Tuesday, December 29, 2009
2010 : A New Age For Search Marketers
The future of search, whether it be Search “2.0″ or Caffeine oriented, is based on much more than the relevancy factors of content, links, queries and relevant infrastructure. By Search Engine Journal.
5 Google Wave Search Tips for Research, Trends & Tracking
Google Wave was officially launched in beta a couple of weeks ago and already plenty of people realize its potential usefulness. By Ann Smarty
4 Comparison Search Tools You May Not Know About … But Should
Something inspired programmers to develop new tools and sites to let us compare search results. By Matt McGee


Tuesday, December 22, 2009
The Science of Managing Search Ads

Despite the economic downturn, customers streamed into the Tiny Prints online store on the Monday after Thanksgiving, called Cyber Monday because it is one of the busiest days of the year for Web retailers.
Friday, December 18, 2009
The 15 Best Articles For Designers in 2009
Here are fifteen of the most popular design related articles from 2009. There are great resources for fonts, Photoshop, web design templates, as well as amazing web design and graphic design tutorials. By Design Reviver
Design an Ecommerce Website in Photoshop
Here's a tutorial on designing a homepage layout for an ecommerce site in Photoshop. The sample site is an electronics shop, and since we are in the holiday season, the site will include some special promotions, which is typical of ecommerce sites at this time of year. By Steven Snell


Tuesday, December 15, 2009
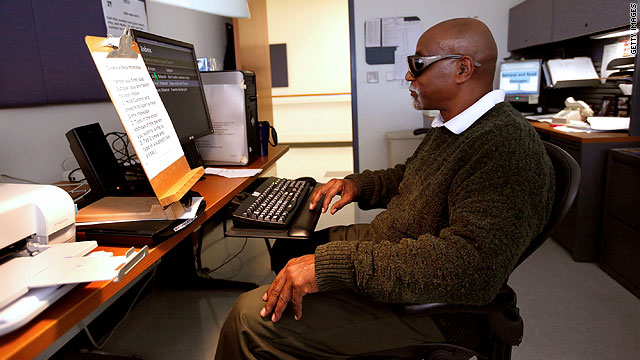
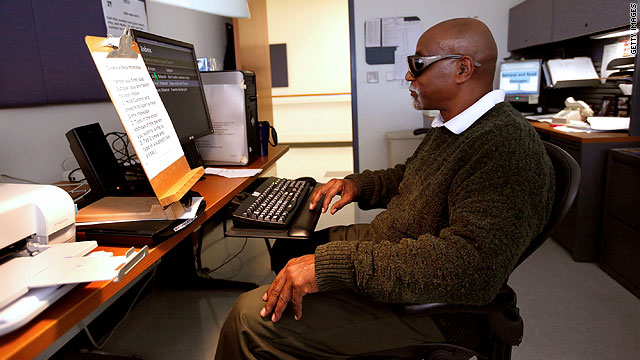
Web accessibility no longer an afterthought
Yahoo's Victor Tsaran knows how much time Web designers spend agonizing over color and font-width choices when laying out an application. By Tom Krazit


Monday, December 14, 2009
Top 10 Internet Marketing Strategies for 2010
The ten strategies that are listed are nothing new to many of us but can be a good reminder for those who want to be successful in this field for the coming year or so. By Dollarshower
Wednesday, December 09, 2009
FireFox Plugin: Jetpack Image Editor
Jetpack Image Editor is a Firefox extension which allows you to edit any image on the web. After you installed the extension, right click on the image in Firefox and select Edit Image to activate Jetpack Image Editor. The interface and features are very similar to Photoshop. There are: Tool bar, Layers, History, Adjustment, Filter, and more. Technically speaking, it is like a mini version of Photoshop that runs in Firefox. By n.design studio.


Adobe Browserlab
Adobe BrowserLab is an online tool that allows you to view how different browsers (in different operating systems) renders your web pages. Just enter your web page URL, press Enter, and it will create a screen capture of the web page in the browsers you selected.


