Monday, December 31, 2007
Creating Web 2.0 Effects With Photoshop, Part 1
Wednesday, November 28, 2007
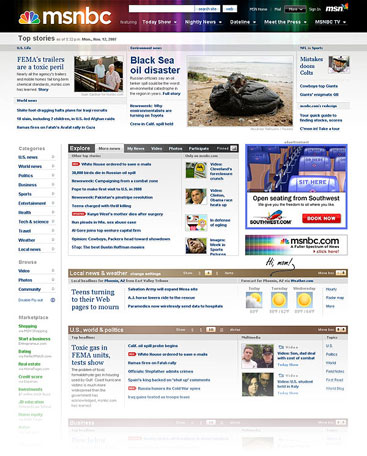
The new msnbc.com
If you haven’t paid it a visit already, the new msnbc.com is worth a look. Nearly two years of research, planning, iterative design, and development went into this behemoth overhaul. It isn’t merely a redesign with a more lively, vibrant brand, but a genuine realign that thoroughly repositions the website as a separate entity from the cable channel, among other things.
Tuesday, November 27, 2007
Web Design 101: Floats
float property.Here's a great article by Virgina DeBolt covering the fine art of using this web technique.
Web 2.0 Still Unheard of to Some Industries
Saturday, November 17, 2007
SEO tutorial for web designers
Tuesday, November 13, 2007
BIGLIST of Search Marketing Blogs
Sunday, November 04, 2007
Splash Pages: Do We Need Them
Saturday, October 27, 2007
Dynamic Drive CSS Library
53 CSS-Techniques You Couldn’t Live Without
Web 2.0 & Online generators [100+]

Check out some of the more popular web 2.0 generators. These make it easy to add stuff like badges, stripes, loading gifs, rounded corners and more to your site.
300 Images From 1800 Sites
25 Beautiful Minimalistic Website Designs
Check out more here at Webcreme.
Wednesday, October 24, 2007
How to Write a Web Site Creative Brief
Monday, October 22, 2007
A Wall of Imagination, Ideas, Tutorials, and Web Trends

Web Designer Wall is designed and maintained by Nick La, who also runs N.Design Studio and Best Web Gallery. He likes to share ideas and design techniques. This site serves as his public blog where he posts design ideas, tutorials, and talks about modern web design trends.
The Best Designs.com
Wednesday, October 17, 2007
Don't overlook the basics
Is SEO dead?
How to create a good enough website
Becoming a Master Designer
 Here's a three part series on tips to becoming a good web designer.
Here's a three part series on tips to becoming a good web designer.Rule #1: Limit Your Fonts
Rule #2: Limit Your Colors
Rule #3: Contract, Contrast, Contrast
Thursday, October 04, 2007
Color management for web designers and developers
Design Expanse
They have various categories that I think provide inspiration for how to design websites.
Tuesday, October 02, 2007
Web Design 101: Floats
Friday, September 28, 2007
15 Excellent Examples of Web Typography

Web Designer of the week
Wednesday, September 26, 2007
Photoshopsupport.com
Tuesday, September 25, 2007
10 Signs You Need a Website Makeover
Sunday, September 23, 2007
Moving From Print Design to Web Design
Do's and Dont's Guide to Great Web Design
Monday, September 10, 2007
Web Design Wiki
Tuesday, September 04, 2007
Firedoodle
Thursday, August 30, 2007
An Event Apart
-
 Joe Clark Building Accessible Websites
Joe Clark Building Accessible Websites -
 Jared Spool User Interface Engineering
Jared Spool User Interface Engineering -
 Aaron Gustafson Advanced DOM Scripting, A List Apart
Aaron Gustafson Advanced DOM Scripting, A List Apart -
 Kimberly Blessing PayPal, The Web Standards Project
Kimberly Blessing PayPal, The Web Standards Project
and more
Web 2.0 How-To Design Guide...And How Not To
He then attempt to explain why they work (i.e. why they have become common), as well as how, when and where you might use each element in your designs.
It follows on from his Current Style article, and analyses in greater depth the design features of the current "Web 2.0" design style.
Read Ben's design guide here.
Wednesday, August 29, 2007
A Design Process Revealed
What a designer has to do when looking for a job
CSS @ Ten: The Next Big Thing
Tuesday, August 21, 2007
Inspirational Web Designs

