The use of textures and patterns in web design has been popular for several years. Textures and patterns add strength and a sense of realism to a web design. By Waheed Akhtar
Monday, March 21, 2011
Embracing and Using CSS3 Pragmatically
Web design is an industry where things change very fast. Over the last year or two, CSS3 has taken web design potential to a new level. By John Macpherson
Dear Web Design Community, Where Have You Gone?

As Web craftsmen, we are living in exciting times today. The frenetic pace of evolution in our industry has created remarkable opportunities for our work. Our established set of design and coding practices is more comprehensive than it has ever been before. By Vitaly Friedman
Labels:
community
Wednesday, March 16, 2011
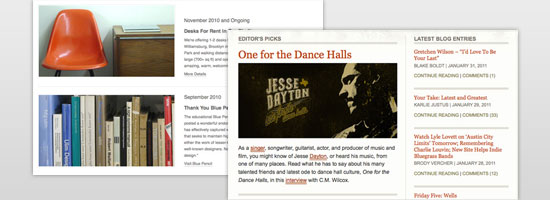
Hot Artist Blogs to Inspire and Engage Your Creativity

Labels:
creativity,
inspiration
30 Fresh Examples of Single Page Websites

Labels:
single web page
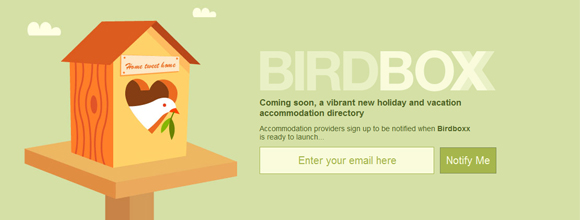
Focus on Effective Coming Soon Pages

In these scenarios a properly designed coming soon page can affect the culture of your site tenfold. By Jake Rocheleau
Labels:
coming soon,
design
10 Best Websites For Flash Tutorial And Resources
Here's a listing of some good Flash resources to utilize. By Priya
Labels:
best practices,
flash
Why User Experience Cannot Be Designed

Labels:
user experience
Technical Web Typography: Guidelines and Techniques
The Web is 95% typography, or so they say. By Harry Roberts
Labels:
typography
Tuesday, March 15, 2011
Understanding the Elements of Responsive Web Design

Labels:
responsive,
responsive web design,
web design
10 Excellent SEO Tips That Will Improve Your Web Design

Labels:
seo
Friday, March 11, 2011
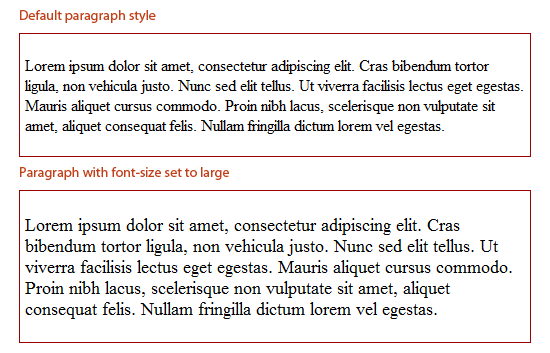
CSS Typography: Techniques and Best Practices

This is the second part of a three-part series of guides on CSS typography that will cover everything from basic syntax to best practices and tools related to CSS typography.
By Kayla Knight
-CSS Typography: The Basics
-CSS Typography: Techniques and Best Practices
-CSS Typography: Examples and Tools (coming soon)
Labels:
css,
typography
Tuesday, March 08, 2011
Most Attractive Magazine Style Web Designs

Labels:
magazine style
User Interface Patterns for Dealing with Interactive Content

Labels:
user interface,
user interface patterns
CSS Floats 101
The float property is a valuable and powerful asset to any web designer/developer working with HTML and CSS. Tragically, it can also cause frustration and confusion if you don’t fully understand how it works. By Noah Stokes
Labels:
css
A checklist for content work
In content strategy, there is no playbook of generic strategies you can pick from to assemble a plan for your client or project. Instead, our discipline rests on a series of core principles about what makes content effective—what makes it work, what makes it good. By Erin Kissane
Labels:
checklist,
content strategy
Monday, March 07, 2011
10 Tips for Decreasing Web Page Load Times
Patience is a virtue, but for many, it is often a difficult concept to practice. That is especially true for web users visiting a website that takes a long time to load. By Adam Heitzman
Labels:
load time
Website + Dropbox
Whether it is for rapid prototyping or just to easily throw up a few thoughts online, the last tool you would think of is Dropbox. However its now possible using Droppages. By Paul Boag
40 Cool Website Design Ideas You Should Check
There is more to web design that meets the eye, but honestly, would you not like it to be a little creative, too? By Youththedesigner
Labels:
inspiration
Lean UX: Getting Out Of The Deliverables Business

