Tuesday, February 28, 2012
Paper.js Vs. Processing.js Vs. Raphael
Before drawing anything in a browser, ask yourself three questions... By Smashing Coding
A Fun Approach To Creating More Successful Websites

As Web designers and developers, each project we work with has a unique set of goals and requirements. But one goal we have for all of our projects is that we want them to make an impression on people — we want the websites that we create to be memorable. By Smashing Magazine
Labels:
designers,
web designers,
websites
Is There Ever A Justification For Responsive Text?

Depending on who you follow and what you read, you may have noticed the concept of “responsive text” being discussed in design circles recently. It’s not what you might imagine — resizing and altering the typography to make it easier to read on a range of devices — but rather delivering varying amounts of content to devices based on screen size. By Smashing Magazine
Labels:
design,
responsive,
responsive text
Tuesday, February 21, 2012
10 Forms and applications

Web interaction today has moved beyond clicking hyperlinks and completing form fields to working with full-blown web applications that provide a range of interactivity, including inline editing and drag-and-drop file management. The web has become a two-way street, with users as both consumers and active participants. By Web Style Guide
Labels:
design patterns,
forms,
patterns
The State of HTML5 Video

HTML5 has entered the online video market, which is both exciting and challenging for developers in the industry. By UX Magazine
Labels:
html5
Convenience : The third essential of a customer-centric business

Conventional wisdom says that convenience is a factor of time and effort. On the surface, that’s true, but if you dig a little deeper to fully understand service convenience, you need to consider another factor: perception. By UX Magazine
Labels:
convenience,
ux
The Big Web Show #62: Kristofer Layon
Jeffrey Zeldman is joined by Kristofer Layon to discuss his book, Mobilizing Web Sites: Strategies for Mobile Web Implementation, and more. By 5By5
Labels:
mobile,
mobile design
Message and Medium: Better Content by Design
Kristina Halvorson - Message and Medium: Better Content by Design (live at An Event Apart) from Jeffrey Zeldman on Vimeo.
In this presentation, live at An Event Apart, Kristina Halvorson teaches you to identify your key business messages, understand how they inform your content strategy, and learn how they impact multi-channel content development and design. By Jeffrey Zeldman
Labels:
content,
content strategy
The Big Web Show #63: Michael Surtees

The Big Web Show features special guests and topics like web publishing, art direction, content strategy, typography, web technology, and more. It's everything web that matters. Hosted by Dan Benjamin & Jeffrey Zeldman. By 5BY5
Getting the Most Out of QR Codes Using URI Schemes

Lately, everyone has been talking about the potential of the QR code. It has become the Internet’s equivalent of traditional bar codes (like those you’d find on physical goods at your favorite retail store). By Six Revisions
Guidelines for Small Project Pricing
Here's collection of rules and red flags which can help you navigate through every small project. By Build Internet
Labels:
projects
Monday, February 20, 2012
10 Excellent Usability Tips For Web Designers
If you want your website to be successful with huge traffic the only ingredient you need to inculcate is the usability. The usability helps your users getting what they are looking for. By Web Designish
Labels:
web usability
Sunday, February 19, 2012
How To Recruit A UX Designer
The Web has entered an era of user-centricity. If businesses are to
attract new customers and retain existing ones, they must create
websites and apps that deliver intuitive and tailored experiences. By Smashing Magazine
Labels:
ux,
ux designer
FreeButtonWeb

FreeButtonWeb is an online website that has a collection of free and stock buttons that you can use for a variety of purposes including download links, social bookmark buttons, UI elements, button templates, control buttons, and much more. By Crazyleaf
Every Time You Call a Proprietary Feature “CSS3,” a Kitten Dies

Any -webkit- feature that doesn’t exist in a specification (not even an Editor’s draft) is not CSS3. By A List Apart
Labels:
css3
Tuesday, February 14, 2012
21 Examples of Subtle Textures and Patterns in Web Design

