Saturday, April 23, 2011
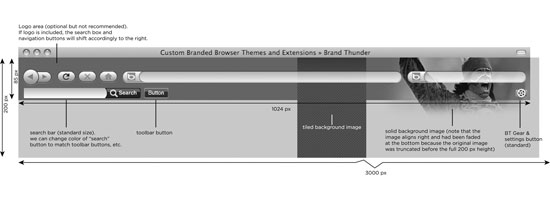
How to Design Browser Themes
The web browser is probably one of the most frequently used applications on a person’s computer. For designers and developers, a browser theme can be canvas that provides hours of exposure to the artist or brand willing to create a theme for their fan base. By Patrick Murphy
A Commonsense Approach to Improving SEO of Images and Videos

Search engine spiders haven’t yet evolved to the point where they can directly extract the meaning from a visual medium such as a photo or a video. Instead, search engines must rely on the metadata we provide them through alt attributes, title attributes, surrounding elements (for context), and so on. By Alex Galasso
Avoiding Unscoped Work from Unreasonable Clients
Have you ever had a dispute with a client? Most freelancers and contractors will answer this question with a resounding "no" because we tend to think of disputes as something which results in court proceedings, or at least, the intervention of lawyers. By Margaret Burrell
Labels:
clients,
web clients
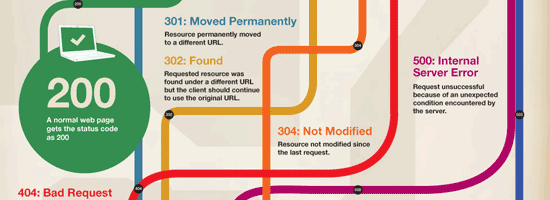
Server Headers 101 (Infographic)
For newbies in the business of crafting websites, the purpose and technicality behind server header responses can often be a little mind baffling to get to grips with. By Oli Archibald
Labels:
infographics
The Overblown Excitement Around Modern Web Browsers
In the past few months, there has been a lot of talk around modern web browsers (Firefox 4, Chrome, IE9, etc.). The software application we use to navigate to our favorite websites is seeing tremendous attention, increased competition amongst its vendors, and advancements in its features. By Jason Gross
Labels:
browsers
Effective Communication Tips for Web Designers

We lay increasing importance on doing things in the user’s best interest and meeting their expectations, but we often forget that content and design is the window to a website’s soul.
Our designs tell visitors something about us and build emotional bonds to brands through first impressions and reputation. By Alexander Dawson
Multivariate Testing 101: A Scientific Method Of Optimizing Design

In a multivariate test, a Web page is treated as a combination of elements (including headlines, images, buttons and text) that affect the conversion rate. Essentially, you decompose a Web page into distinct units and create variations of those units. By Paras Chopra
Labels:
multivariate testing
Fundamental Guidelines Of E-Commerce Checkout Design

Here is the harsh reality of e-commerce websites: according to recent e-commerce studies, at least 59.8% of potential customers abandon their shopping cart (MarketingSherpa puts it at 59.8%, SeeWhy at 83% and MarketLive at 62.14%). The main question is why do customers abandon their shopping cart so often? By Christian Holst
Labels:
e-commerce,
guidelines
Useful JavaScript and jQuery Tools, Libraries, Plugins
Good information regarding JavaScript and jQuery tools, libraries and plugins. By Smashing Magazine
Labels:
javascript,
jquery
Taking Credit Card Payments Online: What’s Involved?

If you’re looking to integrate a credit card payment solution onto your website, the following steps are a guide to applying for, enabling and taking payments online. By Leigh Mason
Labels:
online payments
Make Your Content Make a Difference

Content, content, content. It’s an obvious part of any interactive experience. In fact, you’ve probably heard content is king, or queen, or some sort of royalty. Yet, content is elusive. Often, you don’t realize your content isn’t cutting it until it’s too late. Does any of this sound familiar? By Colleen Jones
Labels:
content planning,
web content
Powerful New CSS Techniques and Tools
Here are examples of great CSS techniques. By Smashing Magazine
Labels:
css techniques
Showcase of Creative Navigation Menus: Good and Bad Examples

Good navigation is the main cornerstone of an effective website. In practice, however, it’s often a tough challenge to come up with a meaningful, unambiguous way to organize, arrange, and display content to users; and it’s often not much easier to find a visually interesting solution either. By Sarah & Adrienne Kahn
Labels:
navigation,
navigation menus
Smashing Magazine CSS3 vs. CSS: A Speed Benchmark

Thursday, April 21, 2011
Are your users S.T.U.P.I.D?

It is an honest question: how smart are your users? The answer may surprise you: it doesn’t matter. They can be geniuses or morons, but if you don’t engage their intelligence, you can’t depend on their brain power. By Stephen Turbek
Labels:
smart design
Conversation is the New Attention

Labels:
web content
Monday, April 11, 2011
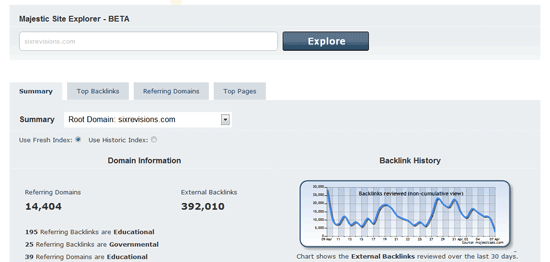
Looking Beyond Google PageRank: Alternative SEO Metrics

Sunday, April 10, 2011
5 SEO Tips for The Everyday Web Designer/Developer
With proper planning, optimizations can be implemented to help a site rank high in the search results without compromising the aesthetics and functionality of the site. By Youthedesigner
Labels:
seo tips
Saturday, April 02, 2011
How To Create a Slick Navigation Bar In Adobe Fireworks

