Monday, February 25, 2013
100 Best Web Design Blogs
Over the past 10 years there have been hundreds and possibly thousands of new web design blogs launching online. A small handful of these blogs are still online today, and an even smaller number are still publishing great content. Moving into 2013 it seems like a good idea to dig into the design industry and collect some of the best resources for helpful information. By DesignMag
Labels:
ideas,
web blogs,
web design
Friday, February 22, 2013
Yahoo! redesigns

There’s More to Drupal Than a Steep Learning Curve
Drupal has always been given the position of a CMS that’s best for big, complex websites – one that can only be used by highly technical people. But all that’s changing rapidly. By Pixel Crayons
Labels:
Drupal
Responsive Web Design for Magento Store and Its Significance
Magento, with its swashbuckling features and unique nature, is proved to be the backbone of most ecommerce websites nowadays. While most believe it is the outstanding performance of the Magento which speculates it from other platforms, many fail to take into account the designing factor. By Desizn Tech
Labels:
responsive,
responsive design
Usability Vs. Aesthetics: The Right Mix

Website usability is as important as its aesthetics. These two concepts should complement each other, but sometimes web designers just focus on the looks and the appeal of the website without considering its usability. By Desizn Tech
Labels:
aesthetics,
usability
16 Tips for a Better Website
Want a better website and don’t know where to start? Or, do you think your website changes are out of your control? By WDL
Labels:
best practices,
tips
How Behavioral Targeting Works with eCommerce
Behavioral targeting should sound familiar if you have been an avid eCommerce trend follower for some time. But, What exactly it is? By Andy Sowards
Labels:
behavioral,
ecommerce,
target
Designing an Accessible Site Without Losing Your Mind
Most designers think of creating accessible content as something that will take weeks of exaggerated tagging, designing tab-browsing and hot keys for every minute function of a site, and writing over-descriptive metadata, so most people just give up and don’t even bother. By Just Creative
Labels:
accessible,
web design
Web Design + Psychology = Satisfied Users?
What’s one word people associate with web design? Some may say creativity. Creativity is often described as “making something that has value”. That’s one definition. Another one is “recognizing ideas and concepts and using them in solving a particular problem.” By Just Creative
Labels:
psychology,
web design
9 Of The Best Ways To Present A Website To A Client

Labels:
clients,
design phase
How To Make Your Next Website Design Pop
Web design is one of those areas that when done right, you know it. It looks polished, refined and generally, just well done – it pops! By Just Creative
Labels:
best practices,
tips,
tutorial
7 Facts and Myths of HTML5

As Opera evangelist Bruce Lawson puts it, “Everyone’s talking about HTML5”. It’s perhaps the most hyped technology since people started putting rounded corners & gradients on everything. In fact, a lot of what people call HTML5 is actually just old-fashioned DHTML or AJAX. Mixed in with all the information is a lot of misinformation. By Just Creative
Labels:
html5
10 SEO Rules for Designers
Search Engine Optimisation (SEO) is a vital component of any website. As a web designer or blogger, it’s important you understand how SEO works. Here are ten easy rules that will immediately improve the SEO on all of your web sites. By Just Creative
9 SEO Tips You’ve Probably Forgot About

Eight ways to avoid common website mistakes

Everyone has a website these days, but not every website is equal. As the online environment becomes ever more crowded, you don’t just need to have a website, you need to have an outstanding website. In pursuit of the perfect page, here are some of the top web design mistakes to avoid. By Just Creative
Labels:
avoid,
best practices
How to Effectively Pitch Your Website Idea to Designers & Developers
The following post will take you, step-by-step, through the creative process. And once you go through it, you’ll hand your prospective designers everything they need to get started. By Just Creative
Labels:
best practices,
ideas,
pitch ideas
Agile Development + Content Strategy: An Opportunity or Headache?
Agile is not the latest marketing craze or trendy buzzword. Its origins date back to the 1970s, in the field of software development. Thousands of successful titles have been built with agile methodologies. By Experience Matters
Labels:
agile,
content,
content strategy
Create Favicons Online With These 5 Useful Tools
Favicons are to websites what bread and water is to human beings: essential. They’ve been around long-since and will still be when we all have perished. By Noupe
Labels:
favicon
Responsive Design vs. Mobile Sites vs. Native Mobile Apps: Which One’s the Best?