User experience design for the Web (and its siblings, interaction design, UI design, et al) has traditionally been a deliverables-based practice. Wireframes, site maps, flow diagrams, content inventories, taxonomies, mockups and the ever-sacred specifications document (aka “The Spec”) helped define the practice in its infancy. By Jeff Gothelf
Labels:
ux design
Sunday, March 06, 2011
A Review of Consistent Designs on the Web
The visual language of a website impresses a visitor far beyond their first glimpse.
In fact, in observing the best websites, you notice that the small details speak to you subconsciously and that consistency improves your experience of the website and as a result makes you more likely to return. By Noam Almosnino
Labels:
review,
web design
The 80/20 Rule Applied to Web Design
The 80/20 Rule, also referred to as the Pareto Principle, Juran’s Principle, the Vital Few and Trivial Many Rule, and the Principle of Factor Sparsity.
This principle, which I’ll refer to in this piece simply as the 80/20 rule, when considered in the context of website and web app design can have a profound effect on the user experience, and ultimately on the effectiveness of the content or functionality of your website or web app. By Louis Lazaris
This principle, which I’ll refer to in this piece simply as the 80/20 rule, when considered in the context of website and web app design can have a profound effect on the user experience, and ultimately on the effectiveness of the content or functionality of your website or web app. By Louis Lazaris
Labels:
user interface,
web design
Creating Flash Websites with Wix
There are some definite downsides to building websites with Flash (key being the lack of support for Flash on iOS), but there are still plenty of sites out there that are built on Flash, and that’s unlikely to change any time soon. By Cameron Chapman
Mediocrity vs. Excellence: What Separates Good From Great?
As a designer, especially one without a lot of experience, it’s normal to look at the designs of others and think how great their work is compared to our own. By Cameron Chapman
Labels:
designer tips,
details
Bad website architecture: the silent seo killer
If you manage your own website and you are a SEO do-it-yourselfer, you need to know what questions to ask and the answers to each. If you don’t, you need professional assistance from an SEO consultant. By Web Savvy Marketing
Labels:
seo,
website architecture
33 New Illustration-Themed Website Designs

Illustration is defined as a displayed visualization form presented as a drawing, painting, photograph or other work of art that is created to elucidate or dictate sensual information. By Naldz Graphics
Labels:
illustrations
Legal Guidelines for Freelance Web Designers

Labels:
freelance,
guidelines
How to Design a Proper Banner – One That Actually Works
Let’s address the big pink elephant in the room first. Banners are not dead. They’re not on life support either. They’re doing fine and they’re going to be around for a while. By Karol K.
Labels:
web banners
8 Best HTML5 Ebooks Every Web Designer Should Learn
Here are 8 HTML5 eBooks worth checking out. By Web Designish
Labels:
html 5
Awesome Example Of Typography In Web Design
Now a days, website designs is the challenging task for designers. There is always one thing that comes in designers mind whenever they design websites, i.e. what design should they choose to make attractive websites? By Web Designish
Labels:
typography
Highly Useful Web Design Layout Tutorials In Photoshop
With amazing and creative features Adobe Photoshop is most popular software among web designers. By Web Designish
Labels:
layout tutorials,
photoshop
10 Best Websites Every Graphic Designer Should Know About
Graphic designers always play important role in website design because a website have some beautiful and attractive features of graphic design such as background pattern, logo, font, texture design , Vectors and many more. By Web Designish
Labels:
graphics,
graphics designer
2011 Web design trends
Sticking to the most happening design principles is one of the crucial aspects of starting a design service establishment. Last year was more or less a breeding ground for the thought process that the simpler the design, the better and more effective it is! By DzineBlog
Labels:
web trends
10 vital tips to design web banner
If you're designing web banners, here are some tips to review. By DzineBlog
Labels:
design tips,
web banners
34 Best Landing Page Templates Design Inspiration
34 best landing page templates design for your inspiration. By Dzineblog
Labels:
inspiration,
landing pages
HTML5 Tutorials and Techniques That Will Keep You Busy
Ever since the latest revision of HTML has launched, internet marketers have switched to HTML5 due to its several new features which facilitate Web development distinctly. By Aquil Akhter
Labels:
html5
Weekly Design News
Here are some design related articles, and resources for you to use. By Speckboy
Labels:
web resources
CONFAB 2011

