Friday, January 21, 2011
Client vs. Designer: Four Lessons to Win the Battle

Labels:
clients,
pitching to clients,
web clients
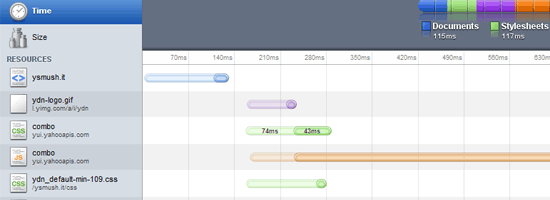
10 Tips for Optimizing Your Website’s Speed

Labels:
optimzation
Friday, January 14, 2011
Is Web Copy Ruining Your Design?

Integrating web copy and design can be a difficult feat when the designer and copywriter aren’t on the same page. Failure and disappointment often follow. By Rick Sloboda
Labels:
copywriting,
web copy
10 Ideas for Creating Innovative and Unique Web Designs

There are a few things you can do to help you reach the place of experimentation and out-of-the-box thinking; this article shares a few of them. By Jason Gross
Labels:
design tips
10 Things You Can Do to Become a Better PHP Developer
 PHP is probably the most popular web development language right now. At least 20 million domains use PHP and it’s the language used on major sites such as Wikipedia and Facebook as well as in some of the world’s biggest open source projects like WordPress and Drupal. By Raphael Caixeta
PHP is probably the most popular web development language right now. At least 20 million domains use PHP and it’s the language used on major sites such as Wikipedia and Facebook as well as in some of the world’s biggest open source projects like WordPress and Drupal. By Raphael Caixeta
Labels:
php
Client presentation tips for designers
Presenting designs to clients is a tricky part of the project cycle. You need to convince the client that your vision is worth following, and there’s a lot at stake. By Cassie McDaniel
Labels:
pitching to clients,
presentations
Design Criticism and the Creative Process

At a project’s start, the possibilities are endless. That clean slate is both lovely and terrifying. As designers, we begin by filling space with temporary messes and uncertain experiments. By Cassie McDaniel
Labels:
projects,
web project
A simple page

The physical book is something designers get. It’s got a lot going for it, not the least of which is the fact that it’s physical. The boundaries are there, right before us. No guess work is necessary.
But what about digital books? By Craig Mod
Labels:
designers
Sunday, January 09, 2011
4 Noteworthy Factors Integral to Web Designing
Web design is a part of World Wide Web as web designs are the best way to deliver the informative content to an end user with the help of different browsers. By PixelCrayons
Labels:
web designing
9 email designs for content-heavy newsletters
The challenge for this email campaign is to create a template that can accommodate between 4 and 8 articles with photos and summaries, a spot for advertising, branding options and of course space for all the “required” information to be can-spam compliant. Oh yeah, the content all needs to fit together elegantly and encourage users to take action by visiting the site, bookmarking an article, etc. What’s the best way to fit that much information in an email and keep it organized? By Barbara Holbrook
Labels:
email templates
Most Beautiful Websites of 2010
Check out these websites that stood out for 2010. By CrazyLeaf Design Blog
Labels:
websites
How to Use the Web Without Losing Your Mind and Time
The web is a monster that’ll devour all the time and energy you give it, and then some. The sheer amount of time-wasting opportunities that are literally a click away makes using the web surprisingly like walking through a minefield. By Oleg Mokhov
Labels:
web browsing
Exploring Mobile Device and App Development Trends

Labels:
apps,
mobile design,
trends
Smashing Magazine Creative Use Of Video in Web Design: Background Videos
A visually appealing video is an excellent way to present a product, service or brand and take user experience to a much more interactive level. For this reason, elegant, creative and professional videos are becoming increasingly popular in Web design today. By Ayqul Zadidullina
Labels:
online video,
video
Creating And Distributing Presentations On The Web

Some helpful tips on how to use the Web to find content for your talks, record them, share them with others and save them for future audiences. By Christian Heilmann
Labels:
tips,
web presentations
How to Be a Purple Cow Among Designers
How do you stand out amongst the vast sea of designers? How do you get potential clients to pick you over others? You need to be remarkable. By Oleg Mokhv
Labels:
designer tips
Things That Shaped the Web Design Industry in 2010
Here are some of the technologies and trends that shaped the web design industry in 2010. By Dave Sparks
Labels:
trends,
web trends
10 Tips for Optimizing Web Form Submission Usability