Labels:
fireworks,
navigation bar
Top 6 Mistakes to Avoid in Mobile Usability

Labels:
mobile usability
How to Juggle Multiple Projects and Clients Without Going Crazy
Let’s face it: it’s hard working on multiple things at once. Focusing on just one thing is much easier than trying to juggle multiple projects and clients. By Spyrestudios
Labels:
clients
25 Essential Android Apps For Web-Workers And Designers

Labels:
android,
android apps
Top 5 Reasons Why You Shouldn’t Create Trendy Designs
Following trends is a part of many creators in all creative mediums: design, fashion, music, film, whatever. It’s only natural: you see what people want, then you give it to them. What’s the problem, you might ask? By Spyrestudios
Labels:
trendy,
trendy designs
The Ultimate 20 Usability Tips for Your Website
Usability is ridiculously important to your website. It doesn’t matter how cool your website looks or how amazing your content is if visitors can’t quickly, easily, and enjoyably access and use it. Many of them will eventually just give up and look elsewhere. By Spyrestudios
Labels:
usability,
web usability
The User Experience And Psychology Of Color
There are some cultural influences on color as well, and people need to take these sorts of things into account when designing sites, but there also seem to be some ideas that cross over cultural lines. By Spyrestudios
Labels:
color theory,
colors
Usability Best Practices For eCommerce Websites
Usability – a term that we hear almost everywhere we go on the web and for good reason. Good usability can mean the difference between one site’s success and the downfall of another. By Spyrestudios
Labels:
web usability
Curing the Navigation-itis Syndrome

Labels:
navigation
Showcase of 20 Minimalist Grid-Based Web Designs

Labels:
minimalism,
minimalist web layout
Top 15+ Best Practices for Writing Super Readable Code
Code readability is a universal subject in the world of computer programming. It’s one of the first things we learn as developers. This article will detail the fifteen most important best practices when writing readable code. By Net Tuts+
Labels:
best practices,
readable code
How to Spot and Avoid Web Copy that Kills Websites
Web designers and developers sacrifice countless hours and sleep sorting out clients’ objectives, audiences’ needs, brand continuity, page layouts, information architecture, navigation, functionality, cross-browser compatibility, accessibility — the list goes on. And then the web copy finally arrives. By Webdesigner Depot
Design a Blue Corporate Website Layout in Photoshop
Here's a step-by-step process for designing a homepage for a corporate website in Photoshop. By Vandelay Design
Labels:
photoshop
Apply Graphics to Textured Surfaces With Displacement Maps
Do you ever wonder how Photoshop masters create such realistic compositions? By Joshua Johnson
Labels:
photoshop
35 Nice Single Page Web Designs
Some beautiful single page web designs for your inspiration. Enjoy! By Brant Wilson
Labels:
single web page
Speed Up with CSS3 Gradients
Safari 4+, Chrome 1+, Firefox 3.6+, and Opera 11.10+ are all now supporting CSS3 gradients. This wide browser support makes using them for progressive enhancement all the more appealing. By CSS Tricks
20 Great Sign Up Form Examples to Learn From

Sign up forms come in many different shapes and sizes. Some are a single field, others are a multi-step process that stretch over several screens. By Joshua Johnson
Expand Your Online Presence With a Nice vCard
There was a time when every business person carried a pack of business cards for handing out to new acquaintances, some of whom would never use them anyway. By CrazyLeaf
Labels:
vcard
3 Tips to Manage Content Updates
Throughout the busy workday, your email box may flicker with requests from clients to change or update content on their sites. These seemingly simple assignments can be distracting and quickly accumulate into a time-devouring pile if not managed effectively. By Design Blog
Web Design and Development Inspiration
Here's a web design showcase that aims to not only showcase the best and most innovative web design styles currently available, it also aims to give you a visual overview of current web design trends and highlight the latest in innovative web technologies. By Speckyboy
Labels:
inspiration
Working With and Optimizing Images for the Web
Images can make or break a website, whether that be adding a humanist feel to a site, adding animation and mouse over effects or finalizing that amazing design that just can’t be achieved with CSS alone. By Speckyboy
Labels:
speed,
website speed
10 Essential Web Application Usability Guidelines
Users should be able to simply, quickly, and intuitively use any web app, like with any tool in life, be it a car, phone, or anything else. By Speckyboy
Friday, April 01, 2011
From Nothing to Something: Story of a Self-Taught Designer

Labels:
design,
designer tips
4 Steps to Building a Portfolio Website Using Drupal

Using Design Tools to Become a One-Man Design Team

As designers, we can often find ourselves on a bit of an island. Whether we are working independently or at an in-house position, there are times when we are left to fill many job roles that merit an entire design team. By Aaron Irizarry
Labels:
design,
design tools
Speeding Up Your Website’s Database

Labels:
page speed,
speed,
website speed
How to Choose a Typeface
Choosing a typeface can be tricky. The beauty and complexity of type, combined with an inexhaustible supply of options to evaluate, can make your head spin. But don’t be baffled — and don’t despair. By Douglas Bonneville
Labels:
typeface
Get Started Developing For Android With Eclipse, Reloaded
In the first part of this tutorial series, you'll learn how to built a simple brew timer application using Android and Eclipse. In second part, it will cover developing the application by adding extra functionality. By Chris Blunt
Labels:
android,
Android Dev,
eclipse
Designing For The Future Web

Labels:
design,
web design
How To Use CSS3 Pseudo-Classes

Labels:
css3
Subscribe to:
Comments (Atom)