the element. By Craig Buckler

Labels:
css3
A User-Centered Approach To Web Design For Mobile Devices

Labels:
mobile design,
mobile usability
Monday, May 02, 2011
Grid Calculator Pro Edition
When you setup your layout, do you spend a great deal of time only to end up with mediocre results? Do you find yourself re-using an existing grid layout due to lack of time? Designers Bookshop
Labels:
grid layouts
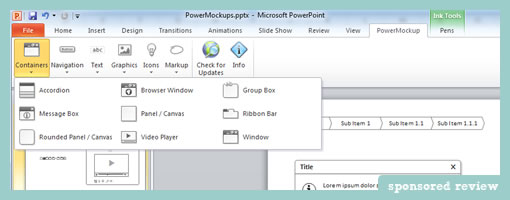
PowerMockup

PowerMockup is a simple UI design plugin for Microsoft PowerPoint that makes it easy to create low fidelity wireframes. By Wireframes Magazine
Labels:
powerpoint,
wireframes
Sunday, May 01, 2011
The Fundamental Rules of a Successful Designer-Developer Relationship
A designer working with a developer, and vice versa, is a great idea to speed up the website creation process, and it can also often times yield better final results for the project. By Kayla Knight
Labels:
relationships
The Most Important CSS3 Properties Explained
![]()
It's an exiting time for web designers. Major new browser releases are coming in very fast and with them massively extended support for CSS3. By Christian Krammer
Labels:
css3
27 Free Online & Offline Applications for Designers & Developers
Nowadays, a lot of great and usable applications are sold by their creators. This way, authors, get monetary support for their work, however, not every author decides to sell, some of the creators simply share it with the community for free. By Stelian Subotin
Labels:
Free,
online applications
A Useful Collection of iPhone/iPad Apps Developer Tools and Resources
The iPad was the 2010 must-have gadget of the year, and the iPhone and respective iPod Touch have been incredibly popular over the last few years. It's clear that the success of these devices can be attributed to the endless number of useful, fun, and interesting applications provided by the community. By Kayla Knight
Freelancers Face-off: Designer vs Developer
![]()
Labels:
designers,
developers,
freelancers
An In-depth Understanding of Character Encoding
Character encoding is not necessarily something many new web developers care about, or even understand. By Kayla Knight
Labels:
character encoding
Showcasing Skills in Web Design
Portfolios are one of the best methods we have as designers to showcase our creative talents and imaginative muscles with code. By Alexander Dawson
Labels:
portfolio,
web design,
web portfolios
Ecommerce Solutions for Websites: Paid, Open-Source, or Custom-made?
![]()
Labels:
e-commerce,
e-commerce websites
Usability Testing With Card Sorting

Information architecture is a big component of web design. What order should elements go in? Is there a visual hierarchy that must be followed? What should go where? Is the current navigational structure the most efficient? These are just some questions that a designer faces. By Kayla Knight
Labels:
card sorting,
usability testing
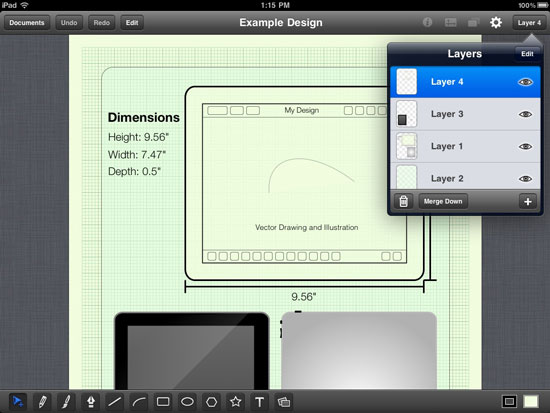
How to Use Your iPad for Real Design Work

Designers have a love affair with Apple products that stretches back decades, but as Apple shifts their focus towards low-power devices that fit more towards a mainstream audience, are designers being left behind? By Joshua Johnson
Labels:
design work,
ipad
How Cognitive Biases Shape User Experience
Everyone develops opinions regarding how things should look, how things should behave, and what things should be called. These cognitive biases make up the filter between what actually exists, and what we perceive to be true. By Jordan Julien
Labels:
cognitive
Breaking Development: Web Apps That Feel Native
At the Breaking Development Conference in Dallas TX, Jonathan Snook talked about techniques to development rich, app-like interfaces within mobile Web browsers in his presentation "Fake it 'til you make it: creating mobile apps that feel like native apps". Here are notes taken by Luke Wroblewski
Labels:
Luke Wroblewski
Mobile Auto-Suggest on Steroids: Tap-Ahead Design Pattern

In contrast to desktop Web search, auto-suggest on mobile devices is subject to two additional limitations: typing avoidance and slower bandwidth. The new patent-pending design pattern, Tap-Ahead, uses continuous refinement to create an intuitive, authentically mobile auto-suggest solution. By Greq Nudelman
Labels:
mobile design
Real-Time Data And A More Personalized Web
As Web designers, we face a daily struggle to keep pace with advances in technology, new standards and new user expectations. By Sam Quayle
Labels:
personalized web,
real-time data
Subscribe to:
Comments (Atom)