Microformats: What, Why, and How
There's a lot of data on the web. Like, a lot. It's data most useful to the masses—such as information about people they need to contact or events they need to attend—is stored in HTML, where you can't easily get at it. So, who you gonna call? Microformats is attempting to take on the job! By Andrew Burgess
60+ Simply Professional Looking Website Designs

Modern age designers love to experiment with things and observe how people interact with their work. You might need to possess a wide range of skills and abilities to achieve whatever goal you may have set for yourself. By Dkumar M
10 Questions with Michael Dick of nclud

Michael Dick is a web designer/developer for nclud, many readers may be familiar with his work. By Steven Snell
Tips on designing a banner ad’ to promote your website, blog or product
A banner ad is an effective and speedy way to promote your website, blog or product. Of course though, this comes at a cost in terms of your pennies and some stiff competition. By Nouveller
Create an Animated “Call to Action” Button

In this web design and development tutorial, you’ll get a walkthrough for creating a "Call to Action" button sprite in Photoshop as well as how to use jQuery to animate it. This tutorial is broken up into three sections: Photoshop, HTML/CSS, and JavaScript. By Jacob Gube
Why We Look at Some Web Ads and Not Others
Do you think you're more likely to look at an online ad if it contains 1) a picture, 2) an animation or 3) just text? The answer...by Barbara Kiviat

Short-Term Memory and Web Usability
The human brain is not optimized for the abstract thinking and data memorization that websites often demand. Many usability guidelines are dictated by cognitive limitations. By Jakob Nielsen
Monday, December 07, 2009
7 of the Most Common Web Design Mistakes You Must Avoid
Here are seven of the most common mistakes made in web design and why you need to avoid them at all costs in order to make sure you are on the right track to producing the best work you possibly can. By Tom Kenny
Designing with content in mind
If what you have to say on your website is so important, then what can we do to make it a more enjoyable experience and better compliment the content with the way we design for it? By Brian Hoff
Roles vs. Personas vs. Cognitive Styles
There is a lot of confusion in the landing page optimization community regarding personas, cognitive styles, and roles. These terms are often used loosely or interchangeably, with unfortunate results.
It's time to set the record straight and cover the basics. By Tim Ash
It's time to set the record straight and cover the basics. By Tim Ash
Usability and SEM 101, Part 1
We've all heard about usability. It's synonymous with a "good user experience."
In this world of the social Internet, institutional control is transitioning into the hands of consumers. They have more control to speak their mind by voting on their preferences and sharing their opinions. By Ron Jones
Sunday, December 06, 2009
Preparing your Website (for launch)!
Richard Vanbergen takes us through the initial steps needed to prepare and then launch your website.
What makes a good Home Page?
Have you wondered if you were missing something when you designed your home page? This article is filled with ideas, practical solutions and advice. This is a must read! By Dan Schonharr
Tuesday, December 01, 2009
An Introduction to Understanding and Implementing Web Usability
 Designing a web site needs to be about the user and only for the user and every possible need of said user has to have been foreseen and catered for. Only then can a web site be usable. That is what usability is. By Speckyboy
Designing a web site needs to be about the user and only for the user and every possible need of said user has to have been foreseen and catered for. Only then can a web site be usable. That is what usability is. By Speckyboy
Scroll/Follow Sidebar, Multiple Techniques
A sidebar that “follows” as you scroll down a page. There are a number of ways to go about it. By Chris Coyier


Make an Editable/Printable HTML Invoice
How to create an editable HTML invoice of your own. By Chris Coyier
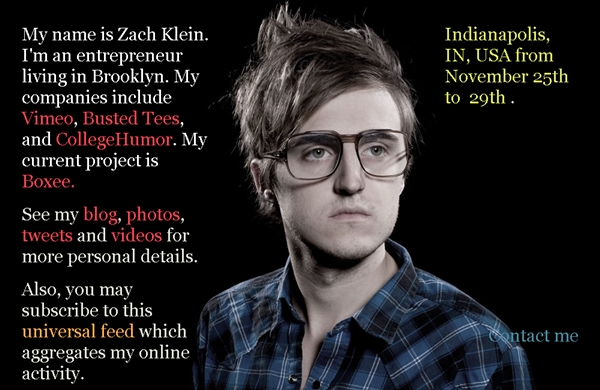
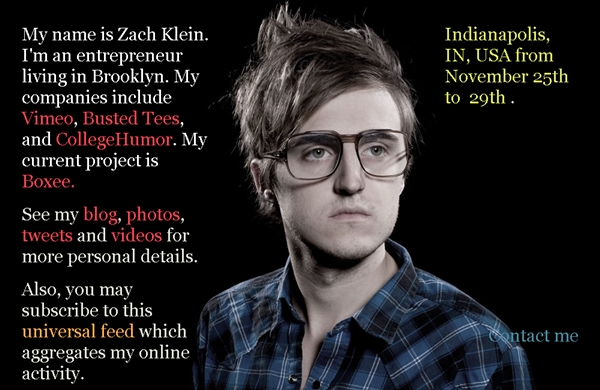
A Showcase of Effective Minimalism in Web Design
Minimalism in web design is all about stripping things down to only the necessities – so there is nothing in the way of the content. You’ll find that minimal designs have a focus on typography, simple layouts, and a lack of fancy design elements. So what makes an effective minimal web design? By Henry Jones


