Wednesday, March 06, 2013
The Five Worst UX Mistakes Websites Make
The user experience of websites has improved by leaps and bounds over the years, but we still run into sites that make us ask, “What were they thinking?!” By UX Magazine
Monday, February 25, 2013
100 Best Web Design Blogs
Over the past 10 years there have been hundreds and possibly thousands of new web design blogs launching online. A small handful of these blogs are still online today, and an even smaller number are still publishing great content. Moving into 2013 it seems like a good idea to dig into the design industry and collect some of the best resources for helpful information. By DesignMag
Labels:
ideas,
web blogs,
web design
Friday, February 22, 2013
Yahoo! redesigns

There’s More to Drupal Than a Steep Learning Curve
Drupal has always been given the position of a CMS that’s best for big, complex websites – one that can only be used by highly technical people. But all that’s changing rapidly. By Pixel Crayons
Labels:
Drupal
Responsive Web Design for Magento Store and Its Significance
Magento, with its swashbuckling features and unique nature, is proved to be the backbone of most ecommerce websites nowadays. While most believe it is the outstanding performance of the Magento which speculates it from other platforms, many fail to take into account the designing factor. By Desizn Tech
Labels:
responsive,
responsive design
Usability Vs. Aesthetics: The Right Mix

Website usability is as important as its aesthetics. These two concepts should complement each other, but sometimes web designers just focus on the looks and the appeal of the website without considering its usability. By Desizn Tech
Labels:
aesthetics,
usability
16 Tips for a Better Website
Want a better website and don’t know where to start? Or, do you think your website changes are out of your control? By WDL
Labels:
best practices,
tips
How Behavioral Targeting Works with eCommerce
Behavioral targeting should sound familiar if you have been an avid eCommerce trend follower for some time. But, What exactly it is? By Andy Sowards
Labels:
behavioral,
ecommerce,
target
Designing an Accessible Site Without Losing Your Mind
Most designers think of creating accessible content as something that will take weeks of exaggerated tagging, designing tab-browsing and hot keys for every minute function of a site, and writing over-descriptive metadata, so most people just give up and don’t even bother. By Just Creative
Labels:
accessible,
web design
Web Design + Psychology = Satisfied Users?
What’s one word people associate with web design? Some may say creativity. Creativity is often described as “making something that has value”. That’s one definition. Another one is “recognizing ideas and concepts and using them in solving a particular problem.” By Just Creative
Labels:
psychology,
web design
9 Of The Best Ways To Present A Website To A Client

Labels:
clients,
design phase
How To Make Your Next Website Design Pop
Web design is one of those areas that when done right, you know it. It looks polished, refined and generally, just well done – it pops! By Just Creative
Labels:
best practices,
tips,
tutorial
7 Facts and Myths of HTML5

As Opera evangelist Bruce Lawson puts it, “Everyone’s talking about HTML5”. It’s perhaps the most hyped technology since people started putting rounded corners & gradients on everything. In fact, a lot of what people call HTML5 is actually just old-fashioned DHTML or AJAX. Mixed in with all the information is a lot of misinformation. By Just Creative
Labels:
html5
10 SEO Rules for Designers
Search Engine Optimisation (SEO) is a vital component of any website. As a web designer or blogger, it’s important you understand how SEO works. Here are ten easy rules that will immediately improve the SEO on all of your web sites. By Just Creative
9 SEO Tips You’ve Probably Forgot About

