Friday, December 17, 2010
How the iPad Is Transforming Web Design

Labels:
ipad,
mobile web design,
web design
Saturday, December 04, 2010
30+ Outstanding Websites of Higher Education Institutions
Colleges and Universities have a need for an effective website to help with attracting new students as well as for serving the needs of current students. These sites typically contain huge amounts of information, which only makes it more challenging to design an attractive and usable website. By Vandelay Design
Labels:
college websites
Design a Portfolio Site in Photoshop
The portfolio site is critical factor in the success of a freelance designer or a design studio. Here's the process of creating a homepage layout of a portfolio site in Photoshop. By Vandelay Design
Design Inspiration: 25 Non-Profit Websites
Here's a showcase of 25 well-designed websites belonging to non-profit organizations. While non-profits are always working with limited budgets, they have a need for an effective website and a growing number of organizations have recognized this need and placed a priority on the website. Here are some examples. By Vandelay Design
Labels:
non-profit web sites
10 Places to Use Your Logo to Maximise Your Brands Exposure
For any business online or off your logo becomes an important part of your corporate identity. There are several places on a website which beg to be branded with a logo and there are even more opportunities around the web to promote your site and build logo recognition. By Jana T
Labels:
logo
Coding Flexible Web Layouts in HTML5 and CSS
Web standards are in evolution and continuing to refine how we structure our content. There are many open source platforms which allow rapid prototyping and development of new features in just a few days. As web developers it can be difficult to keep up with such fast-paced times. By Jake Rocheleau
Mobile Development Toolkit