Monday, January 03, 2011
4 Reasons Why Designers and Developers Should Learn to Write
The days of people who focus only on one skill is numbered. Slowly, and steadily, a rise of designers, photographers, developers, and anyone who knows what a blog is are starting to write. By John Uehara
Labels:
content
53 Creatively Designed YouTube Backgrounds to Inspire You

Labels:
backgrounds,
youtube
How To Prototype And Influence People
The value of an idea is zero unless it can be communicated. By Aza Raskin
Labels:
prototyping
10 Surefire Ways to Screw Up Your iPhone App

So you want to build the next smash hit iPhone app? Extraordinary design is key to getting the attention of users and of Apple, so if an app exudes a stench of mediocrity, Apple won’t feature it and app shoppers probably won’t download it (even if they do, they won’t share it with others). By Jeremy Olson
Labels:
mobile design
Getting More From Analysis

Analysis is a crucial part of any design process. Without it, it’s impossible to know if the right problem is being solved and if it is being solved in the right way. By Jared Lewandowski & John Dilworth
Labels:
analysis,
design process
The Importance of Designing an Experience Culture
As brands try to invite customers into their processes and provide greater transparency into their worlds, stories like Nestlé's disastrous Facebook customer interactions, Comparison of Gap's old and redesigned logoor Gap's rebranding debacle, force judgement on their choices of processes and implementation of tactics. By Cynthia Thomas
Labels:
branding
Is the Sitemap Losing Its Client-Facing Steam?
The main goal of a site map is to provide a holistic look at a site’s (or application’s) structure—that is, to answer the big question of “What goes where?” These days, however, site structures are not as simple as they were in the early days of the Web, and the “positions” of pages, functions, etc., are not so cut and dry. By Vincent Au
Labels:
sitemap
http://www.lukew.com/presos/preso.asp?26

Labels:
ipad
Mobile First
In this presentation, Luke Wroblewski will dig into the three key reasons to consider mobile first: mobile is seeing explosive growth; mobile forces you to focus; and mobile extends your capabilities.
Get the PDF version here.
Labels:
mobile design
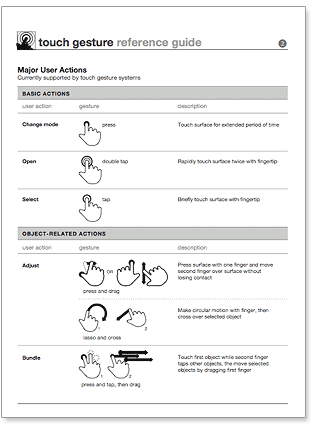
Touch Gesture Reference Guide

The Touch Gesture Reference Guide is a unique set of resources for software designers and developers working on touch-based user interfaces. By Luke Wroblewski
Labels:
touch gesture,
touch-based,
user interface design
Smartphone Browser Landscape

Users expect websites to work on their mobile phones. In two to three years, mobile support will become standard for any site. Web developers must add mobile web development to their skill set or risk losing clients.
How do you make websites mobile compatible? By Peter-Paul Koch
Labels:
mobile design,
user interface design
Testing Content
Nobody needs to convince you that it’s important to test your website’s design and interaction with the people who will use it, right? But if that’s all you do, you’re missing out on feedback about the most important part of your site: the content. By Angela Colter
Labels:
content,
web content
Web Design Inspiration: Websites Having Bokeh Effect

