Tuesday, July 05, 2011
10 Online Note Taking Web Services Every Internet User Should Know About
Majority of people take notes while surfing the web to jot down ideas, bookmark websites, use notes as reminders and much more. By Umar Anjum
Labels:
web services
Ten Great Online Apps To Help You Manage Business Tasks Efficiently
The best business management tools are that will help you keep track of variables affecting your business and finances, let you generate invoices and directly send to your clients and do more in aiding you with your business activities. By Umar Anjum
Labels:
online apps
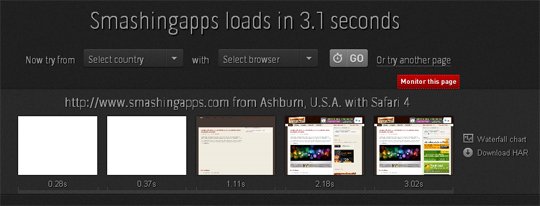
10 Robust Services To Determine How Fast Your Web Page Loads

Labels:
load time
Showcase of Inspiring “About Me” Pages
A creative about me page will attract a reader’s attention, and, more importantly, provide them with a quick sampling of what you or your company represents. Are you playful, stylish, corporate? All of this should be conveyed to your web site’s visitors. By Shaswat Chapagain
Labels:
about me pages
How to Create Diagonal Lines with CSS
A step-by-step process for creating diagonal lines with CSS. By Jeffrey Way
Labels:
css
19 Important Features to Look for in a Web Host
While it’s often more fun to create a website than to worry about hosting it, web hosting isn’t a decision you should make lightly. Here are 19 things you should look for when choosing your web host. By Andrew Burgess
Labels:
web hosting,
web hosts
Ultimate Guide of Web Typography Tutorials, Tips and Best Practices
Web typography is nothing but implementing typography on web page. This is very important in order to identify oneself in the designing world. It is equally important that understanding and implementing typography successfully on your web page. This is an evolution in web designing to stand apart from all other websites. By Siva Kumar
Labels:
best practices,
tutorials,
typography
Good Creative Brief for Better Customers
A good brief is the very first step for a satisfying creative project and this is true for both, the designer and the customer. It is the mile stone to ensure to the designer working with the right kind of customers and to the customer having best result and high professionalism. By Ester Liquori
Labels:
creative brief
80+ Excellent Examples of Creative Contact And Web Form Designs
A perfect layout, A Good Design and Nice resource can produce a creative output. Layout, textures and patterns are used more often than one may think but the outcome of different combination can result verity of designs. By Daniel Adams
Labels:
accordion forms,
form design,
web forms
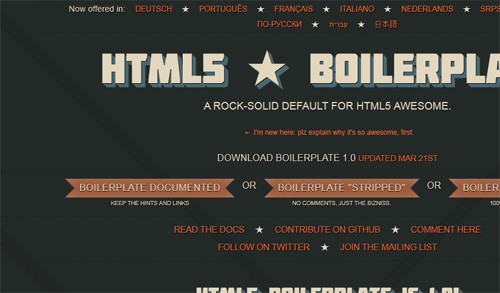
70+ Inspirational Examples of Websites Designed With HTML5
The web is constantly evolving. New and creative websites are being created every day, pushing the limitations of HTML in every direction. HTML4 has been around for nearly a decade and now its time to move forward. To give authors more flexibility and interoperability, HTML5 is proposed as the next major revision of HTML. By Daniel Adams
Designing Your “Coming Soon” Page? 24 Creative Examples
When launching a new web app, or site, it can help to start marketing early. A “coming soon” page has several different purposes. Firstly, it allows you to show a teaser of your new app to people and to start the ball rolling with building the excitement. Secondly, it allows people to sign-up to email updates about your new app, and this lets you know how popular it might be.
By Dave Peiris
By Dave Peiris
Labels:
comming soon,
teaser
20 Biggest Mistakes Designers Make
In web design, the learning never stops. Some designers see this as an opportunity, others as a hindrance. You have to keep up with the pace of ever-changing technology, techniques and trends in order to be competitive. By Anders Ross
Labels:
best practices
Understanding the basic web terminologies
Websites are becoming a new platform of communication in today’s world and every business, small or medium or large. Not everybody needs to know or understand the back end of Internet or website. By Design Tech
Labels:
terminologies,
web terms
5 Principles of Good Web Design
It’s difficult to map out what works for web design and what doesn’t after all, there are so many different and effective approaches you can take. For one website, a crisp, clean home page looks great, and for another website, a messy, colorful home page draws you in. However, there are a few principles of good web design, that are universal. Here are five principles of good web design. By Lauren Bailey
Labels:
best practices,
web design
Building an Elegant Tooltip Dropdown Menu Powered by jQuery

