They say that the pen is mightier that the sword. This is especially true when writing for the web, as we don’t usually see each other face to face. By Aidan
Sunday, July 25, 2010
Writing for the Web: Improve Your Skills in 9 Easy Steps
They say that the pen is mightier that the sword. This is especially true when writing for the web, as we don’t usually see each other face to face. By Aidan
Labels:
content,
web content,
web copy
How to Improve Your Website With A/B Testing
In recent years, competition on the Internet has grown fiercer, and many businesses are looking for anything that gives them that competitive edge...a/b testing can help. By Kean Richmond
Labels:
a/b testing
4 Dangerous Mistakes Web Designers Make When Presenting Content
Everybody these days knows that content is king. No website ever sold anything without content to persuade its readers to buy. And it’s the job of the web designer to present that content as effectively as possible. By D. Bnonn Tennant
Labels:
mistakes,
web designer mistakes
Texture Used in Web Design: Examples, Best Practices, and How-To
We're beginning to see these minimalistic and well-laid out designs come in not so plain ways. Modern designs are beginning to use more texture than before, but still using texture in an intelligent way to keep web spaces clean, organized, but just much more aesthetically pleasing. By Kayla Knight
Labels:
best practices,
how to
50 unique and inspiring website designs
This collection is comprised of websites offering many different services/merchandise. They're colorful, funny, artistic and more. What they all have in common is the fact that they do stand out a bit. By Hilde Torbjornsen
Labels:
inspiration
Planning and designing a custom web app
So you've got a great idea for a new online tool, and you seemingly have many of the skills to create it. By Kayla Knight
Labels:
Web Apps
Concrete5
Concrete5 is an extremely user friendly content management system. Content management systems (CMS) make life easier for the not so technical website owner. By Brant Wilson
Labels:
cms,
content management system
Examples of Solid Colors in Web Design

With today’s trends in web design, it is hard to find websites that don’t incorporate gradients as their focal point. While gradients add detail, you can still achieve a good look with a less is more approach using solid colors. By Matthew Heidenreich
Labels:
colors,
solid colors
Anatomy of JavaScript Puzzle
What do we mean by JavaScript puzzle and what unique features does it have? JavaScript puzzle uses some simple features. To show the individual pieces of a picture it uses the concept of DHTML. Hence it gets rid from using multiple graphic files for various purposes. By Denbagus.net
Labels:
javascript
25 Great Navigation Website Designs

Navigation is very important to a design. It’s one of the first things a user looks at. Take a look at these designs and see how different some are and also, the various styles that each designer makes. By Julio A. Rivera
Labels:
navigation
Cloud Computing, 10 Web Operating Systems

A Web Operating System is a Web platform which allows the user to use a virtual Desktop through a web browser rather than using any particular local operating system. By Teylor Feliz
Labels:
cloud computing,
operating system,
os
40 Website Design Layout Tutorials that Yield Professional Results

When designing and developing a new website, it’s important to understand the fundamental techniques involved in web design, as well as targeted techniques for a given style. By Eric Shafer
Labels:
best practices,
how to,
website design
Ultimate Guide to HTML Emails – Basics, Tips, Tutorials and Resources

HTML emails is a great marketing tool, and if built good, they work great. In 2009 HTML email ROI was $43.52 for every dollar spent on it. If you are a freelancer be aware that sooner or later your clients will start asking for you to build HTML emails. By Daniels Mekss
Labels:
email,
email newsletter,
html emails
Beginner's guide to content strategy

Consistently publishing content requires that we deal with a foe known as content management. Content management is just what it sounds like: a way to manage the creation and dissemination of content. By Andrew Maier
Labels:
content strategy,
style guide
What CSS3 Can Do For You: CSS3 Generators and Other Helpful Tools
Here are some useful tools to help you in learning and manipulating CSS3. By Aext.net
Labels:
css3
Layersapp: Capture anything on your screen as a PSD layered image