Best Web Gallery is an inspirational gallery site where you'll find a collection of wide range quality design websites (Flash & CSS). What is quality design? Quality design = visual + technical + creativity.
Web Site of the Month
Thursday, August 16, 2007
Simplicity: The Hardest but Most Important Part of Web Design
Monday, August 13, 2007
Designer Source
Friday, August 10, 2007
Blasting the Myth of the Fold

Monday, August 06, 2007
Why Aren't Alt Search Engines Crawling Websites?
Thursday, August 02, 2007
50 Best Websites 2007
Time also shares it's opinion on the 5 worst websites.
Wednesday, August 01, 2007
Evaluating Web Pages: Techniques to Apply & Questions to ask
- Train your eye and your fingers to employ a series of techniques that help you quickly find what you need to know about web pages;
- Train your mind to think critically, even suspiciously, by asking a series of questions that will help you decide how much a web page is to be trusted.
Read the rest here.
Tuesday, July 31, 2007
Introduction to Web Accessibility
Monday, July 30, 2007
Stonebriar Community Church Redesign

Chris Merritt is a self-taught freelance web designer from Dallas, Texas. His design studio is Pixelight Creative, which focuses on creating stunning visual designs for standards-based web interfaces. In his free time, he likes to Wii, go to the movies, and hang out with his wife and daughter. Read about how he redesigned the Stonebriar Community Church website.
Friday, July 27, 2007
In The Future, Web Sites Will Design Themselves

Why web analytics will change everything when it comes to web design, as web sites become continuous experiments in optimization and designers embrace 'evidence based design'.

Tuesday, July 24, 2007
The Open Source Web Design Toolbox
The open source model has, over the last 20 years, proven that collaborative development is one of the best ways to incorporate the newest ideas and latest concepts into design.
In fact, the open source model, which began with programmers, has been so successful that it is currently being applied in government, media, education and private business. But despite these new applications, the unique combination of the open source model with the universalism of web design remains one of the ideal applications of open source. This pervasiveness of the open source spirit in web design now means that you can use open source software to design both graphics and your CSS and HTML, and you can also use the dozens of reliable open source code resources or thousands of web design templates to base your own designs on. In this article we highlight 100 open source web design templates, resources, and tools.
The Best Directories of Free Open Source Web Design Templates
There are tons of free design template directories on the net, but sorting through all of them can be a very tedious process. Instead, we suggest that you start with these four, which we consider to be the best free open source design template directories online.
- OSWD: Over 2,000 of the best freebie web design templates. Also allows for search capability by color, contrast, validation, and other categories.

- OpenWebDesign:A large and active community of individuals who share free web design templates. Includes regular design contests and a sub-category of most popular designs to speed up your search.

- Open Designs: Headed by a non-profit board, the open design community has almost 600 designs which have been vetted and moderated by the community’s volunteer board. Also includes a relatively active forum where designers can share tips and resources.

- CSS Tinderbox: CSS Tinderbox prevents you from having to “reinvent the wheel” by providing very basic, yet solid, CSS/XHTML design templates from which you can build off of.

Read more here.
Saturday, July 21, 2007
SEO Web Design the Basics
Wednesday, July 18, 2007
Tag a Cloud
TagACloud is an Elite group of Web-Developers and Scientists of Marketing who have come together to create one of the most unique website ideas in recent history.
They have culminated their minds and creative powers to create from scratch, a purely intuitive website. They are from Albuquerque.
Tuesday, July 17, 2007
Retailers Revamp Web Sites With New Functions And Cleaner Looks
Sunday, July 15, 2007
How To Organize Your Graphic Design Files and Folders

If you are a designer who works on multiple projects at a time, you know how important it is to stay organized. Saving files in various location, all with different file names, can be confusing and end up costing you time and money.
Wednesday, July 11, 2007
Tips On Getting Traffic To Your Blog Or Website
Maki discusses some ways you can get some quick traffic to your new blog or website. Do the following:
- Provide baits: these baits are the incentives you give to your visitors to visit your blog again and again. The baits could be quality content, useful tips and tricks, some online free tools, interviews with achievers, etc.
- Generate traffic for your baits: you can do this by letting people know about your baits through social networking websites, user forums and by writing to other bloggers.
- Build a community and sustain it: gather a community of dedicated readers who value your content.
Maki rightly stresses that marketing is really important. He says there should be a 30-70 ratio of content writing and marketing which means you should spend 30% of your blogging time generating content and 70% time promoting your blog. But marketing cannot, in any way, be underestimated because once you start getting a decent number of visitors to your blog or website, it becomes a great motivation to write content regularly, with greater frequency.
Search Engine Optimization
Is The Page View Dead?
Friday, July 06, 2007
Ten Tips for Avoiding Google Hell
Thursday, July 05, 2007
Ice Templates
Creative Use of PNG Transparency in Web Design