The web sites in this collection demonstrate that you don’t always have to over do it to make a big impression. Sometimes it’s better to use subtle design elements so that the focus is on the content. By WDL
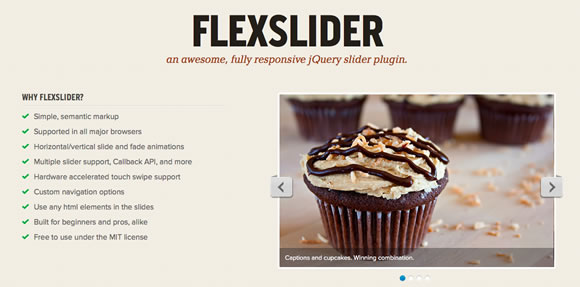
8 Responsive jQuery Slider Plugins

Whether you’re already a pro at creating responsive web sites or your just learning what it’s all about, it’s good to have some scripts handy that you can easily integrate into your site. By WDL
Usability Design for Online Web Forms

Designers aren’t just creating pleasing graphics for the Internet anymore. As a web designer you need to consider other properties of user interaction and coding. UX design is possibly the most important topic to cover, and this is especially true designing web forms. By WDL
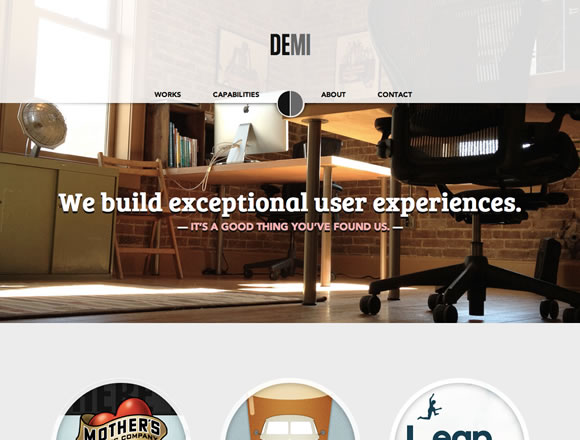
21 Excellent Portfolios and Design Agency Websites
From design studios to brand firms and freelance designer’s portfolios, you will see a variety of ways to showcase one’s work. It’s always nice to browse sites like this to see the approach companies and individuals take to get the attention of potential clients. Check out the examples and let us know what do you think. By WDL
Labels:
agencies
White Usage in Web Design

White is known to be the sum of all colors, the combination of all the colors of light. And in web design white is not only a color but a strategy, a way for designers to give a layout a minimal, classy or bright look. From white backgrounds to nice white spaces and minimal approaches, today we will show you inspiring examples of white usage in web design. By WDL
21 Examples of Light Color Usage in Web Design

Color is indeed a really important element of web design, so nothing better than showing different approaches to keep you inspired. By WDL
Labels:
color,
color choices
Creating Minimalist Designs Makes You a Better Designer
The trend of using minimalist designs has been with us for a while now. It seems like every day major design blogs publish a new gallery of great designs. But do minimalist designs actually mean anything to a designer? Can you become a better web designer by going the minimalist way or is it just a fad? By WDL
Labels:
minimalism,
minimalist web layout
21 Examples of Excellent Navigation Menus in Web Design

Navigation is certainly a very important element in web design, especially if we keep in mind that the navigation of a page is there to orient and guide the user. By WDL
Labels:
navigation,
web navigation
How To Determine What Your Clients Really Want

The world of freelancing is host to many complicated skillsets. Artists and graphic designers are constantly trying to match their talents with the numerous demands pouring out from clients. Project work can be exhilarating, yet also very stressful if you aren’t prepared. By WDL
Labels:
clients,
project management,
web design project
Designer Myopia: How To Stop Designing For Ourselves

Have you ever looked at a bizarre building design and wondered, “What were the architects thinking?” By Smashing Magazine
Progressive And Responsive Navigation