Wuonm, the guys behind Layersapp, are located in beautiful city of Madrid, Spain. It is privately funded Spanish company founded in the year 2006. With a lot of concentration on the Mac and iPhone platforms, Wuonm is formed by knowledgeable and skilled people who are devoted to programming and have enthusiasm to produce innovative and distinctive applications. By App Sheriff
Labels:
psd
Building Rich Internet Applications with Frameworks

JavaScript libraries, ICEfaces, Adobe Flash 4, Microsoft Silverlight, and now, HTML5 have been competing for web dominance as the world wide web is thrown into a new era — an era dominated by rich internet applications (RIA for short). By Eric Rowell
Labels:
applications,
frameworks
10 Interesting CSS3 Experiments and Demos

You’ve heard it plenty of times before: We’re at the precipice of a transition in the way we, as developers, do things. By Jacob Gube
10 Stunning Email Newsletter Design

Email Newsletter is one of the most powerful internet marketing tools and it has various useful functions. It keeps your loyal clients. It invites potential clients to receive updates about you. It helps you to build a unique relationship with them. By Dzineblog
Labels:
email,
email newsletter,
newsletters
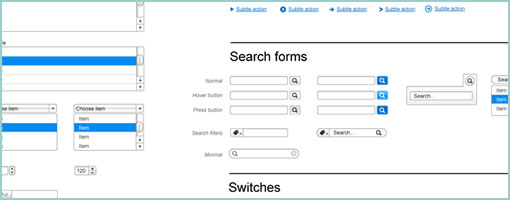
UI Design Framework for Web Designers

Vincent (no last name given) has designed a beautiful, extremely useful, feature-rich interface design framework for web designers who create their initial design mock-ups in Adobe Illustrator. And it’s free for personal or commercial use (credit link required). By Jeffrey Zeldman
Labels:
interface design,
ui
Friday, July 23, 2010
10 tips for designing mobile websites
Here are some great tips to follow when designing for mobile websites. By Keegan Street
Labels:
mobile web design
How to prototype interactive iPad applications using Apple Keynote
How long does it take to go from idea to prototype that you can test with users? A month? A week? Few days? How about 30 minutes?
Labels:
applications,
ipad
User Interface Design Framework

10 Fresh Galleries for Web Design Inspiration

Labels:
inspiration,
light web designs
10 Android Apps Every Web Designer Should Know About

Labels:
android,
android apps,
apps
5 Web Files That Will Improve Your Website

Labels:
best practices
10 SEO Tips to Remember When Building Your Site

Labels:
best practices,
design tips,
seo
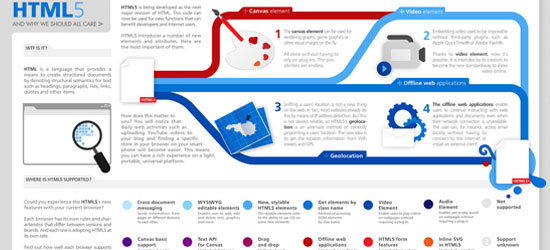
The Only HTML5 Resources You Need for Getting Up to Speed

Labels:
html 5
10 Reasons You Shouldn’t Be a Designer

Labels:
designers
Search Analysis with Google Analytics

Labels:
google analytics
A Guide on Layout Types in Web Design

Labels:
web layouts
Web Designer as The Artist, Scientist And Philosopher

Labels:
developers,
web designers
What Is The Last Thing You Do Before You Launch A Website?
One thing that can be said about human beings is that we are, by and large, creatures of habit. We establish routines, consciously and subconsciously, that help us accomplish tasks or move us more quickly or comfortably through our day. By Robert Bowen
Labels:
best practices
Seven Must-See Videos and Presentations for Web App Developers
These presentations are a little technically heavy, but they’re worth every minute. Check them out. By Louis Lazzaris
Designing Style Guidelines For Brands And Websites