10 Usability Crimes You Really Shouldn’t Commit
Over time certain conventions and best practices have been developed to help improve the general usability of websites during their design and build. This roundup of ten usability crimes highlights some of the most common mistakes or overlooked areas in web design and provides an alternative solution to help enhance the usability of your website. By Chris Spooner
Site Search Trends for Ecommerce Websites
Site search functionality is extremely important for ecommerce websites, especially larger ones. In order for the site to make sales, visitors must be able to find what they are looking for as effectively as possible. By Vandelay Design


45+ Beautiful Web Designs from Germany
There are many German designers and developers using their skills and experience to design and create user-friendly and world-class quality websites. In this web design collection, you will find a fantastic and handpicked selection of creative and successful web designs from "good old Germany". By Sergej Muller


The Evolution of Web Design
Since the first websites in the early 1990’s, designers have been experimenting with the way websites look. Early sites were entirely text-based, with minimal images and no real layout to speak of other than headings and paragraphs. By Cameron Chapman


15 Best Places for Designers to Get Free Stock Photos Online15 Best Places for Designers to Get Free Stock Photos Online
Many places online allow you to obtain high-quality stock photos for free, giving the average starving artist a chance to create wonderful works of art/design without having to use next month’s rent on stock photos.


Best Websites to Download Free JavaScript Code Snippets
Designers often have a lot of code snippets that is used most of the time. There are loads of handy scripts, bits of html and widgets that you can incorporate into your websites and blogs. By Yugu


Design Trends of Spa Websites
Inspired by a showcase on hotel site design over at Onextrapixel, this post explores the design trends and features of well designed spa websites. By Zach Dunn


8 ways we increased ecommerce sales by 10,000%
A 10,000% increase in sales over 5 years. Sounds incredible doesn’t it. Just to make that an even more incredible, their average customer is in their 80s! Who said the elderly don’t use the internet. By Paul Boag


Why Pages Disallowed in robots.txt Still Appear in Google
robots.txt is a useful file which sits in your website’s root and controls how search engines index your pages. One of the most useful declarations is “Disallow” — it stops search engines accessing private or irrelevant sections of your website, e.g. By Craig Buckler
Tuesday, November 24, 2009
Usability Expert Gerry McGovern on the importance of good names for links
Usability expert Gerry McGovern about some of the most persistent usability issues on the web, including confusing content, link names, and labels. Here he talks about some work he is doing to research and enhance the online experience for partners and resellers who use Cisco.com.
Wednesday, November 18, 2009
54 Cool Examples of Custom Error 404 Pages
If you have a broken link on your site or the pages, which don’t exist any longer, have moved to a new server or have never existed at all, visitors will get an internal error message from the server. However, by default these messages aren’t that helpful. By Yugu


18 Impressive Web Form Validation Scripts to Enhance User Experience
Forms are such a common element on the Internet we tend to blunder through them without too much thought. By Dzineblog


Labels:
layout,
web design,
web forms
Call to Action Buttons: Examples and Best Practices
Call to action in web design — and in user experience (UX) in particular — is a term used for elements in a web page that solicit an action from the user. The most popular manifestation of call to action in web interfaces comes in the form of clickable buttons that when clicked, perform an action (e.g. "Buy this now!") or lead to a web page with additional information (e.g. "Learn more…") that asks the user to take action. By Jacob Gube


Labels:
call to action,
user experience
Designing CSS Buttons: Techniques and Resources
Buttons, whatever their purpose, are important design elements. They could be the end point of a Web form or a call to action. Designers have many reasons to style buttons, including to make them more attractive and to enhance usability. By Janko Jovanovic


Labels:
buttons,
call to action,
css
Retro Colors

Retro colors are a great way to give your website an older/vintage feel; it can give your design a little something different from the regular fully saturated colors that you see often in modern-themed designs. By Tyler Denis
Useful Tips Every Web Designer Should Know About SEO
In the process of developing a web site, there are many professional profiles that work on it, one of these is the SEO profile (Search Engine Optimization). If you are working in a web agency, usually there’s a professional profile that works only on search engine optimization, giving you the freedom to work with image editing, (x)html and css. But if you are a freelance, then you should spare money and do this your self. By Antonio Fullone