Now that PNG transparency is finally getting some IE love, the world is its oyster—subtle gradients, overlays, and watermarks—all perfectly suited to the humble PNG. Jeff Croft gets our creative juices flowing, makes the technicalities clear, and includes some tips for helping older browsers play along, in this chapter from the new and absolutely delicious friends of ED book, Web Standards Creativity, written by some of the finest designers and developers in the web standards community. Read the article here.
Typography and Web Advertising: Making every Opportunity Count
10 Reasons Why Content Shold Be Your #1 Priority
Web development isn't easy. There's no get-rich-quick scheme (that actually works) or a golden lamp with a genie waiting to grant you three wishes.
And too often, site development goes the way of the quick-and-easy. Put together a nice design, add some official-looking text, and wait for the traffic to pour in.
Writing for the web
Tuesday, June 26, 2007
Tutorials Round-Up: Ajax, CSS, PHP and More
Making Your pages load faster
Friday, June 22, 2007
Design on the cheap with open source software
So, you would like to be a designer. Ouch, it's going to cost you some dollars. Or does it have to.
Unfortunately, we don’t all have endless reserves of cash to spend on powerful computers and industry leading software. An alternative solution can be to acquire pirated software. But you know that every time legitimate software is copied a puppy gets run over, right? A more morally sound solution can be to delve into the geeky waters of open source software.
The open source movement is a community of dedicated geeks and nerds who develop alternative versions of commercial software, with all the features, bells and whistles, and distribute it for free (or donations). Personally, I’m a firm believer in you get what you pay for, but when you’re not paying anything you can’t really lose. So lets take a closer look at some open source design software.
The GNU Image Manipulation Program (The GIMP)
The GIMP is one of the most famous open source applications, and is considered by many as the open source alternative to Photoshop.
The down side is that the GIMP is pretty ugly - functional more than glossy - and the user interface isn’t the most intuitive. But if you can get over the bad looks, you’ll find a great personality. It offers many of the features and tools of Photoshop and can certainly hold up its own as a decent alternative.
The GIMP is available for PC, Mac and Linux, and can be downloaded from the GIMP website.
GimpshopGimpshop is based on the GIMP application, but replicates as far as it can the feel of Photoshop by replacing the user interface. As the GIMP doesn’t have all the features of Photoshop it is not an exact like for like, but if you are comfortable with Photoshop but scared by the look of the GIMP, Gimpshop might be worth a try.
Gimpshop is available for PC, Mac and Linux, and can be downloaded from the Gimpshop website.
Pixelmator![]()
Edit: Pixelmator is not actually open source. It will retail at $59 (US). The listing is shown here as it is still in interesting option for designers on a budget.
Pixelmator is currently in development but due for release later this year. It’s a Mac only affair, but worthy of mention because the preview screenshots look stunning. It promises many of the features of Photoshop and it looks very similar indeed. As it’s not been released yet, I can’t comment how it compares, but because I know designers are a superficial bunch who love good looks above all else, I know this will cause a stir when it’s released.
Pixelmator will be available for the Mac later this year. Further details are available from the Pixelmator website.
InkscapeInkscape is a vector graphics editor, with capabilities similar to Adobe Illustrator. Currently many of Inkscape’s functions are operated with keyboard shortcuts rather than contextual mouse-operated menus. This is great if you can learn all the functions but for a newcomer it’s a steep learning curve. Inkscape still lacks a few features that a professional designer might need, especially when preparing artwork for print. However, Inkscape is still at version 0.46 - it is very much a work in progress and is showing a lot of promise.
Inkscape is available for PC, Mac and Linux, and can be downloaded from the Inkscape website.
Children of the web
Sunday, June 10, 2007
Introduction to CSS editing using Firebug
For anyone who’s not familiar with the Firefox add-on - you really should be, it’s a really cool hands-on way to edit or peruse code while you browse, read more, or get firebug here *snipped from the website
Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Saturday, June 09, 2007
Switchy McLayout: An Adaptive Layout Technique
Friday, June 08, 2007
Google PageRank
Wednesday, May 30, 2007
Internet Marketing - Search Engine Optimization - Google
Monday, May 28, 2007
Documentary: The Next Web
10 ways to lose visitors to your website
Sunday, May 27, 2007
Web Design Trend: Monkey See Monkey Do
Thursday, May 24, 2007
Avinash at PodTech
Measure Effective Of Your Web Pages
Wednesday, May 23, 2007
Checklist: Before you start a web design project