Eight ways to avoid common website mistakes

Everyone has a website these days, but not every website is equal. As the online environment becomes ever more crowded, you don’t just need to have a website, you need to have an outstanding website. In pursuit of the perfect page, here are some of the top web design mistakes to avoid. By Just Creative
Labels:
avoid,
best practices
How to Effectively Pitch Your Website Idea to Designers & Developers
The following post will take you, step-by-step, through the creative process. And once you go through it, you’ll hand your prospective designers everything they need to get started. By Just Creative
Labels:
best practices,
ideas,
pitch ideas
Agile Development + Content Strategy: An Opportunity or Headache?
Agile is not the latest marketing craze or trendy buzzword. Its origins date back to the 1970s, in the field of software development. Thousands of successful titles have been built with agile methodologies. By Experience Matters
Labels:
agile,
content,
content strategy
Create Favicons Online With These 5 Useful Tools
Favicons are to websites what bread and water is to human beings: essential. They’ve been around long-since and will still be when we all have perished. By Noupe
Labels:
favicon
Responsive Design vs. Mobile Sites vs. Native Mobile Apps: Which One’s the Best?

With constantly changing trends and a five fold increase in mobile Internet users, more and more companies are aiming to create sites which will make their services available to mobile users. By Vandelay Design
Labels:
apps,
mobile,
responsive design
5 Keys of Successful Logo Design

Labels:
logo,
logo design
25 Awesome Websites for Unique Businesses

Now that nearly every business in every niche and industry is online these days, it can be difficult for even the highly unique businesses to stand out. Small businesses have a need to be highly innovative and original to really draw in loyal clients, and one way to be innovative is with your brand elements, including your website. By Vandelay Design
Building a jQuery Sticky Sidebar Navigation Menu
There have been countless efforts in creating a dynamic set of codes for sticky sidebars. Most commonly this effect is used on blogs or magazines with fixed social media sharing badges. By Team Tree House
Labels:
jquery,
navigation,
sidebar
Build a Simple Website
Smells Like Bakin' is a cupcake company in need of a website. This project will walk us through the basics of HTML and CSS from the very beginning. HTML and CSS are the structural and presentational building blocks of every website and will serve as the foundation for any web project. By Team Tree House
Labels:
project management,
website design
What is HTML5?

Labels:
html5
Adding Motion into Web Design with Animate.css
Lots of frontend web developers have been getting interested in dynamic interfaces using motion effects. This is all too common with many advancements within popular JavaScript libraries. But there has also been a lot of interest in CSS3 animated effects. By Team Tree House
Labels:
animate,
css,
web design
Thursday, February 21, 2013
Magazine design principles applied to web design
A lot of principles of magazine design and layout are easily transferred to the world of web design. Some of these are pretty obvious, while you may have overlooked others. But really, it’s all about good design transcending medium. By Web Designer Depot
Labels:
magazines,
web design
20 typographic websites

Typography matters, whether it’s used to make reading easy, or whether it’s used to add some decoration. It’s becoming easier and easier, with better technologies, for designers to utilize great typography in their website designs. By Web Designer Depot
Labels:
typographic
How to speed up your website load times
Do you want your website to load blazing fast? This article will teach you how to make your website load faster than you ever thought possible. By Web Designer Depot
Labels:
page loads,
speed
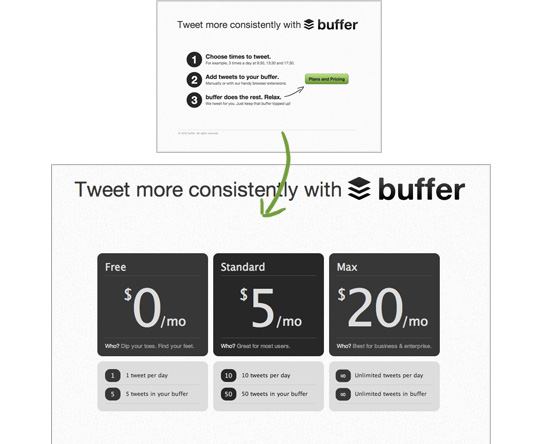
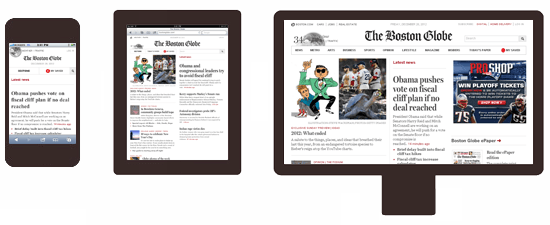
What Is Responsive Web Design and What You Should Know About It [Infographic]
The key benefit of a responsive web design over a non-responsive web design is that it can be viewed anywhere, on any device with an internet connection (a laptop, tablet, mobile phone, etc). Thus, if you build a website you’d better make it responsive so it can easily adapt to different screen sizes and therefore be accessible to a wider audience. By Crazy Leaf Design
Labels:
responsive design
Understanding Minimalist Website Design