Labels:
page rank,
search engine optimization,
seo
The Unwritten Rules of Web Design
In the relative short time that websites have been around, compared to other media, much has been learnt about web design. There aren’t any ‘rules’ beyond web standards and even then, they’re only guidelines. By Tom Kenny


Labels:
web design
10 Definitive Tips for Writing Captivating Emails

Emails are a great way to reach people, to keep reminding them that your site still exists and that they really should keep checking you out. By Six Revisions.
Labels:
communcation,
email
50 Impressive Magazine and Newspaper Styled Web Designs
It is wrong to define the magazine style in web design as magazine style (does that make sense?). It should have, perhaps, been called newspaper or tabloid styled, it does have that look and feel.
By Speckyboy

By Speckyboy

Labels:
layout,
magazine style,
web design
Web Typography
There are many books and articles on typography, but considerably few explore typeface selection and pairing. By Jason Santa Maria


Labels:
fonts,
typeface,
typography
60 Trendy Web Design Interfaces
Some very interesting web design interfaces. By Dainis Graveris
Labels:
interfaces,
web design
Top 5 Ranking Factors
Here are some ranking factors to take into consideration when thinking of SEO strategies.
Labels:
ranking factors,
seo
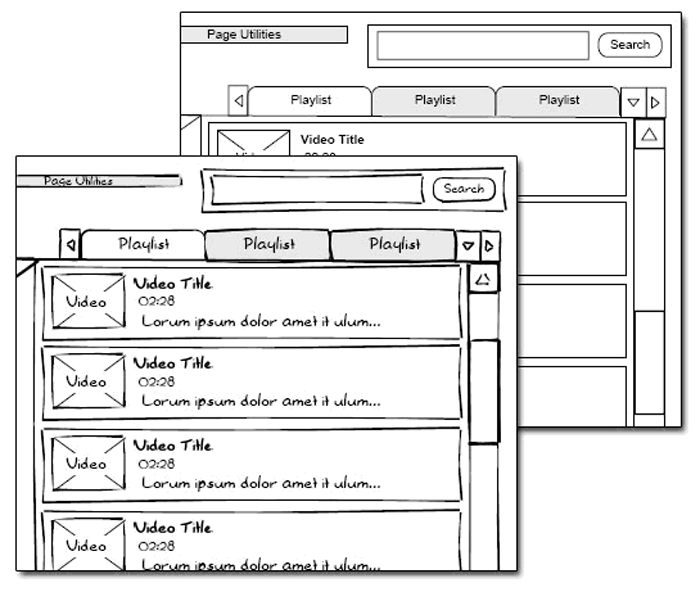
Mockingbird
Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.


Labels:
wireframes
Saturday, November 07, 2009
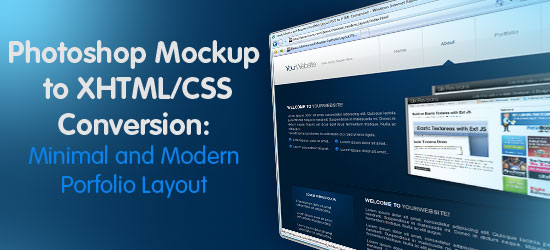
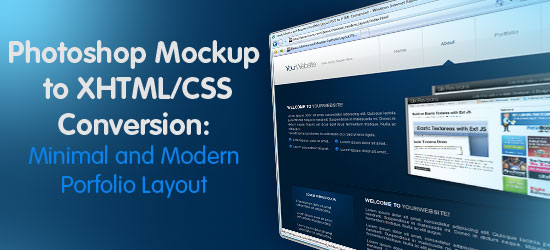
Minimal and Modern Layout: PSD to XHTML/CSS Conversion
In this web design tutorial, you’ll see a process for converting a Photoshop mockup to working HTML/CSS template. By Richard Carpenter


How do Web Design and Development Companies find their Clients?
Toni Anicic shares with use some simple steps to help find more clients for you or your company.
The Best Free Fonts of 2009
As this year comes to a close, we can look back and see that 2009 was a big year for typography. By Henry Jones


Web Design Trends for 2010
With a new year on the horizon, it’s time to pack away the old, worn web designs and prepare for the brave, new face of tomorrow. By Jacqueline Thomas