Mobile web design has been around for quite a while. Unfortunately, a lot of mobile design guidelines are out of date and focus on low-resolution, non-touchscreen phones. By Noupe
Labels:
mobile web design
Name One Thing About Web Development You Never Saw Coming
Not that this is universally true, but some people look haphazardly into a field before deciding to dive in. We do the odd bit of research, investigating the ins and outs, slowly developing expectations about this new arena of work. By Noupe
Labels:
web development
50 Mind Shattering Design Agency Websites for Inspiration
Website of a design company is most probably the top source to attract clients and customers, as first impression do count both professionally and personally. Target audience should be the focal point when you are going to design a design agencies’ website, by this you would know what kind of design your clients are expecting. By Taimur Asghar
Labels:
web design agency
60 Free High Quality Icon Sets For Your Next Project
Using icons in designs is a hot trend these days. Most of the websites now a days uses icons for their logos, navigation, bookmarks or use to represent their website. By Jane Bernardo
Labels:
icons
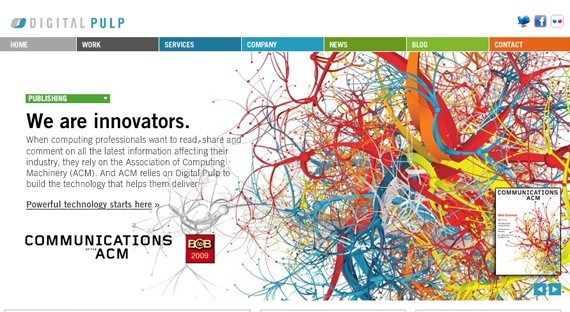
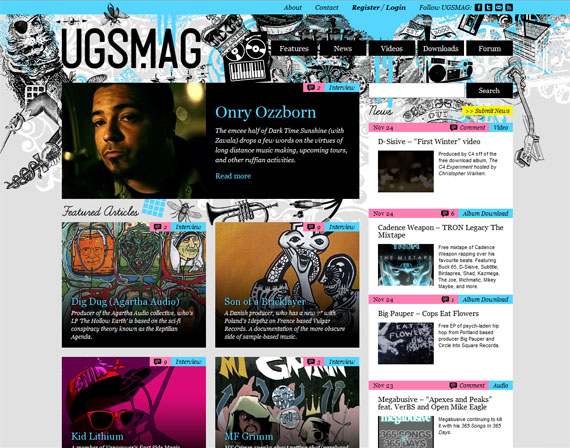
Modern Element Trends In Magazine-Styled Webdesign Of 2010
Many web designers today are moving away from the traditional layout of a website. One of the layouts that are in trend today is magazine or news style of website. Magazine-styled website offer good usability, clean typography, and professional interface. By Charina Torres
Labels:
magazine style
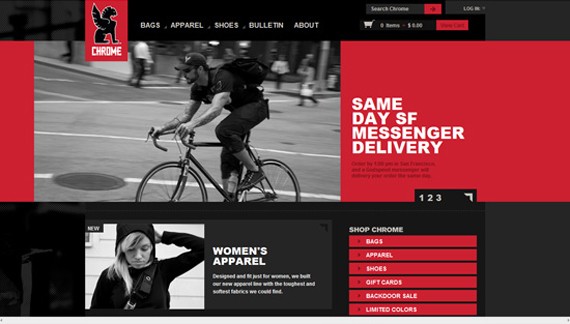
Using Flashy Product Photos To Improve Your E-Commerce Design
The main most important design aspect of any e-commerce website would be product photography. Being unable to touch, smell, taste and hold, alternatively handle the product they find interesting, the closest interaction the client could get are the images. By Sheena Dosdos
Labels:
e-commerce,
photography
40 Useful jQuery Techniques and Tutorials for Great User Interface
jQuery has really captivated our development through web. It is a powerful tool that improves the user’s interactivity in Web applications. With jQuery, development in your website is much easier and more flexible for the element in your website. By Jane Bernardo
Labels:
jquery
How To Create A Logo Guideline For Your Client
Working on a logo project sometimes can be challenging especially when you are working on a fresh start up companies who needs an identity for their product or company. By Ari Suardiyanti
Labels:
logo,
logo design
50 Insanely Creative Examples of Single Page Websites
Single page layout or website is growing a trend in IT world this 2010. Web designs are really crucial now a days because of the element needed to produce a great website. With single page website, you’re putting your creativity, content and everything in just one place. Simplicity , creative yet flexibility of the design is being offered. By 1stWebdesigner
Labels:
single web page
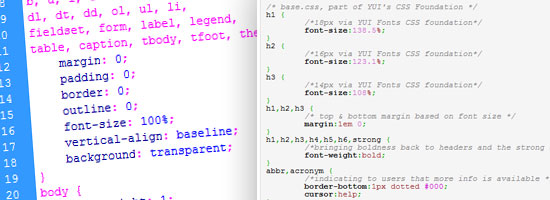
The History of CSS Resets
When artists begin a new painting, they don’t immediately reach for the cadmium red and the phthalo blue. They first prime the canvas. Why? To ensure that the canvas is smooth and has a uniform white hue. By Michael Tuck
Labels:
css
A Study of Trends in Mobile Design
The industry has evolved in many ways, but one particular area has affected how we build websites to a greater extent than any other. The surge in Web-enabled mobile devices has forged a subculture of visitors who require the adaptation of our websites to meet their needs. By Alexander Dawson
Labels:
mobile design
Wednesday, December 01, 2010
Designing for iPhone 4 Retina Display: Techniques and Workflow

The iPhone 4 features a vastly superior display resolution (614400 pixels) over previous iPhone models, containing quadruple the 153600-pixel display of the iPhone 3GS. The screen is the same physical size, so those extra dots are used for additional detail — twice the detail horizontally, and twice vertically. For developers only using Apple’s user interface elements, most of the work is already done for you. By Marc Edwards
Labels:
iphone
How To Use the “Seven Deadly Sins” to Turn Visitors into Customers

Since the beginning of time, people have exploited the human desire to sin so that they could achieve their goals. Finding out what causes people to sin helps us understand the triggers which prompt people to take an action. The Web has made it even easier to exploit these tendencies to sin, in order to build user engagement and excitement about your service or product. By Zurb
Labels:
conversion
Multivariate Testing in Action: Five Simple Steps to Increase Conversion Rates

The attention span on the Web has been decreasing ever since Google had arrived and changed the rules of the game. Now with millions of results available on any topic imaginable, the window to grab a visitor’s attention has decreased significantly (in 2002, the BBC reported it is about 9 seconds). By Paras Chopra
Labels:
multivariate,
multivariate testing
Showcase Of Beautiful But Unusable Websites

