Saturday, January 23, 2010
50 Fabulous Flash Web Design Tools and Software
When it comes to web design, there is no doubt as a site owner or a designer you will run into Flash.


Labels:
flash,
flash tools
Useful Tools for Testing Cross Browser Compatibility
Building websites to work properly and look good in multiple browsers is a fact of life that web designers must deal with. By Jessica Cox


Labels:
browser compatibity,
browsers,
web browsers
Find The Right JavaScript Solution With A 7-Step Test
To build a complex web application or even just spice up a website with some highly interactive interface element, web developers have hundreds of pre-built solutions to choose from. By Christian Heilmann


Labels:
javascript
35 Beautiful E-Commerce Websites
Despite any financial recession and economic stress, online purchasing continues to grow. Expansion of the market and evolving technology that simplifies our daily lives help to set the pace of e-commerce design. By Julia May


Labels:
design,
e-commerce,
e-commerce websites
The Evolution of Apple.com
The Apple website is somewhat iconic, and over the past few years has become one of the most frequented sites on the internet.


Labels:
apple semantic code,
apple website,
Web Apps
5 tutorials to web design, the apple.com way
In terms of web design, Apple.com is a very good exemple of clean semantic code and stunning graphics. Here’s 5 high quality tutorials to design like apple.com and recreate Apple’s menubar, breadcrumbs, stylesheets…By Jean-Baptiste Jung


Labels:
apple semantic code,
apple.com,
css,
style sheets
Wednesday, January 20, 2010
Creating a Web Page Layout with Blueprint CSS
Looking for an easy way to make a web page layout? Look no further. Darrin Koltow teaches you how to use Blueprint CSS a free CSS Framework.


Labels:
css
New Usability Testing Tool Packs Power and Simplicity
Usabilla offers a fast and simple way to collect feedback on a webpage, wireframe, mock-up or image. By Jennifer Van Grove


Labels:
usability,
usability tools
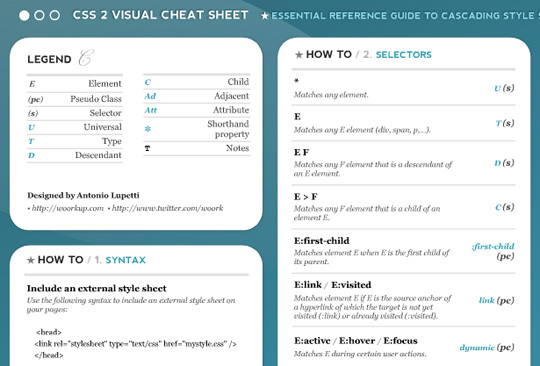
14 Helpful Cheat Sheets for Front-end Web Development

For web developers and designers, it can be difficult to memorize the syntax for multiple programming languages and frameworks, especially since they are always evolving and growing. This is where cheat sheets come in handy. By Henry Jones
Labels:
cheat sheets,
css,
html,
javascript
4 Rules for Pitching to Offline Clients
Being based online has its share of advantages. Clients are plentiful and easy to come by, your company can operate from anywhere in the world, and with enough promotional efforts you can easily create a long-term client base that brings in recurring income and major projects. By Mathew Carpenter
Labels:
pitching to clients,
proposals
In Defense of Vertical Navigation
While a vertical navigation pattern may be more forgiving to an overtly long list of navigation links, the issue here isn’t the choice of layout—it’s the designer. By Kyle Meyer

Labels:
navigation,
vertical navigation
CSS Transitions 101
Despite people’s expectation of change and movement on the screen, CSS and HTML have few controls that allow you to design interactivity, and those that exist are binary.
30 Cutting Edge Examples Of CSS Navigation
Navigation is one of those things you have to get right in order to provide your users with easy access to your website’s content. By Tom Walker