Developing for the Web can be a difficult yet rewarding job. Given the number of browsers across the number of platforms, it can sometimes be a bit overwhelming. By Smashing Magazine
Creatives of the World, Unite!
In 2012, Boston is the meeting point for the biggest gathering of designers, freelancers, creative team managers, and other creative professionals in the country. That much creative energy under one roof? It’s a recipe for revolutionary ideas and life-changing inspiration. By How Magazine
Labels:
Boston,
conference,
design,
How
Add a Mobile Landing Page to Your Site
Give mobile visitors a way to quickly access your company phone number, email, or just directions to the office. By Build Internet
Labels:
landing page,
mobile
Friday, February 10, 2012
A Beginner’s Guide To jQuery-Based JSON API Clients
Are you fascinated by dynamic data? Do you go green with envy when you see tweets pulled magically into websites? By Smashing Magazine
Labels:
jquery,
json-based
Upcoming Web Design And Development Conferences For 2012

We’re well into 2012, and many designers and developers around the world are planning their travels for the year, which may include attending one of the many Web design and development conferences that will be held in the upcoming months. By Smashing Magazine
Labels:
conferences,
web conferences
Thursday, February 09, 2012
8 useful CSS tools for developers
Writing better CSS is something web designers and developers should
struggle for, and luckily there are some useful tools on the web to help
out. By WDF
How to Design a Dribbble-Style Homepage Layout
The popular design network Dribble has grown substantially in just a few short years. By Spyre Studios
Labels:
minimalism,
simplicity
Example of Useful Contact Us Pages

When a visitor comes to your website or blog, he is ready to convert into a lead for your business or bounce, it’s as simple as that. By Desizn Tech
Labels:
contact,
contact forms,
forms
4 Website Design Mistakes that Lead to Website Failure
An expert website designer learns over time to avoid the mistakes that a
website visitor loathes and develops awareness about the design flaws. By Desizn Tech
Labels:
best practices,
web design
Useful CSS Cheats To Simply Web Development

CSS cheats are helpful to save your time and also to learn css in an easy way. Always care when you write css to make sure it works in IE7, 8 and 9. CSS cheats simplify your coding and helpful in learning. By Creative Bumps
Labels:
cheat sheets,
css
Responsive Design in 3 steps
Responsive web design is no doubt a big thing now. If you're still not familiar with responsive design, check out this article. To newbies, responsive design might sound a bit complicated, but it is actually simpler than you think. By Web Designer Wall
Labels:
responsive,
responsive design,
responsive web design
Fluid grids, orientation & resolution independence

If you’ve spent any time building responsive websites with fluid grids, you will have encountered the shock of seeing your beautiful portrait layout distort when viewed in landscape mode (or vice-versa.) By Responsive News
Labels:
fluid,
Fluid Grids,
responsive,
responsive design
Mobile Web Best Practies
Here’s an extensive list of helpful tools and resources that can help you create great mobile web experiences. By Mobile Web Best Practices
A better Photoshop grid for responsive web design

In making the move to responsive web design, one of the potential hurdles is the rather awkward maths for calculating the percentage-based widths necessary for fluid layouts. By Elliot Jay
Labels:
photoshop,
responsive design
CSS3 Image Styles

This CSS3 trick is to wrap the image with a span tag and apply the image as background-image. By Web Designer Wall
Tuesday, February 07, 2012
Integrating UX into the Product Backlog

Teams moving to agile often struggle to integrate agile with best practices in user-centered design (UCD) and user experience (UX) in general. Fortunately, using a UX Integration Matrix helps integrate UX and agile by including UX information and requirements right in the product backlog. By Boxes and Arrows
5 Tips to Improve Your Design Sign-Off Process
Unfortunately, everyone has a different opinion about what “good design” actually is. This is a problem if you’re creating products, software, graphics or other media for a client. By SitePoint
Labels:
best practices,
web best practices,
web tips
How to Create a CSS3-Only Tab Control Using the :target Selector
You’ll find many CSS3-only tab controls throughout the web. However, many have issues such as:
-not displaying any tab content if you link to the page without a hash selector, i.e. you link to mypage.html rather than mypage.html#tab1.
-not highlighting the active tab.
By SitePoint
-not displaying any tab content if you link to the page without a hash selector, i.e. you link to mypage.html rather than mypage.html#tab1.
-not highlighting the active tab.
By SitePoint
Create a Cool Water Bottle Ad in Photoshop