Within the jQuery library it’s possible to create some fantastic effects. These can enhance the overall user experience dramatically and often work hand-in-hand with new CSS3 and HTML5 techniques. As the field of web design has evolved, prominent new techniques have evolved as well. By Jake Rocheleau
Labels:
drop-down menus,
jquery
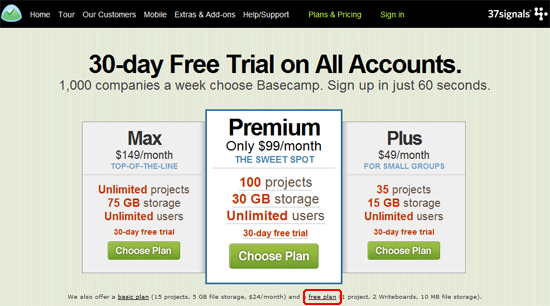
Designing Pricing Plans for Subscription-Based Web Apps

Labels:
pricing,
pricing plans,
subscription-based
Stop obsessing over HTML5 and CSS3
As web designers, we all seem obsessed by HTML5 and CSS3 at the moment. Endless posts, tutorials and discussion about them dominate the blogosphere. But how much are we learning that can be applied today? By Webdesigner Depot
Redesigning vs Realigning: A Case Study
Cameron Moll famously stated that “good designers redesign, great designers realign“. But what does that mean exactly? To get a better understanding of the term, here’s a real-life example. By Attack of Design
Labels:
case study,
realigning,
redesigning
The do's and don'ts of Flash

Zeh Fernando, senior developer at Firstborn, rounds up the ultimate do's and don'ts of Flash to explain how we can improve our workflow to create powerful, rich online experiences more efficiently.
Labels:
best practices,
flash
anatomy of a typographic grid