Labels:
CSS Navigation,
Cutting Edge,
examples,
inspiration
Tuesday, January 19, 2010
Modern Web Form Design
The Web has been transformed by the recent proliferation of rich interactions and social applications. But the workhorses of the online world, Web forms, have been slow to evolve with these changes. Here's a great video By Luke Wroblewski on the subject. It's 74 min., but well worth it.
Labels:
form design,
Luke Wroblewski,
web forms
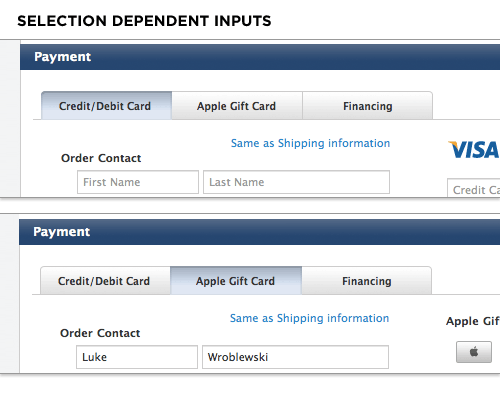
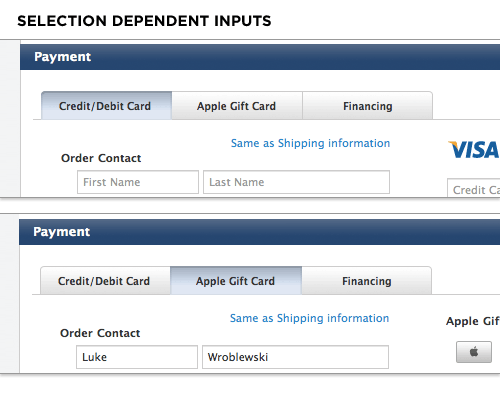
Mutually Exclusive Input Groups in Web Forms
It’s not uncommon for a Web form to need some follow-up questions answered based on how people respond to an initial question. By Luke Wroblewski


Design and Build Email Newsletters Without Losing Your Mind (and Soul)
HTML email has the reputation (often well deserved) of being a horrible design medium. By Mathew Patterson


Labels:
design,
html email
Sunday, January 17, 2010
25-point website usability checklist
This website usability checklist is split into 4 roughly equal sections, (I) Accessibility, (II) Identity, (III) Navigation, and (IV) Content.
Friday, January 15, 2010
4 Rules for Pitching to Offline Clients
Being based online has its share of advantages. Clients are plentiful and easy to come by, your company can operate from anywhere in the world, and with enough promotional efforts you can easily create a long-term client base that brings in recurring income and major projects. By Mathew Carpenter
Labels:
pitching to clients,
promoting
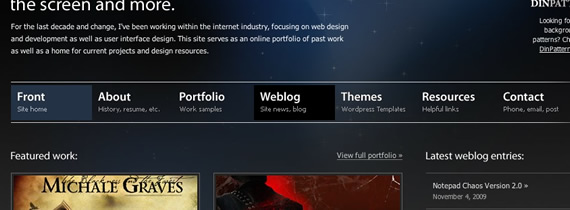
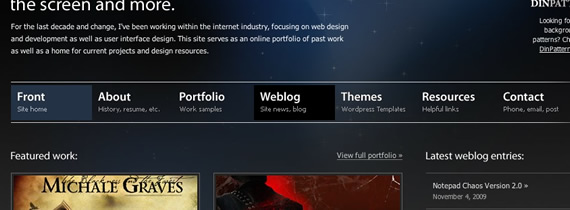
Fantastic Presentation Styles of Web Designers’ Portfolios
Portfolios are an important part of a web designer’s job hunting arsenal. In most cases they are the only thing that a prospective client or employer have to decide if you are the right person they are looking for. By Tom Kenny


Labels:
clients,
job hunting,
portfolio
UX Madness – 20 Fantastic Resources For User Experience Know How
Maybe UX (User Experience) is the new IA (Information Architecture), but you know we need some guides to make real valuable Web 2.0 things, and the only way to do it is to listen to the visitors, not just count them. By Inspiredmag


Labels:
resources,
user experience,
ux
Importance of Web Interactivity: Tips and Examples
There are many elements that go into the creation of a website. A website is the best medium to communicate with users from all over the world. It is therefore essential, it should be designed in such a way that users should be attracted and be engaged on the site. This is when a website can reach its users effectively. By Poonam
Labels:
designer tips,
wen interactivity
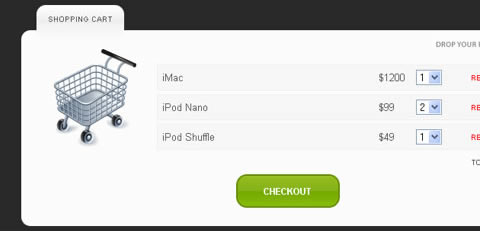
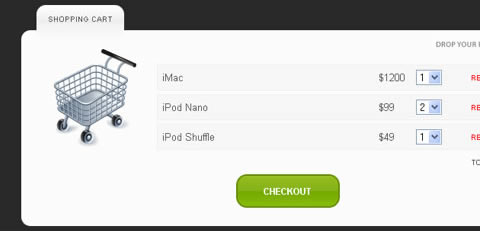
Progress Trackers in Web Design: Examples and Best Practices
Progress trackers are designed to help users through a multi-step process and it is vital that such trackers be well designed in order to keep users informed about what section they are currently on, what section they have completed, and what tasks remain. By Tom Kenny