In this tutorial you'll learn how to create a visually appealing mock advertisement for a bottle of water. You'll utilize different types of brushes and effects to achieve the final look. By CrazyLeaf Design
Labels:
photoshop
How To Use Custom Post Types To Organize Online Marketing Campaigns
Custom post types add a level of flexibility to WordPress that makes this open-source Web development platform more useful on many levels. By Smashing Magazine
Labels:
online,
online marketing,
post types
Thursday, February 02, 2012
101 Examples of Text Treatments on the Web

Typography is often a deciding factor in the success of a design. Its importance cannot be overstated. Some of the most common ways to treat type is with size, color variation, creative illustrations, and use of textures. By Wedesigner Depot
Labels:
typography
7 mistakes developers make
Great websites always seem to combine great design with great code. Since building a website is a pretty simple task you find many people learn HTML and CSS and figure that if they can learn that then they can design any website they want. By Webdesigner Depot
Labels:
css,
html,
web developer
31 Jan Web designers, what to look for in a CMS
There are a whole bunch of CMS's out there ranging from lightweight micro-blogging platforms to huge enterprise packages. By Webdesigner Depot
Labels:
cms
A Pixel Identity Crisis
The pixel has always been the smallest unit in screen-based design.
Because it’s been indivisible, it is the concrete unit of measurement
among screen-based designers. By A List Apart
Essential Principles for Creating Minimalist Web Design

The role of minimalism is very strong in web design with the help of companies like Apple. Apple has helped expose minimalism in to the 20th century by the way their website, branding and devices were stripped down to show only its necessary elements, the less is more statement has never been so popular. By Designmodo
Related articles
- Apples Influence ... (shanemurphydesign.wordpress.com)
- Immortal Technique: A Quick Look at Minimalism (noupe.com)
Labels:
Apple,
minimalism,
web design
Using HTML5 to Determine User Location
Geolocation is one of the most exciting features offered by HTML5. By Developer Drive
Labels:
geolocation,
html5
Design Inspiration: Blog Design Showcase

Creating a quality blog design can be a significant challenge, because the design should add to the usability of the blog and should not overpower the content. By Vandelay Design
Labels:
Blog,
design,
Social media
Device Experiences & Responsive Design

While the task of designing web applications and sites for multiple devices can be daunting, two techniques can make the process more manageable: classifying device experiences and designing/building responsively. By Luke Wroblewski
Related articles
- Multi-Device Web Design: An Evolution (downes.ca)
Labels:
Luke Wroblewski,
web application
Ten Things To Think About When Designing Your iPad App

Like most well-designed things, the magic of an iPad app comes from a union of usefulness, usability and meaning. Games aside, the app must be useful by solving a problem that people actually have through the right set of functionality at the right time. It must be easy to use and,...By Smashing Magazine
Related articles
- A Guide To Heuristic Website Reviews (uxdesign.smashingmagazine.com)
Labels:
apps,
ipad,
usability testing
Responsive Images: How they Almost Worked and What We Need
When Ethan Marcotte coined “responsive web design,” he said that a responsive website is made up of three things: a flexible grid, flexible images and media, and media queries. In doing so, he opened up a world of new and exciting things to obsess over. By A List Apart
Related articles
- Adaptive Web Design book review (veerle.duoh.com)
- Responsive Web Design Techniques, Tools and Design Strategies - Smashing Magazine (codingbird.com)
Subscribe to:
Comments (Atom)