When setting out to create a new website, you have to consider the design style that makes the most sense. Is it for a small business, a band, a non-profit, a special event or something else? Who do you expect to visit your website, and what appeals to them? By Crazy Leaf Design
Labels:
minimalism,
minimalist
8 Things to Focus Upon to Create User Friendly Website Navigation

Most of the internet users are losing their patience when they surf in certain websites which offer difficulty of producing relevant information. This is the main problem for most website designer who failed to acquire sufficient traffic. By Crazy Leaf Design
Labels:
navigation,
user friendly
8 Valuable Practices for Your Mobile E- Commerce Website
New technologies have been introduced for the comfort of online users. This advancement in mobile websites has raised many new challenges also. By Crazy Leaf Design
Labels:
best practices,
e-commerce,
tips
Create 3D clouds in CSS

Sunday, February 17, 2013
Stop designing for screen width, design for content
When choosing your breakpoints, you should always be making your decisions based on where the content breaks and not to device screen widths. Instead of creating a design and then modifying it to fit the iPad screen comfortably, you should find out at what width your content starts to struggle. By Webdesigner Depot
Labels:
content,
screen sizes
Designing an Open-Source iPhone game

This article is the first in a series that will walk through iOS programming using this game as an example. By Smashing Magazine
Labels:
Apple,
iphone,
mobile,
mobile design
Why Responsive web design has to win out

Labels:
responsive,
responsive design
iOS Prototyping With TAP And Adobe Fireworks (Part 1)

One of the strengths of Adobe Fireworks lies in its ability to produce basic-level prototypes in HTML format for the purpose of sharing concepts, evaluating them and conducting usability tests. By Smashing Magazine
Your website has two faces
When a user interface—intended for human consumption—reflects too much of a system’s internals in its design and language, it’s likely to confuse the people who use it. By A List Apart
Labels:
interface,
interface design
Tuesday, February 12, 2013
What to expect from a content strategy process
Content strategy is the most important part of your project. It is where you plan what to put into the website, trade publication, brochure, catalog, fifty foot outdoor advertisement, or whatever. By Bio Agency
Labels:
content,
content strategist,
content strategy
Monday, February 11, 2013
Responsive Web Design vs Adaptive Web Design