Labels:
anatomy,
grid layouts,
grids
4 types of grids and when each works best
Look at 4 grid types and when you might use each.
-Manuscript grid
-Column grid
-Modular grid
-Hierarchical grid
By Vanseodesign
-Manuscript grid
-Column grid
-Modular grid
-Hierarchical grid
By Vanseodesign
Labels:
css grid layouts,
grids
Is Content Necessary Prior To Web Design?
Content precedes design. Design in the absence of content is not design, it's decoration. By Vanseodesign
Labels:
content
Monday, July 04, 2011
The Web Designer’s Idea App Available Now
This powerful reference tool includes more than 1350 website designs arranged thematically so you can easily find inspiration for your own design work. By How Blog
Saturday, July 02, 2011
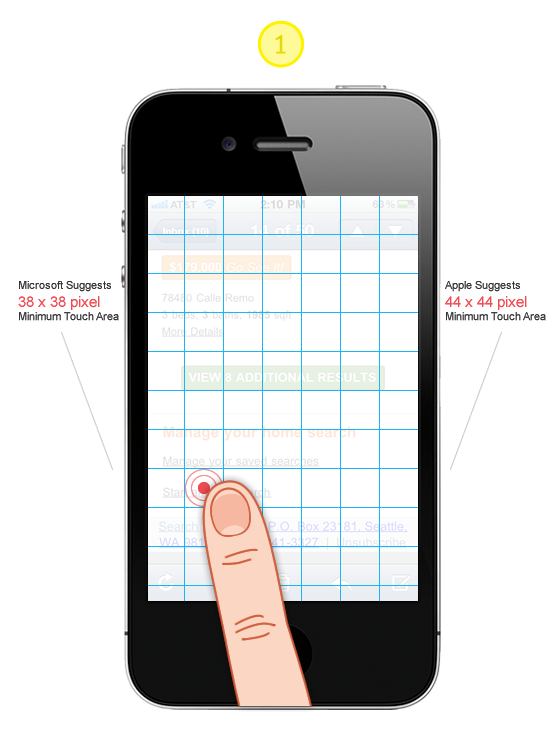
Making Your Mobile Website SEO Friendly
Need to learn more about smartphone and mobile SEO best practices? Let’s start with a few statistics:
According to an infographic from Microsoft Tag, 51% of smartphone users are more likely to buy from a retailer with a mobile specific web site, however: only 4.8% of retailers have a mobile web site. By DevWebPro
According to an infographic from Microsoft Tag, 51% of smartphone users are more likely to buy from a retailer with a mobile specific web site, however: only 4.8% of retailers have a mobile web site. By DevWebPro
Labels:
mobile,
seo,
seo friendly
25 Beautiful Navigation Menus
Navigation menus are a critical part of web design because of their importance for usability and creating a position user experience. Websites with poor navigational structure or a lack of clarity in navigation will frustrate visitors and result in people leaving the site without finding the right pages and content. By Vandelay Design
Labels:
navigation,
navigation menus,
navigation strategy
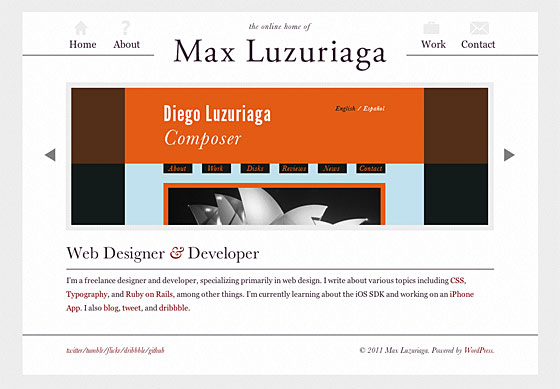
Interview with Max Luzuriaga

Labels:
interview
Make HTML email more mobile friendly

Labels:
html5,
mobile design
Friday, July 01, 2011
20+ Useful CSS3 and HTML5 Frameworks, Tools and Templates
I hope you have heard a little about CSS3 and HTML5. And I’m sure you’ve used at least one of the cool features they offer. But now it is time to use them at their full (or almost full) power. By Rochester Oliveira
Labels:
css3,
html5,
html5 frameworks
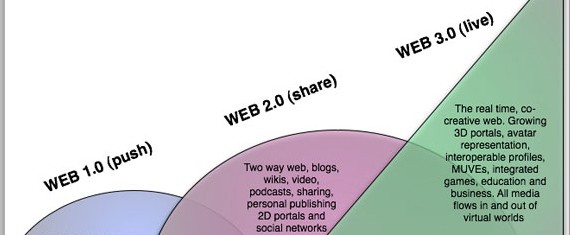
A Brief Introduction to Web 3.0

Convert 1st Ideas from PSD to HTML [Very Detailed]
In this article you will learn how to convert 1st Ideas: Stylish Design Agency Website from PSD to HTML in a detailed step-by-step tutorial. You will learn how to create this layout using CSS styles, some CSS3 styles and JavaScript. By Ahman Hania
6 Tips For Designing an SEO Friendly Website
It’s not enough these days to design a beautiful, functional website that addresses your clients needs. If you truly want your client to reap the benefits of having an online presence, then SEO is a necessity. By Stephanie
Labels:
seo,
seo friendly,
seo tips
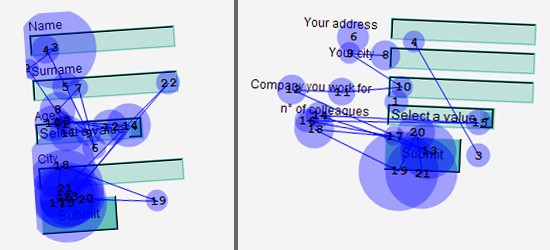
10 Tips to Boost Your HTML Forms Performance