Content strategy is the next big thing. Is it your thing, too? Whether you're a content strategy veteran or curious about where to start, this is your conference. Real-world case studies. Hands-on workshops. All the experts. Get ahead of the curve in your business and career ... come to Confab. By ConFab
Labels:
content
Friday, March 04, 2011
Designing For Start-Ups: How To Deliver The Message Across
Start-up organizations provide an extraordinary example of chaos organized into manageable chunks. Perhaps more than anyone else, the individuals who comprise a start-up team are required to understand their team’s goals across a variety of disciplines — research, marketing, design, development, architecture, etc. — as well as their own responsibility to move the company’s overarching objective forward. By Andrew Maier
The @Font-Face Rule and Useful Web Font Tricks

The possibility of embedding any font you like into websites via
@font-face is an additional stylistic device which promises to abolish the monotony of the usual system fonts. By Ralf Hermann
Labels:
font-face rule,
fonts
In Search Of The Perfect CAPTCHA

CAPTCHAs, or Completely Automated Public Turing Tests to Tell Computers and Humans Apart, exist to ensure that user input has not been generated by a computer. By David Bushell
Labels:
captcha
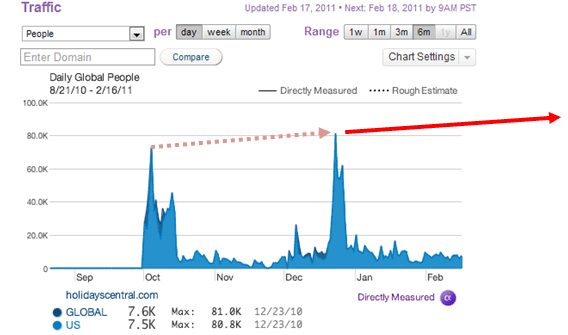
How Much Traffic Can Your Website Handle?

Labels:
performance,
web traffic
CSS Typography: The Basics

Labels:
css3,
typography
Tuesday, March 01, 2011
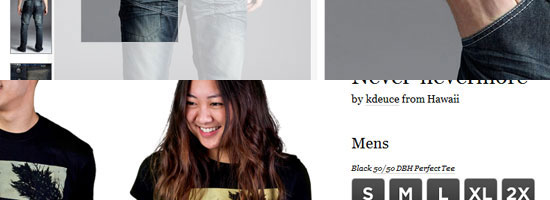
Anatomy of an Effective Product Page Design

Labels:
e-commerce websites,
product pages
Details Make the Difference in Web Design

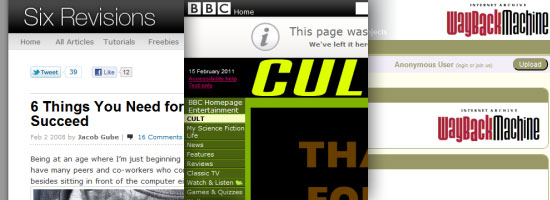
The Importance of Historiography on the Web

Labels:
historiography,
history
6 Popular Content Presentation Design Patterns

Content is what is considered the "meat" of a website. Content should be usable and displayed in a manner that makes it efficient to read and act on. By Cameron Chapman
Labels:
content
Web Cryptography: Salted Hash and Other Tasty Dishes
One of the most powerful security tools available to web developers is cryptography—essentially a process by which meaningful information is turned into random noise, unreadable except where specifically intended. By Lyle Mullican
Labels:
cryptography
Rapid Prototyping with Sinatra

Labels:
prototyping,
wireframing
Subscribe to:
Comments (Atom)