You Can Get There From Here: Websites for Learners
"Content-rich" is not enough. Most websites are not learner-friendly. As an industry, we haven’t done our best to make our content-rich websites suitable for learning and exploration. Learners require more from us than keywords and killer headlines. They need an environment that is narrative, interactive, and discoverable. By Amber Simmons
Can You Say That in English? Explaining UX Research to Clients
The new business meeting was going swimmingly—that is, until the client started asking questions about our design process. Then we unleashed our lexicon of specialized user experience (UX) research terminology. By David Sherwin


CNN’s New Website Design Deconstructed
On Monday, October 26, CNN.com introduced a new website design, making a number of major changes to their information-heavy layout. By Webdesigner Depot


* 25 Jun 10 Tools to Improve Your Site’s Usability on a Low Budget
Testing the usability of your site is one of the smartest things you can do. Usability involves making a website’s interface easier to use and simpler to understand, so that the user’s experience is as enjoyable as possible. By Webdesigner Depot


Best Practices for 6 Common User Interface Elements
The appearance and usability of certain interface elements and functionality are crucial to the success any websites in today’s market. By Webdesigner Depot
Wednesday, November 04, 2009
WebSort
WebSort lets you to conduct remote card sorting online. Create a study, send a link to participants, and analyze the results – all through a simple web-based interface.


Tuesday, November 03, 2009
Generating web traffic on a small budget
Search gurus' tips for landing big traffic on a small budget; how Web designers can retain their edge over simple publishing tools. By Ask Business 2.0
Monday, November 02, 2009
The Ails Of Typographic Anti-Aliasing
As printed typography enjoys the fruits of high-DPI glory, proudly displaying its beautiful curves and subtleties, its on-screen counterpart remains stifled by bulky pixels, living in a world of jagged edges, distorted letterforms and trimmed serifs. By Thomas Giannattasio
How to Get Your Ideas Across to Clients
We know all too well the common and frustrating design scenarios clients present us with, such as wanting us to stretch images disproportionally, cramming as much information as possible in a small space so that you need a magnifying glass to read the text, or brushing off design best practices. By Fatima Mekkaoui
Android Icons
Android Icons is a set of 30 free vector icons that are originally developed to be used for Android applications but all are also great for websites.
They come in transparent PNG + EPS formats and can be freely used in personal/commercial projects. By WebResources Depot
![]()
The Myth of Usability Testing
In 1998, usability expert Rolf Molich (co-inventor with Jakob Nielsen of the heuristic evaluation method) gave nine teams three weeks to evaluate the webmail application www.hotmail.com. By Robert Hoekman Jr.
Thursday, October 15, 2009
Interactivity in Web Design: A Beginner’s Guide
The Internet is a different place than it was 10 years ago. Back then, the only way people could find information was by surfing the Internet using search engines and then jumping from link to link in order to find other websites. By Poonam


Online Web-design tools for the beginner

If you're not an advanced Web designer, and you don't want to pay a company to create a Web site for you, there are services across the Web that can help you create the site you want. By Don Reisinger
Sunday, October 04, 2009
Showcase of Designs Optimized for iPhone
Over the last couple of years, mobile devices have managed to gain mainstream popularity. With iPhone, making mobile Web applications finally usable by broad masses, web design can now be applied to mobile applications as well. By Adeel Raza
7 Ways Of Handling 404 Error Messages
Good article by Web Analytics, on how various sites are dealing with 404 error messages and provide your 7 ways of handling 404 pages on your site.
45+ Inspiring Examples of Vintage in Web Design
Who said old style was never been cool in web design? In fact, using Vintage photo, paper and fashion became trendier now a day. By Naldz Graphics
The Creative Critique : A Concept Feedback Review
Being members of a creative community, you're always looking to improve our designs and hone our skills as we refine our craft. One great way to strengthen your designs is through constructive feedback on your concepts and on the executions of your ideas. By Angie Bowen


27 Best WebSites to Download Free Seamless Patterns
Searching for a perfect background for your design is always a bit difficult process, To make the Pattern Searching process little bit easier for you, here i’ve listed 27 best websites to download beautiful seamless patterns, hope you find this collection useful. By Dzineblog
Create a webdesign company layout in Photoshop
In this article, Jean-Baptiste Jung will show you how to create a modern looking Photoshop design for your web design company.


25 of the Best Websites of Bands and Musicians
Websites from various types of entertainment-related industries can often be a source of design inspiration. Bands and musicians need to have a website that is attractive to visitors and provides all of the necessary information that fans will want to find. By Vandelay Design Blog


Subscribe to:
Posts (Atom)