“Form follows function” is a widely accepted — albeit controversial — principle that most designers in a variety of disciplines have adopted since its inception at the turn of the 20th century. On the web, we commonly refer to function as usability which is the ease of use and navigation of a website in order to achieve user’s goals. By Daniel Eckler and Glenn Manucdoc
Labels:
usability
Web Design Questionnaires, Project Sheets and Work Sheets
It’s nearly impossible to provide an accurate quote to a prospective Web design client without first gathering information about what that particular client needs. Some designers do this in either a face-to-face meeting or over the phone, but more often, they have a questionnaire that prospective clients fill out. By Cameron Chapman
Labels:
questions,
web design questionnaires
Persuasion Triggers in Web Design
How do you make decisions? If you’re like most people, you’ll probably answer that you pride yourself on weighing the pros and cons of a situation carefully and then make a decision based on logic. By David Travis
Labels:
persuasion
How Shady Web Design Sites Get High Search Engine Results

There’s an unspoken understanding amongst web designers that the most valuable marketing real estate is Google’s "web design" front page. By Mathew Carpenter
Labels:
search engine optimization
Human Behavior Theories That Can be Applied to Web Design

Humans are logical creatures, and as surprising as this might be, when we visit a website our minds make a series of decisions that affect the actions we take. By Alexander Dawson
Labels:
human behavior,
web design
Web Designer’s Guide to PNG Image Format
In this guide, we will cover everything you, as a web designer, need to know about the PNG image format. By Catalin Rosu
Labels:
png
How to Create a Web App’s Site Web Design in Photoshop
This web design Photoshop tutorial on Design Instruct, our other site, outlines techniques for making a layout comp that will work well for the sites of web apps, startup companies, SaaSs, and other modern, "Web 2.0"-themed, product-centric sites. By Ionut Ciursa
Labels:
photoshop
Stop the FAQ Page Bandage
 The evolution of the web and the way in which we design for it has brought around all kinds of patterns, standards and best practices. By Jason Gross
The evolution of the web and the way in which we design for it has brought around all kinds of patterns, standards and best practices. By Jason Gross
Labels:
best practices
Tips on How to Code Web Designs Better
Writing semantic, efficient and valid HTML and CSS can be a time-intensive process that only gets better with experience. While it is important to take the time to produce high-quality code — as it is what separates professionals from hobbyists — it is equally important to produce websites as expeditiously and efficiently as possible. By Kayla Knight
Labels:
writing code
Fat Free Web Design
For web designers, coming across an awesome WordPress or jQuery plugin can be a lot like opening up an awesome gift on Christmas morning. But once that initial burst of joy wears off, we realize that we may not need this junk at all; it’s just a burden and another thing we need to deal with. By Jason Gross
Labels:
best practices,
web design
22 Excellent Tips for New Drupal Developers
Here are some basic tips and tricks geared towards new Drupal developers. By Monica S. Flores
Labels:
Drupal
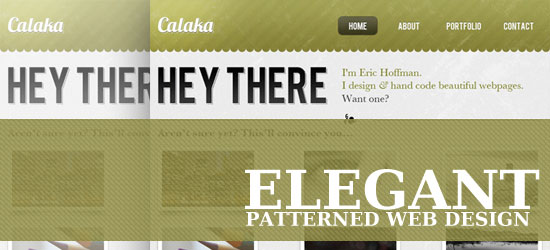
How to Make an Elegant Patterned Web Design Using Photoshop
This web design tutorial on Design Instruct (our other website) walks the learner through the creation of a beautiful and trendy web layout using Photoshop. The web design is best used on a personal portfolio site. By Jacob Gube
Labels:
photoshop,
web design
Tuesday, November 23, 2010
Essential Web Design Advice From a Wireframing Master
Travis Isaacs, is a seasoned user experience designer and creator of Keynote Kung-Fu, who, in his words, specializes in “bridging the gap between visual and interaction design, information architecture and web development.” By Christina Warren
Labels:
best practices,
web design
Sunday, November 07, 2010
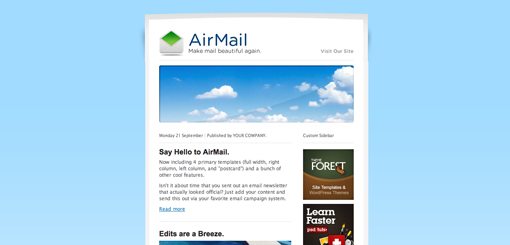
10 Tips To Design Effective Newsletter Sign Up Forms
Today most websites has Newsletter Subscription Sign Up Form. The concept behind it is Email Marketing. By DzineBlog
Labels:
newsletters
30 Interesting Simple WebForm Design For Your Inspiration
Web Form is one of the crucial design elements in web development. Web form will be one of the most frequently visited or at least one of the most visible area. Web form must have a good design integrated with the overall website design. By DzineBlog
Labels:
web forms
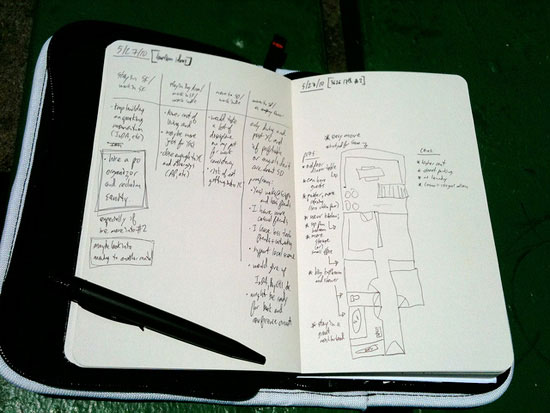
Ultimate Guide to Website Wireframing