Labels:
responsive,
responsive design
Sunday, February 03, 2013
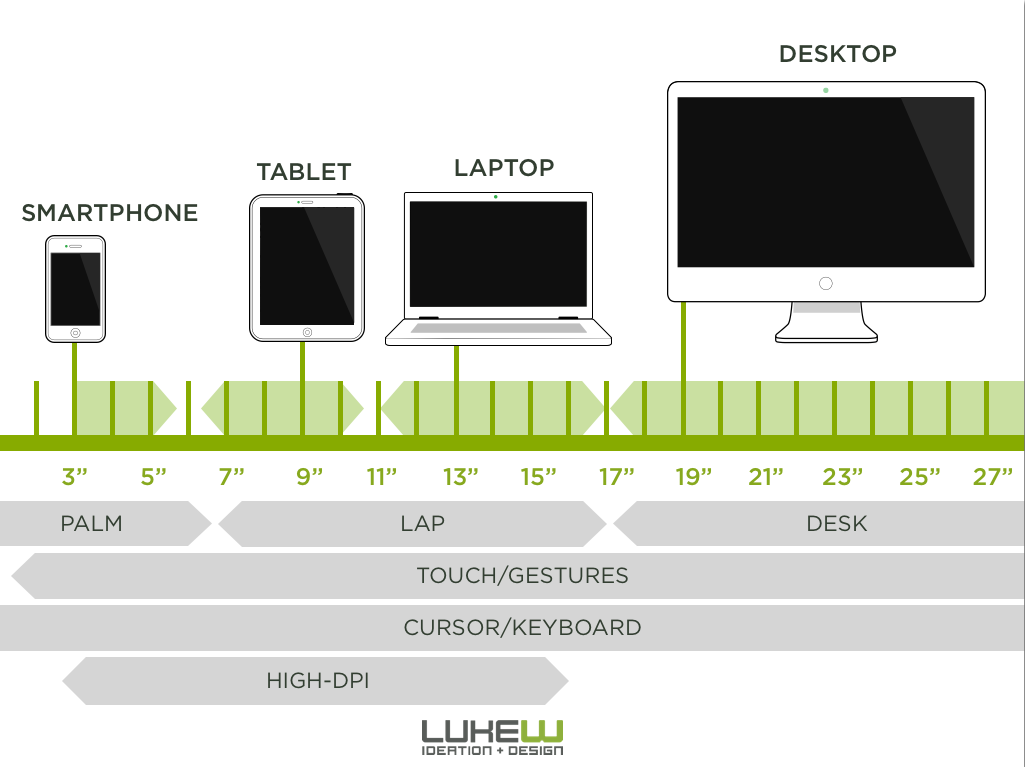
The Six Inch Gap

Until recently, modern smartphones stopped short of six inch screens and small tablets began with seven inch screens. This left an odd gap at six inches in today's screen size continuum. Not anymore...By LukeW
Labels:
screens,
smartphone,
tablet
Thursday, January 31, 2013
Dark Footers in Web Design
There are loads of great footer examples in web design. These are some of the most common interface features which you will find on practically every website. Modern designers know which types of content surface well in the footer. You can now design influential areas for page links, credits, website info, and other crucial details. By WDL
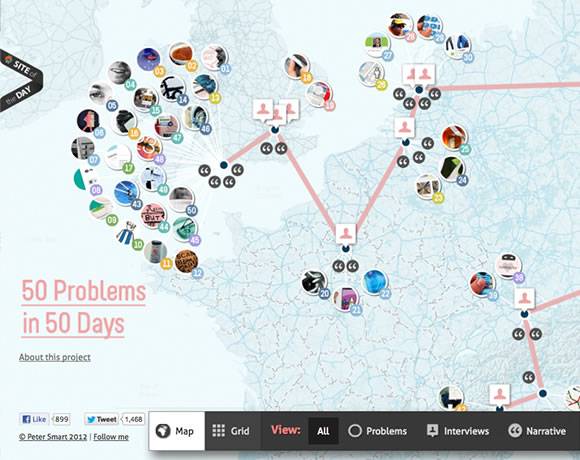
16 Inspiring Examples of Interactive Maps in Web Design

Labels:
interactive,
interactive maps,
maps
21 Fresh Examples of Responsive Web Design

Responsive design is something a lot of designers talk about. And considering the importance of responsiveness and all the buzz around it, it’s impressive the amount of websites that are still not responsive. By now, with the amazing growth of mobile usage, every single website should be responsive to be able to attend to every user’s “screen size needs.” By WDL
Labels:
responsive,
responsive web design
Creative Techniques for Single-Page Websites

Labels:
creative,
design techniques,
dynamic,
techniques
21 Examples of Dark Colors in Web Design

Choosing the right color scheme for a website is certainly a very important step of a project, specially because colors communicate a lot and will also set the tone, the personality of a page. By WDL
Labels:
color,
color scheme,
scheme
Inspiring Wireframe Sketches