With constantly changing trends and a five fold increase in mobile Internet users, more and more companies are aiming to create sites which will make their services available to mobile users. By Vandelay Design
Labels:
apps,
mobile,
responsive design
5 Keys of Successful Logo Design

Labels:
logo,
logo design
25 Awesome Websites for Unique Businesses

Now that nearly every business in every niche and industry is online these days, it can be difficult for even the highly unique businesses to stand out. Small businesses have a need to be highly innovative and original to really draw in loyal clients, and one way to be innovative is with your brand elements, including your website. By Vandelay Design
Building a jQuery Sticky Sidebar Navigation Menu
There have been countless efforts in creating a dynamic set of codes for sticky sidebars. Most commonly this effect is used on blogs or magazines with fixed social media sharing badges. By Team Tree House
Labels:
jquery,
navigation,
sidebar
Build a Simple Website
Smells Like Bakin' is a cupcake company in need of a website. This project will walk us through the basics of HTML and CSS from the very beginning. HTML and CSS are the structural and presentational building blocks of every website and will serve as the foundation for any web project. By Team Tree House
Labels:
project management,
website design
What is HTML5?

Labels:
html5
Adding Motion into Web Design with Animate.css
Lots of frontend web developers have been getting interested in dynamic interfaces using motion effects. This is all too common with many advancements within popular JavaScript libraries. But there has also been a lot of interest in CSS3 animated effects. By Team Tree House
Labels:
animate,
css,
web design
Thursday, February 21, 2013
Magazine design principles applied to web design
A lot of principles of magazine design and layout are easily transferred to the world of web design. Some of these are pretty obvious, while you may have overlooked others. But really, it’s all about good design transcending medium. By Web Designer Depot
Labels:
magazines,
web design
20 typographic websites

Typography matters, whether it’s used to make reading easy, or whether it’s used to add some decoration. It’s becoming easier and easier, with better technologies, for designers to utilize great typography in their website designs. By Web Designer Depot
Labels:
typographic
How to speed up your website load times
Do you want your website to load blazing fast? This article will teach you how to make your website load faster than you ever thought possible. By Web Designer Depot
Labels:
page loads,
speed
What Is Responsive Web Design and What You Should Know About It [Infographic]
The key benefit of a responsive web design over a non-responsive web design is that it can be viewed anywhere, on any device with an internet connection (a laptop, tablet, mobile phone, etc). Thus, if you build a website you’d better make it responsive so it can easily adapt to different screen sizes and therefore be accessible to a wider audience. By Crazy Leaf Design
Labels:
responsive design
Understanding Minimalist Website Design

When setting out to create a new website, you have to consider the design style that makes the most sense. Is it for a small business, a band, a non-profit, a special event or something else? Who do you expect to visit your website, and what appeals to them? By Crazy Leaf Design
Labels:
minimalism,
minimalist
8 Things to Focus Upon to Create User Friendly Website Navigation

Most of the internet users are losing their patience when they surf in certain websites which offer difficulty of producing relevant information. This is the main problem for most website designer who failed to acquire sufficient traffic. By Crazy Leaf Design
Labels:
navigation,
user friendly
8 Valuable Practices for Your Mobile E- Commerce Website
New technologies have been introduced for the comfort of online users. This advancement in mobile websites has raised many new challenges also. By Crazy Leaf Design
Labels:
best practices,
e-commerce,
tips
Create 3D clouds in CSS

Sunday, February 17, 2013
Stop designing for screen width, design for content
When choosing your breakpoints, you should always be making your decisions based on where the content breaks and not to device screen widths. Instead of creating a design and then modifying it to fit the iPad screen comfortably, you should find out at what width your content starts to struggle. By Webdesigner Depot
Labels:
content,
screen sizes
Designing an Open-Source iPhone game