Labels:
form design,
html,
html form
9 Tips on How To Improve Yourself as a Web Designer
There are times in life where everything goes well, people like your work and you get more and more clients. But sometimes the “business” stops, work flow decreases, you get bored and uninspired, and you stagnate. By Ruben D'Oliveira
Labels:
designer tips,
tips
A Simple Guide to Improving Web Typography
With the advent of much improved browsers, text rendering and high-resolution screens, technology is no longer an excuse for poor typography. In many ways typography can be elegant and an expression of the designer’s ideas when chosen wisely. By Stephanie
Labels:
typography,
typography tools
7-Step Process All Designers Should Follow To Complete Every Project
As a graphic designer, you know your job entails helping your client sell their service or product. Your ultimate goal is to help viewers understand a message and, in turn, reap benefits for your client. By Stephanie
Labels:
design process,
designers,
process
20 Reasons Why Your Website Design Sucks Part 2
Here are 10 mistakes that can transform your website design into an unpleasant place to be. By Ruben D'Oliveira
Labels:
sucks,
website design
20 Reasons Why Your Website Design Sucks Part 1

We all have or have heard about those clients from hell, those that really love pink pages with red text. Even worse, what about those people who call themselves “web designers” with expensive prices and services listed on their really messy, horrible and amateur portfolios, just because they made their uncle’s business page and they liked it. By Ruben D'Oliveira
Labels:
sucks,
website design
Bridging the Designer-Developer Gap
If you are working on a team dealing with websites / apps, and if there is a design team working with a team of developers, you probably would be witnessing the answer to this question every single day you work! By Ranjith Kumar
Labels:
best practices,
developers,
tips,
web designers
Traits Every Small Business Website Should Have
There is always vast room for improvement with any website, and small business websites are no exception. With the phone book a communication tool of the past, establishing a solid online presence is at the forefront of a lot of small businesses. By Stephanie
Labels:
best practices,
call to action,
planning web project,
seo,
web tips
An Introduction to Object Oriented CSS

Labels:
css,
object oriented css
CSS Counters – The Right Way to Organize Your Ordered Content
It is pretty common to see step-based content. Tutorials, shopping carts, FAQ’s, grandma’s recipes. You know, numbers and steps are really good to grab attention, so many writers use this. By Rochester Oliveira
Labels:
css
20 Most Inspiring Interview Statements
Interviews give you great insights about how a person thinks, works and feels about his job and life. If you don’t usually read interviews, this is an opportunity to get an idea about how reading them can be an extremely useful learning method. By Ruben D'Oilveira
5 Simple Tips for Creating an Effective FAQ Page
A Frequently Asked Questions page is necessary if you’re selling something, providing a service, or giving information about a complex subject. By 1WD.CO
CSS Tricks for Smart Quotes and Tooltips
The CSS content property is a powerful way to add content to some elements via CSS. It is good because it allows you to add “formatting content”, that is things that you need in your presentation but isn’t the content itself, like quotes, icons (when you have text along with them), titles (not the text title, the HTML attribute). By Rochester Oliveira
Labels:
css
Things Worth Paying For as a Freelancer

Labels:
freelance,
freelancers
9 Tips for Emailing Important People
Here are 9 top-notch tips for writing emails that make it as easy as possible for the recipient to send you a response. By James Clear
Labels:
email
End-to-end experience design
UX means more than just the product interface; it encompasses the whole experience a person will have with a brand and their overall satisfaction with a product. By Theresa Neil
Labels:
user experience
Designing For Android

For designers, Android is the elephant in the room when it comes to app design. As much as designers would like to think it’s an iOS world in which all anyones cares about are iPhones, iPads and the App Store, nobody can ignore that Android currently has the majority of smartphone market share and that it is being used on everything from tablets to e-readers. In short, the Google Android platform is quickly becoming ubiquitous, and brands are starting to notice. By Dan McKenzie
Subscribe to:
Comments (Atom)