Web Design Trends in 2013

The past few years have seen a tremendous shift in the way developers are building websites. More users have switched onto mobile platforms, along with newer browsers which support HTML5/CSS3 web standards. By WDL
Labels:
2013,
design trends,
trends,
web design trends
Project Management for Stakeholder Interviews
With good planning, most of your stakeholder interviews should fit within three or four days. Don’t plan on more than six interviews in a day...By Boxes and Arrows
Labels:
project management
On Alt Text
Any web designer or developer with her heart in the right place knows that, to be accessible, every image requires an alt text. Except when it doesn’t. By A List Apart
Friday, January 18, 2013
44 Exhilarating Dark-Themed Website Designs
There is a lot to consider within this collection, but these examples may provide a spark of creative energy to web designers everywhere. By DesignM.ag
Labels:
themes,
web themes
SEO in 2013: The Year of the Consumer

Labels:
2013,
Facebook,
Graph Search,
seo
What’s in Store for App Development?

In 2011, there was a lot of innovation in the world of application development on both desktop and mobile platforms. Tablets enjoyed rising popularity, a slew of new app stores populated the Web, and businesses set their sights on using software applications to improve their day-to-day operations. For Web designers and app developers, 2012 offered plenty of opportunity as well. By Helloewy
Labels:
app development,
apps
20 Examples Of Creative Typography In Web Design

Typography is one of the most important aspects of web design. The typography, or style of lettering or numbering used creates a hugely important part of the feel of a webpage. By SLODive
Labels:
typography,
web design
38 Minimalist Layouts Utilizing Excellent Whitespace

The common use of whitespace in web design is an excellent indicator of minimalism. This isn’t to say that all websites using extra whitespace should follow a minimalistic design sense. By DesignM.ag
Labels:
minimalism
Strategies for Launching New Websites Quickly & Efficiently

Labels:
launching,
web strategies,
website
A Comparison of Methods for Building Mobile-Optimized Websites

There’s a debate over which technique of creating mobile-ready websites is the best. By Six Revisions
Labels:
mobile design
Best Practices To Increase Your Mobile Commerce Sales
Mobile commerce is changing the way businesses function today. This is not just a random statement but statistics reiterate this point again and again. 64% smartphone users are shopping using their mobile devices. By PixelCrayons
Labels:
best practices,
Mobile Web Best Practices
SCRUM: The Story of an Agile Team
You might find the agile process ideal for programming but if you are not developer yourself and just trying to manage projects, whatever they might be, I would recommend the agile process anyway. It is a way of working and it does not really matter what kind of project your work is related to. By Net Tuts+
Understand the Favicon
Since they were first introduced by Internet Explorer in 1999, almost nothing about favicons has changed. By Johnathan Neal
Labels:
favicon
The Importance Of HTML5 Sectioning Elements

Whatever you call them — blocks, boxes, areas, regions — we’ve been dividing our Web pages into visible sections for well over a decade. The problem is, we’ve never had the right tools to do so. By Smashing Magazine
Wednesday, January 16, 2013
20+ HTML5 Tutorials, Resources & Tips

HTML5 offers plenty of potential for web designers and developers, especially when combined with CSS3. The possibilities of HTML5 are exciting, and many designers/developers have been creating amazing things that weren’t possible with HTML and CSS in the past. By Vandelay Design
Preparing Websites For The Unexpected

Designing websites for smartphones is easy compared to retrofitting those already in place. More than that, it’s embarrassing how, almost eight years after CSS gained practical acceptance, a lack of foresight haunts those of us who write HTML. By Smashing Magazine
Labels:
smartphones,
web
Tuesday, January 08, 2013
Useful Wireframe Tools for Web Designers

Labels:
tools,
wireframes
Thursday, January 03, 2013
How To Succeed With Your Mobile App
Most apps fail. This cruel reality has led many disillusioned developers to conclude, often subconsciously, that succeeding on the App Store is like striking it rich in the gold rush: you just need to get lucky. By Smashing Magazine
Labels:
app design,
apps,
ui app design
8 Valuable Practices for Your Mobile E- Commerce Website
New technologies have been introduced for the comfort of online users. This advancement in mobile websites has raised many new challenges also. By Crazyleaf Design
Labels:
e-commerce,
mobile
Top 10 Great Photography Websites You Need to Follow as a Photographer