This article is the first in a series that will walk through iOS programming using this game as an example. By Smashing Magazine
Labels:
Apple,
iphone,
mobile,
mobile design
Why Responsive web design has to win out

Labels:
responsive,
responsive design
iOS Prototyping With TAP And Adobe Fireworks (Part 1)

One of the strengths of Adobe Fireworks lies in its ability to produce basic-level prototypes in HTML format for the purpose of sharing concepts, evaluating them and conducting usability tests. By Smashing Magazine
Your website has two faces
When a user interface—intended for human consumption—reflects too much of a system’s internals in its design and language, it’s likely to confuse the people who use it. By A List Apart
Labels:
interface,
interface design
Tuesday, February 12, 2013
What to expect from a content strategy process
Content strategy is the most important part of your project. It is where you plan what to put into the website, trade publication, brochure, catalog, fifty foot outdoor advertisement, or whatever. By Bio Agency
Labels:
content,
content strategist,
content strategy
Monday, February 11, 2013
Responsive Web Design vs Adaptive Web Design

Labels:
responsive,
responsive design
Sunday, February 03, 2013
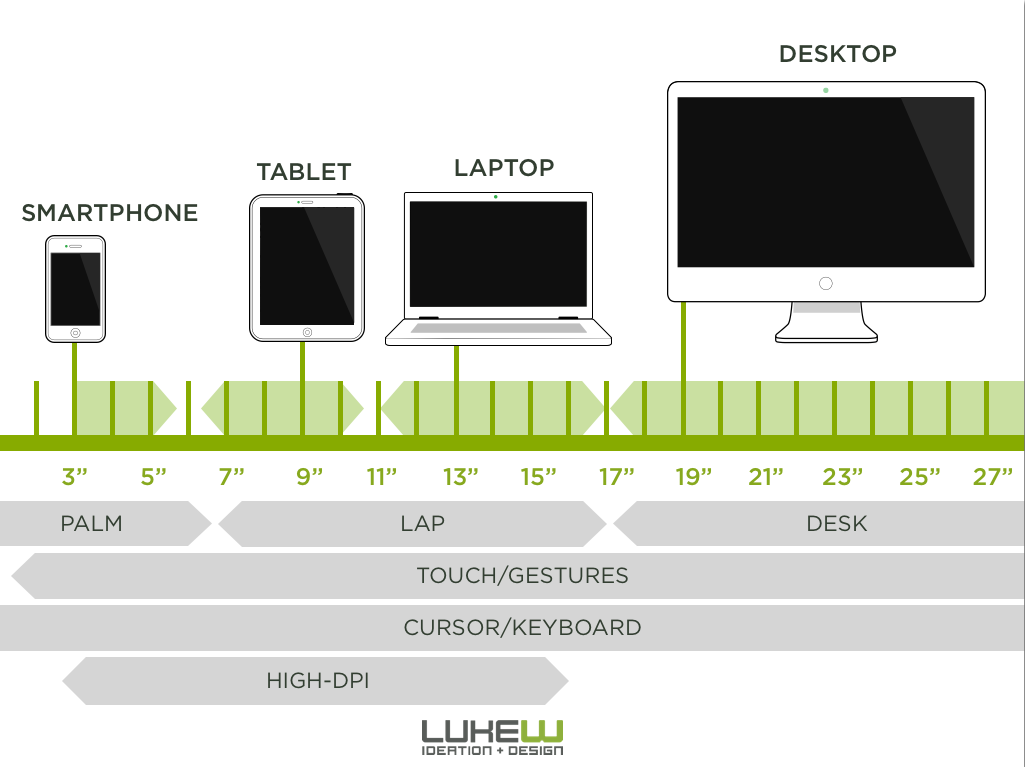
The Six Inch Gap

Until recently, modern smartphones stopped short of six inch screens and small tablets began with seven inch screens. This left an odd gap at six inches in today's screen size continuum. Not anymore...By LukeW
Labels:
screens,
smartphone,
tablet
Subscribe to:
Comments (Atom)