Labels:
navigation,
online stores,
progress checkers
Monday, January 11, 2010
An Introduction to Website Split Testing

It’s a fact of life that when people hire a web designer, they don’t just want a website, they want a website that does something! There can be a world of difference between these two things. By Alex Cleanthous
Labels:
a/b testing,
split testing
Sunday, January 10, 2010
10 Web Browsers You Probably Haven’t Heard Of
What if you’re looking for a browser that does just the things you want to do online? What if you’re sick of all the browser-war hubub and want something that’s truly unique and different (and, maybe, works better than the mainstream options)? What then? By Cameron Chapman


Labels:
browsers,
web browsers
Friday, January 08, 2010
Create a Slick and Minimalist Web Layout in Photoshop
In this Photoshop web design tutorial, we’re going to learn how to create a slick and minimal-looking website layout. By Mahmoud Khaled


Labels:
design,
minimalist,
minimalist web layout
Wednesday, January 06, 2010
Website Performance: What To Know and What You Can Do
Website performance is a hugely important topic, so much so that the big companies of the Web are obsessed with it. For the Googles, Yahoos, Amazons and eBays, slow websites mean fewer users and less happy users and thus lost revenue and reputation. By Christian Heilmann


Labels:
optimzation,
performance
Monday, January 04, 2010
The Content Strategist as Digital Curator
When a site launches, your audience arrives to learn more about what you know most about. It’s critical to create a content experience with purpose, that is consistent and contextual. This helps to assert your brand’s authority, establishes relationships with your audience, and secures a return visit based on your content’s value. The content strategist-as-curator is the one who makes this happen. How?
Labels:
content strategy,
web content,
web editing
List of Free Web Based HTML Editors For Your CMS Project
If you are developing a customized content management system for a website, blog, wiki, social network or any other web based application, your choice of HTML editor is going to have a major impact on success of your project. By W3Avenue Team


On Web Advertising
There are some websites that spend their time building content. They build it to keep visitors coming back because it’s funny or interesting or important or otherwise compelling. By Chris Coyier
Labels:
a/b testing,
ads,
google adsense,
web advertsing
5 Successful Link Building Techniques
One of the most difficult, or rather tedious jobs when running a website is getting reciprocal links. It really matters to search engines…a lot. Link building is getting your website address, be it any link from your site, placed on a remote website.
Stop Wasting My Time
How many times have you found a site that has poor implementation regarding user experience and usability?
Labels:
call to action,
clicks,
cta,
goals,
user experience
10 Well Designed Organic Baby Websites
Being organic is becoming more of the norm rather than just another catchphrase. A lot of people are starting their kids young and turning to organic baby products. There seems to be a lot of these websites trying to sell their organic stuff but most forget about the actual website presentation. Here are 10 well designed organic baby websites that set themselves apart from most. By The Designed


Labels:
inspiration,
organic,
web design,
websites
SEO Strategy and Your CMS; Are They Working Together?
For years now, businesses have understood the importance of search engines and how SEO can drive prospects to their websites. But with websites having a shelf life of one to two years, businesses often perform redesigns. Along with redesigns come new web development vendors and new Content Management Systems.
Labels:
cms,
content management system,
sem,
seo,
web analytics
Creating a Web Development Environment using Google Chrome Extensions
Since its launch, an extension system has been one of the most sought after and requested features for Google Chrome, and last month, Google delivered. By Speckyboy
Labels:
Firefox Extensions,
Web Apps,
web design
10 Tips for Creating Mind-Blowing Freelance Logo Designs
Creating a logo for a company, a freelancer, or even just an idea, can be a true task. Some say that it is more difficult than creating a whole theme from scratch. By Mohamed Rias


Labels:
design,
logo,
logo design
40+ Excellent GIMP Tutorials for Designers
Gimp or the GNU Image Manipulation Program is a software that enables its user to retouch, edit and manipulate photos or image. By Ronald Bien


Labels:
best practices,
gimp,
tutorials
Beautiful Post Thumbnails: Top Examples & Best Practices
Your blog post thumbnail will play a big part in how your users see your website, and how they navigate it. A well designed post thumbnail can really engage your visitors and help encourage them to explore your website.