Bokeh effect is becoming popular these days. Many graphic designers are applying a blurred background in their design because its transparent hazy effect sharpens the details and contents of their website. By Naldz Graphics
Labels:
bokeh,
bokeh effect
I need a logo, what do I do?
Choosing a logo for your business is an important step in marketing. Your logo is the first point of visual contact, and your customers and clients will think of it when they hear your business’ name. Logo design is underrated; people don’t understand the importance and value of a good logo. By Daniel Adams
Labels:
logo design
50+ Brilliant HTML Email Newsletter Templates for Online Marketing
One thing which our inbox is always flooded with is, Newsletters which is thrown out as junk without realizing they could be a perfect medium for advertising our business. To make readers subscribe could be quite tough. By Siva Kumar
Labels:
newsletter templates,
newsletters,
templates
How to Create a Mobile Version of Your Website
Web access is important these days, no matter where you are. Your customers’ ability to access your website at their convenience is vital. Making your website user-friendly on a computer is one thing; making it available on a mobile platform is another. By Anders Ross
Labels:
mobile design
HTML prototyping
The rise in popularity of the HTML prototype in more recent years is partly the responsibility of a witch-hunt that has served to oust the ‘web designers’ who can’t code their own designs and shone a spotlight in the faces of those who brand themselves UX Professionals. By Speckboy
Labels:
html,
prototyping
32 Javascript Alternatives with Pure CSS – Updated
The pure CSS techniques, outlined in this article, are neither new nor are they ground-breaking. By Speckboy
Labels:
javascript
40 Excellent Examples of Texture in Web Design
Whether you’re taking the subtle approach or using a lot of it, texture is an excellent way to add depth and interest to a web design. By Gisele Muller
Labels:
textures
40 Examples of Beautiful Typography in Web Design
Typography is certainly a very important aspect of web design. So choosing the proper typography for your site is for sure a huge step of the design process. By Gisele Muller
Labels:
fonts,
typography
CSS Sprite Tips and Techniques
![]()
Labels:
css,
css sprites
Best Practices for Mobile Web Interfaces

Labels:
mobile design
35 Inspiring Examples of Websites Using HTML5
The buzz around HTML5′s new features and possibilities was a strong subject during 2010. Here are 35 new examples of websites that are using some new tricks from HTML5. By Gisele Muller
Labels:
html5
How to Design App Icons for iPhone and iPad

35 New Clean & Minimalist Websites to Inspire You
Here's a great way to start 2011 with a list of clean and minimal websites to inspire you. By Gisele Muller
Labels:
minimalism,
minimalist,
minimalist web layout
Web Developer’s Guide to Getting a Startup Up and Running

4 Predictions for Web Design in 2011
Here are four predictions for the future of web design. By Jacob Gube
Labels:
futures,
predictions
Saturday, January 01, 2011
Ultimate Guide to Microformats: Reference and Examples
If you’re not familiar with the concept of POSH (plain old semantic HTML), the first thing to know is that producing semantic code that reflects content contextually (rather than stylistically) is a critical component of the web design process. By Alexander Dawson
Labels:
microformats
How to Make a Modern UI Web Button Using Photoshop

This step-by-step design tutorial will show you how to create a slick web button in Photoshop, and also how to make it functional using HTML and CSS. By Jacob Gube
Labels:
css,
html,
photoshop,
web button
Why We Should Start Using CSS3 and HTML5 Today

Many designers are reluctant to embrace the new technologies such as CSS3 or HTML5 because of the lack of full cross-browser support for these technologies. By Smashing Magazine
What To Do When Your Website Goes Down
An important website has gone down, and sooner or later, heads will turn to the Web development corner of the office, where you are sitting quietly, minding your own business, regretting that you ever mentioned “Linux” on your CV. You need to take action. Your company needs you. Your client needs you. Here’s what to do. By Paul Tero
Labels:
downtime
Five Principles for Choosing and Using Typefaces

For many beginners, the task of picking fonts is a mystifying process. There seem to be endless choices — from normal, conventional-looking fonts to novelty candy cane fonts and bunny fonts — with no way of understanding the options, only never-ending lists of categories and recommendations. By Dan Mayer
Compositing in Adobe Photoshop: Time-Saving Tips

Compositing is a skill and process that spans the entire spectrum of creative industries. At the high end, compositing boasts its own specialized profession in film and television post production and visual effects. By Daniel Durrans
25 New Free High-Quality Fonts

Check out this selection of new fonts:Pompadour Numeral Set, Lato, Crimson Text, Espinosa Nova, Musa Ornata, Spatha Sans, ColorLines, Roke1984, Neuton, Avro, Baurete and other fonts. By Vitaly Friedman
Labels:
web fonts
E-Commerce Copywriting: The Guide to Selling More

Quality product descriptions can transform e-commerce conversion rates — it’s common to see increases of 30-100%. As well as converting more visitors, search traffic increases drastically when unique copy is written for each product. By Craig Anderson
Labels:
content planning,
e-commerce,
web content
Subscribe to:
Comments (Atom)