A lot of people are fond of photography, so finding great photography websites for your hobby is a must. Today the high-quality photo cameras are available for everyone who want to take some pictures, no matter are you a photographer or an amateur. By Crazyleaf Design
Labels:
photography,
photography websites,
photos
Organizing Mobile Web Expereinces
The things that make mobile devices unique have a big impact on how we can organize and guide people through the content of our Web experiences. Just making a desktop-based design tiny won’t cut it. Moving your web site to the mobile web makes you step back and rethink.
Watch a video of this presentation at: Extension Learn
Labels:
mobile,
user experience
Mobile Experience Design Strategy with Luke Wroblewski
Is mobile the next form of mass media? Best-selling author, speaker and mobile project lead, Luke Wroblewski thinks so, and in this video from Cascade SF, he'll talk about what that means and how that impacts mobile UX design.
Labels:
mobile,
mobile design
User Experience Design in the Google Era
NavigationArts' Director of Information Architecture, Kelley McDonald, discusses how to engage site visitors through effective site structure and relevant content.
Labels:
google,
user experience,
user experience design
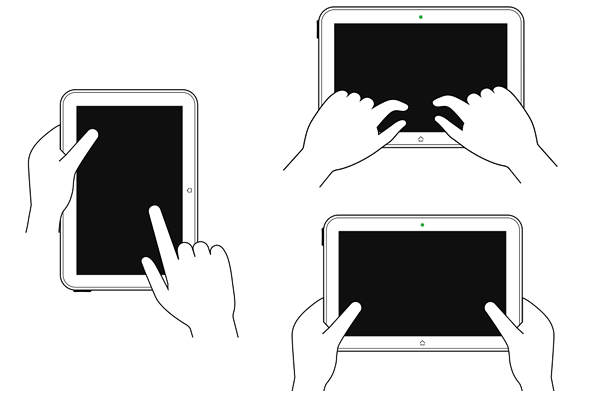
Testing One Thumb, One Eyeball Mobile Use
People use their smartphones anywhere and everywhere they can, which often means distracted situations that require one-handed use and short bits of partial concentration. By LukeW
Labels:
mobile design,
thumb,
thumbs,
user experience
Responsive Navigation: Optimizing for Touch Across Devices

As more diverse devices embrace touch as a primary input method, it may be time to revisit navigation standards on the Web. How can a navigation menu be designed to work across a wide range of touch screen sizes? By LukeW
Labels:
mobile design,
navigation,
responsive,
responsive navigation
What Impacts Web Form Conversion?
There are many things you can do to improve the design of Web forms. But what can you do to really boost conversion? By LukeW
Labels:
conversion,
conversion rates,
conversions,
form,
forms
Evolving e-commerce checkout

Checkout is the lynchpin of e-commerce. It’s how customers buy and retailers get paid. Yet despite years of evolution, only a few changes have significantly impacted checkout conversion online. By LukeW
Labels:
checkout,
e-commerce,
online,
retail
Wednesday, January 02, 2013
10 Web Predictions for 2013
Here are some web predictions to think about during 2013. By Sitepoint
Labels:
predictions,
web design
Design Mistakes We Made in Our iPhone App

Getting things wrong is inevitable when designing a complex user experience like a mobile app. That’s especially true when you’ve never done it before. By Six Revisions
Labels:
mobile,
mobile design
Vexing Viewpoints
“The Web is Agreement.” Jeremy Keith’s eloquent statement neatly summarizes the balance that makes it possible for us to build amazing things. By A List Apart
Labels:
pixels,
screen size
Tuesday, January 01, 2013
Boost Your Mobile E-Commerce Sales With Mobile Design Patterns

Labels:
e-commerce,
mobile,
smartphone
Subscribe to:
Comments (Atom)