Martin Hardee provides some insightful information on having a good checklist at hand before starting a web design project.
60 Elegant and Visually Appealing Designs
Creating bulletproof graphic link buttons with CSS
Saturday, May 19, 2007
Five Techniques for Getting Buy-In for Usability Testing
Here's another helpful tip on web usability testing.
Coding for Content
![]() Most of us have read countless articles and books about (X)HTML and CSS, but, especially early on in our careers, we wonder what goes on in the mind of someone adept at markup and code. What exactly is the thought process? Is it the same every time, or does one start by focusing on a specific challenge in a design? Veteran front-end developer and designer—and regular Digital Web columnist—Garrett Dimon shares his thoughts as he takes on the markup challenges behind his latest personal blog redesign. Read more
Most of us have read countless articles and books about (X)HTML and CSS, but, especially early on in our careers, we wonder what goes on in the mind of someone adept at markup and code. What exactly is the thought process? Is it the same every time, or does one start by focusing on a specific challenge in a design? Veteran front-end developer and designer—and regular Digital Web columnist—Garrett Dimon shares his thoughts as he takes on the markup challenges behind his latest personal blog redesign. Read more
Friday, May 18, 2007
Observing SEO Best Practices When Designing Your Website
Part 2 here
Wednesday, May 16, 2007
Weebly challenges TypePad, WordPress
 Weebly got its start as an easy to use web publishing tool, targeting individuals and small business owners. Its drag-and-drop offering was dead simple and has helped the company attract over 25,000 users.
Weebly got its start as an easy to use web publishing tool, targeting individuals and small business owners. Its drag-and-drop offering was dead simple and has helped the company attract over 25,000 users.
Strategy With Design
Understanding Your Web Audience
Monday, May 14, 2007
11th Annual Webby Awards
Saturday, May 12, 2007
The New Google Analytics

Avinash Kaushik writes a very detailed post about the new-look Google Analytics that is rolling out across accounts right now.
Now, more than ever web analytics are essential. In my experience, web analytics at museums have been the last thing on people’s busy timetables. Most organisations report the most basic level of statistics to their funding bodies and leave it at that, yet they offer the best and most immediate opportunity to see exactly what users are doing on your site and how they are using it.
Thursday, May 10, 2007
Redesigning the ExpressionEngine website
Jesse Bennett-Chamberlain talks about about the redesign in this article.
Design View/Any Rutledge-Web Standards: It's about quality, not compliance.
Web-Typography
11 Almost Perfect Business Layouts
70 Expert Ideas for Better CSS Coding
Thursday, May 03, 2007
Unlocking the mysteries of Webspeak
Wednesday, May 02, 2007
Personas and Storytelling
Wednesday, April 18, 2007
19 Things NOT to Do When Building a Website
Why Simplicity is Essential to Web Design
Creating User Friendly 404 Pages
Read more.
Monday, April 16, 2007
Sunday, February 04, 2007
Free! Icons for your website or application
Saturday, February 03, 2007
Top 5 annoying buzzwords clients give you
Saturday, January 06, 2007
Internet Spider Bot is More Popular than Spider Man
Wednesday, January 03, 2007
Cascading Style Sheets
CSS Vault
Web Site of the week: CBT
 Sites for architectural studios are the most consistently visually satisfying. Like any self-promotional vehicle, they serve a very specific purpose: to garner new projects and to recruit employees.
Sites for architectural studios are the most consistently visually satisfying. Like any self-promotional vehicle, they serve a very specific purpose: to garner new projects and to recruit employees.




 This is a well crafted site offering various tips on web design covering areas in Flash, Dreamweaver tutorials, Photoshop,
This is a well crafted site offering various tips on web design covering areas in Flash, Dreamweaver tutorials, Photoshop, 