Most designers wireframe their designs in one way or another, even if it just involves them making quick sketches on the back of some scratch paper. Wireframing is an important part of the design process, especially for more complex projects. By Cameron Chapman
Labels:
wireframing
Should Web Designers Know HTML and CSS?
This article discusses the debate of whether or not knowing HTML and CSS is required for web designers. By Michael Tuck
Top 15 Points To Consider Before Redesigning A Website
It is very common that some years ago a website had all the bells and whistles of appreciation but now it is going to be lesser and lesser. By Cyber DesignZ
Labels:
web redesign
HTML5 Empowers The Web Designing Experience!
Labels:
html 5
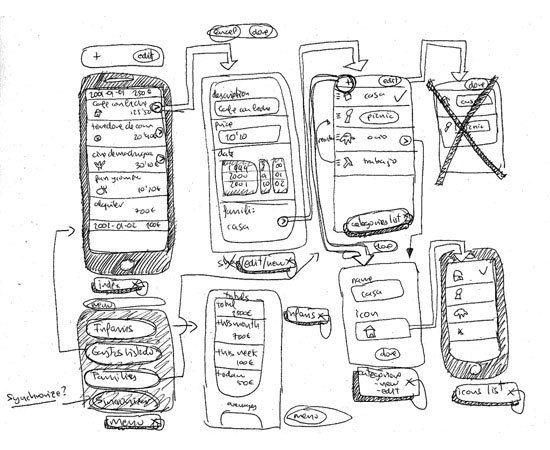
Showcase Of Hand-Drawn Web Designs
Most designers reveal their creativity on paper in the form of sketches. So why not in web design? Here we showcase web designs that are hand drawn. By Brant Wilson
Labels:
inspiration
How to write Better CSS Code
![]()
Labels:
css
Scalable JavaScript Application Architecture
Nicholas Zakas, who is an engineer for the Yahoo! home page,has an uncanny ability to turn high level, and confusing concepts – particularly JavaScript related – into something consumable by the general development community.
View the slides or see the video
View the slides or see the video
Labels:
javascript
Adobe Releases HTML5 Video Player Widget
Perhaps Adobe realizes that video won’t be an all Flash affair in the upcoming HTML5 years and this is just their first foray into a new and foggy future. By Scribe Tribe
Tips For Negotiating Budgets
Liaising with potential clients is an art, especially when it comes to money. It takes a lot of practice to be able to gauge your client’s needs & budget (or lack of) and negotiate an outcome that both the client and yourself are satisfied with. By Just Creative Design
Labels:
clients,
negotiating,
pitching to clients
Art Direction and Design
Glorifying the supposed arrival of art direction on the web is one of the latest trends in interactive design. There are several galleries devoted to it. There’s even a plug-in for it. By Dan Mall
Labels:
art direction,
design
Tuesday, November 02, 2010
How to Design a Great User Interface