Labels:
style guide
SVG with a little help from Raphaël
Raphaël is a light-weight JavaScript library that renders dynamic SVG graphics including charts, graphs, vector-based animations, and GUI components right into your web pages. By Brian Suda
Labels:
svg
Friday, July 09, 2010
25 Excellent jQuery Slider Tutorials and Plugins

Labels:
jquery
iPAD VS. iPHONE: A user experience study
An article covering the various aspects of user experience for the iPad and iPhone. By Nate Bolt
Labels:
ipad,
iphone,
user experience
What's next for the online experience?
New technologies begin by imitating older technologies before evolving to their true forms. By Moira Dorsey
Labels:
online experience
5 Good Habits That Will Make You a Better Coder

Labels:
best practices,
coding,
good habits
50 Examples of Drop-Down Navigation Menus in Web Designs

Labels:
drop-down navigation,
menus
Leading By Example: Redesign Of The BBC Website

Thoughts on Creativity and Design Process
The creative process is something unique because it’s personal, we cannot teach someone how to come up with ideas but we can learn how to organize our thoughts in order to make our ideas easier to achieve in the form of a good design. By Abduzeedo Blog
Labels:
creativity,
design process
30 Useful Frameworks for Designers
Some designers view frameworks as constricting and limiting in their creative efforts. They look at a framework as something they have to bend their work to fit. By Cameron Chapman
Labels:
resources,
web design,
web designers
Occam’s Razor: A Great Principle for Designers

Labels:
best practices,
web copy
Showcase Of Web Design In Poland

Renegotiating The Contract (And Other Tales Of Horror)
You’ve met with the client, done the creative brief and gotten some kind of written agreement or contract. Work has been creative and progressing nicely. The joy and hope for life slowly return as the scent of money looms. By Speider Schneider
Labels:
contracts,
negotiating
Web Designer as The Artist, Scientist And Philosopher
Web professionals have to be both flexible and creative to meet the needs of each client — and these characteristics often transcend the design and development process. By Alexander Dawson
Labels:
best practices
E-commerce: Fundamentals of a Successful Re-Design

Labels:
e-commerce,
e-commerce websites,
re-design
FAQ Pages: Best Practices and Examples

Labels:
best practices,
faq
Get More Done: 10 Tips for a More Productive Web Design Process
Most web designers would love to get more done in a given day. Those that don’t probably wish they could get the work they do have done faster, giving them more free time. The good news is that you can do both: shorten your work day and get more done. By Cameron Chapman
Labels:
best practices
When Designers And Developers Work Together
Even in today’s fluctuating job market, one rule that still remains constant and true is to always play to your strengths. By Robert Bowen
Labels:
designers,
developers
Cross-Cultural Web Design

Labels:
cross-cultural,
global,
global website
Wednesday, July 07, 2010
250 Quick Web Design Tips (Part 2)

Labels:
web tips
Getting Started with the iPhone SDK

Supersize that Background, Please!
With an advertising world keen to use every inch of a medium for brand or product experience, it is becoming increasingly popular to design websites with full-browser backgrounds. By Bobby Van Der Sluis
Labels:
css
Thursday, July 01, 2010
Banner Ads: Excellent Examples for Inspiration

Labels:
banner ads,
banners
10 iPhone Apps Every Web Designer Should Know About

Planning your E-Commerce Website

Labels:
e-commerce websites,
planning
Top 10 Flash Content Management Systems

Labels:
content management system,
flash
The Web Strategy Pyramid: A Well-balanced Web Strategy

Labels:
web strategies
250 Quick Web Design Tips

Labels:
best practices
PSD/HTML Conversion: Code a Clean Business Website Design

In this PSD/HTML conversion tutorial, Chris Creed will take a PSD web design template that he showed how to construct in a previous tutorial and turn it into a functional HTML/CSS template.
Labels:
conversion,
html,
psd
Stop Forking with CSS3

Subscribe to:
Comments (Atom)