Labels:
examples,
Graphic Design,
inspiration,
quality
10 Keys to Growth as a Designer
One of the most significant challenges that designers face is the need for continual improvement and development. By Steven Snell
Labels:
clients,
designer tips,
essential fundamentals,
knowledge,
learning
The Best of 2009 in Flash Web Design
Flash design may have started a long time ago in the digital timespan, but it has breached yet another plateau. Now Flash has not only a foot hold, but a serious comeback in the mainstream.
By Paulo P.

By Paulo P.

Labels:
flash,
flash design,
inspired flash creations
Take Your HTML Tables to a New Level with JavaScript Frameworks
With basic HTML tables, the structure and the way the table are presented inherits the native html style. By Pixel Art
Labels:
html,
javascript,
jquery,
tables
CSS Techniques
CSS is the best thing to happen to the web since Tim Berners-Lee. It’s simple, powerful, and easy to use. But even with all its simplicity, it hides some important capabilities. Ask any designer, and they’ll tell you that the majority of their code headaches are caused and ultimately solved by CSS. By Tim Wright and TJ Kelly


Labels:
css,
techniques
30 Fresh AJAX Tutorials And Techniques
Using AJAX on websites and applications is pretty much taken for granted nowadays. Users expect it. By Paul Andrew


Showcase Of Modern Navigation Design Trends
The navigation menu is perhaps a website’s single most important component. Navigation gives you a window onto the website designer’s creative ability to produce a functional yet visually impressive element that’s fundamental to most websites. By Jacob Gube


Labels:
Jacob gube,
navigation,
showcases
Three Days in Seattle

The complete schedule for An Event Apart Seattle 2010—including A Day Apart with Jeremy Keith and Dan Cederholm—is now available online for your listening and dancing pleasure.
Labels:
an event apart,
css,
events,
web design,
web standards,
zeldman
Friday, January 01, 2010
10 Quick Tips to be Efficient With Photoshop
10 quick and useful Photoshop tips that will help you during the design process! By Nikola Lazarevic
Labels:
layers,
photoshop,
smart objects,
styles,
techniques,
tips
Adding Depth with Pixel Perfect Line Work
A pixel is a single point in a raster image. Computer displays are capable of showing millions of these at a time. So how can one lone pixel have an impact on a web design? By Henry Jones


Labels:
depth,
design,
pixel,
raster image,
technique
Headers and Footers that Grab You Coming and Going
Headers and footers are always a big concern in web design. These two powerful sections of a website hold great importance and are always something to worry about when designing a page. By Gisele Muller




Labels:
creative,
footers,
headers,
user interface,
web design
Coding a Band Website Created in Photoshop

In Part 1 of this tutorial, you learned step-by-step how to design an awesome band website in Photoshop. Now in Part 2, you’ll learn how to take that PSD and turn it into clean, working XHTML/CSS code. By Shannon Noack
Labels:
coding,
how to,
photoshop,
psd,
step-by-step,
tutorials,
website,
website layout
Best of the Web – December 2009
A great collection of various articles, tutorials and more from 2009. By PSD Tuts+
Labels:
downloads,
font design,
inspiration,
photoshop,
text effects,
tutorials,
typography
Interface Design Inspiration | 30 Impressive Ways to Design Sign-Up Page/Form
In most online business the revenue of the site solely depends on the registered and active users and Making the visitor of your site to sign up isn’t easy, nobody likes to fill in forms. By Dzineblog


Labels:
layout,
user experience,
web design,
web forms
A Discussion on Hourly Rates in Web Design
One of the hardest parts of starting out into full or part time web design is setting fair prices. By Build Internet
Labels:
hourly rates,
web rates
5 Steps to Building Social Experiences
Nowadays everyone wants social in their sites and applications. It’s become a basic requirement in consumer web software and is slowly infiltrating the enterprise as well. So what’s a designer to do when confronted with the requirements to “add social”? By Erin Malone


Labels:
design,
Facebook,
interfaces,
layout,
social,
social experience,
Twitter
Research Logistics
A crash course for designers and stakeholders. By Demetrius Madrigal
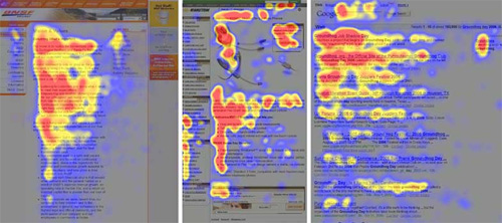
Five Simple but Essential Web Usability Tips

The web has become a part of our lives. Folks from all walks of life, from upscale parts of New York to dirt road villages you probably will never hear of in Burundi, are all a part of what we call "the internet". By Brujo Owoh
Labels:
consistent,
layout,
organization,
structure,
usability,
user interface,
web design
Subscribe to:
Comments (Atom)