Labels:
applications,
design,
user interface
Web Designer’s Guide To Copywriting Profits
If a web design agency wants to increase their sales, there’s one way that’s easier and quicker than the rest: sell copywriting services. By Webdesigner Depot
Labels:
copywriting,
web copy,
writing
40 Beautiful Corporate Websites

Labels:
corporate web design
25 Well-Designed Magazine-Style Websites

Labels:
web design
Weekly Design News – Resources, Tutorials and Freebies (N.60)
Here are some great web posts, articles and resources! By Paul Andrew
Labels:
resources
Awesome Flash Image Gallery Tutorials To Create Professional And Stylish Slideshows

9 Coolest Web Apps You Might Not Know About (But Should)

How to Squeeze the Most out of LESS
This article covers the amazing power of LESS and its ability to streamline and improve your development process. Also covered is rapid prototyping, building a lightweight grid system, and using CSS3 with LESS.
Extreme JavaScript Performance
Thomas Fuchs reviews a handful of tweaks that can be made to your JavaScript to drastically improve performance (at least in terms of percentages). By Nettuts+
Labels:
javascript
Monday, November 01, 2010
HTML5 data-* attributes are great and you know it

It's called custom data attributes (by developers mostly referenced as data-* attributes). By Marc Foli
Labels:
html 5
Top 10 signs of an unreliable web hosting company
A very vital part online presence relies on the web hosting companies. By Desizn Tech
Labels:
web hosting,
web hosts
26 fantastic iPhone & Android apps for managing your website

Labels:
apps
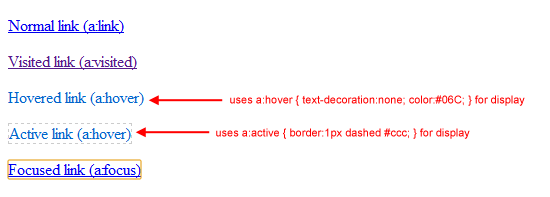
Designing Hyperlinks: Tips and Best Practices

Labels:
hyperlink
Becoming a Better Web Designer

Whenever a student wanting to work in the design industry asks me for advice, the first thing that comes to mind is the importance of maintaining a current and up-to-date skill set. Often, we spend so much time focusing on the actual jobs at hand that we neglect to nourish and refresh our knowledge. By Alexander Dawson
Labels:
best practices
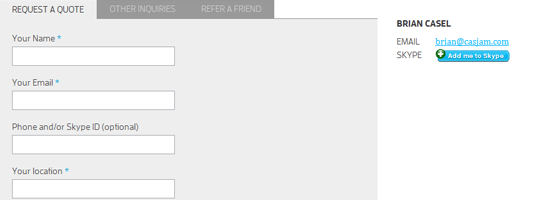
Basic Tips for Designing a Quote Request Web Form
Whether you’re a solo freelancer or the head of a huge web design agency (or somewhere in between), your website often serves as the first point of contact with a potential new client. By Brian Casel
Labels:
form design,
web forms
Public School Websites Don’t Have to Suck

By and large, American public school websites suck. They suck like an Electrolux. They could suck the chrome off a trailer hitch. Getting the picture yet? By Michael Tuck
Labels:
web design
Transparent CSS Sprites
One of the most useful front-end development techniques of recent years is the humble “CSS Sprites”. By Trevor Morris
Labels:
css,
css sprites
Thursday, October 28, 2010
Billboard Web Design: How to Win Your Audience’s Attention

Labels:
billboard web design
Wednesday, October 27, 2010
Test Usability By Embracing Other Viewpoints

Labels:
test,
usability methods
Five Useful Design Techniques and Coding Solutions For Web Designers

Labels:
design techniques
50 New Useful CSS Techniques, Tutorials and Tools

Labels:
css,
web design tutorials
The User Is The Anonymous Web Designer
We invest time, money and effort into understanding our audience, and the movement toward a more socially networked Web has made us realize the power that visitors have over how our designs are engineered; and we try to meet their ever-growing needs. By Alexander Dawson
Monday, October 25, 2010
Friday, October 22, 2010
Web Design Inspiration: 30+ Beautiful Coffee Websites

Labels:
coffee websites,
inspiration
10 Random CSS Tricks You Might Want to Know About

Labels:
css
Subscribe to:
Posts (Atom)