Usability expert Gerry McGovern about some of the most persistent usability issues on the web, including confusing content, link names, and labels. Here he talks about some work he is doing to research and enhance the online experience for partners and resellers who use Cisco.com.
Tuesday, November 24, 2009
Wednesday, November 18, 2009
54 Cool Examples of Custom Error 404 Pages
If you have a broken link on your site or the pages, which don’t exist any longer, have moved to a new server or have never existed at all, visitors will get an internal error message from the server. However, by default these messages aren’t that helpful. By Yugu


18 Impressive Web Form Validation Scripts to Enhance User Experience
Forms are such a common element on the Internet we tend to blunder through them without too much thought. By Dzineblog


Labels:
layout,
web design,
web forms
Call to Action Buttons: Examples and Best Practices
Call to action in web design — and in user experience (UX) in particular — is a term used for elements in a web page that solicit an action from the user. The most popular manifestation of call to action in web interfaces comes in the form of clickable buttons that when clicked, perform an action (e.g. "Buy this now!") or lead to a web page with additional information (e.g. "Learn more…") that asks the user to take action. By Jacob Gube


Labels:
call to action,
user experience
Designing CSS Buttons: Techniques and Resources
Buttons, whatever their purpose, are important design elements. They could be the end point of a Web form or a call to action. Designers have many reasons to style buttons, including to make them more attractive and to enhance usability. By Janko Jovanovic


Labels:
buttons,
call to action,
css
Retro Colors

Retro colors are a great way to give your website an older/vintage feel; it can give your design a little something different from the regular fully saturated colors that you see often in modern-themed designs. By Tyler Denis
Useful Tips Every Web Designer Should Know About SEO
In the process of developing a web site, there are many professional profiles that work on it, one of these is the SEO profile (Search Engine Optimization). If you are working in a web agency, usually there’s a professional profile that works only on search engine optimization, giving you the freedom to work with image editing, (x)html and css. But if you are a freelance, then you should spare money and do this your self. By Antonio Fullone


Labels:
page rank,
search engine optimization,
seo
The Unwritten Rules of Web Design
In the relative short time that websites have been around, compared to other media, much has been learnt about web design. There aren’t any ‘rules’ beyond web standards and even then, they’re only guidelines. By Tom Kenny


Labels:
web design
10 Definitive Tips for Writing Captivating Emails

Emails are a great way to reach people, to keep reminding them that your site still exists and that they really should keep checking you out. By Six Revisions.
Labels:
communcation,
email
50 Impressive Magazine and Newspaper Styled Web Designs
It is wrong to define the magazine style in web design as magazine style (does that make sense?). It should have, perhaps, been called newspaper or tabloid styled, it does have that look and feel.
By Speckyboy

By Speckyboy

Labels:
layout,
magazine style,
web design
Web Typography
There are many books and articles on typography, but considerably few explore typeface selection and pairing. By Jason Santa Maria


Labels:
fonts,
typeface,
typography
60 Trendy Web Design Interfaces
Some very interesting web design interfaces. By Dainis Graveris
Labels:
interfaces,
web design
Top 5 Ranking Factors
Here are some ranking factors to take into consideration when thinking of SEO strategies.
Labels:
ranking factors,
seo
Mockingbird
Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.


Labels:
wireframes
Saturday, November 07, 2009
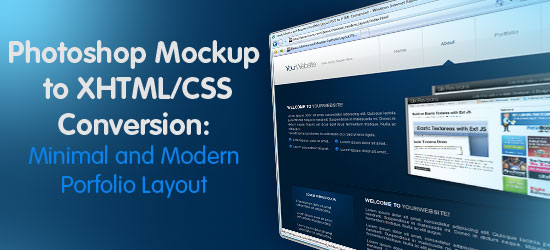
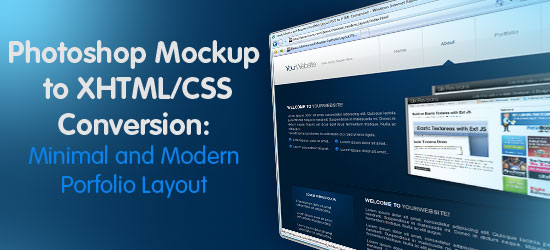
Minimal and Modern Layout: PSD to XHTML/CSS Conversion
In this web design tutorial, you’ll see a process for converting a Photoshop mockup to working HTML/CSS template. By Richard Carpenter


How do Web Design and Development Companies find their Clients?
Toni Anicic shares with use some simple steps to help find more clients for you or your company.
The Best Free Fonts of 2009
As this year comes to a close, we can look back and see that 2009 was a big year for typography. By Henry Jones


Web Design Trends for 2010
With a new year on the horizon, it’s time to pack away the old, worn web designs and prepare for the brave, new face of tomorrow. By Jacqueline Thomas


You Can Get There From Here: Websites for Learners
"Content-rich" is not enough. Most websites are not learner-friendly. As an industry, we haven’t done our best to make our content-rich websites suitable for learning and exploration. Learners require more from us than keywords and killer headlines. They need an environment that is narrative, interactive, and discoverable. By Amber Simmons
Can You Say That in English? Explaining UX Research to Clients
The new business meeting was going swimmingly—that is, until the client started asking questions about our design process. Then we unleashed our lexicon of specialized user experience (UX) research terminology. By David Sherwin


CNN’s New Website Design Deconstructed
On Monday, October 26, CNN.com introduced a new website design, making a number of major changes to their information-heavy layout. By Webdesigner Depot


* 25 Jun 10 Tools to Improve Your Site’s Usability on a Low Budget
Testing the usability of your site is one of the smartest things you can do. Usability involves making a website’s interface easier to use and simpler to understand, so that the user’s experience is as enjoyable as possible. By Webdesigner Depot


Best Practices for 6 Common User Interface Elements
The appearance and usability of certain interface elements and functionality are crucial to the success any websites in today’s market. By Webdesigner Depot
Wednesday, November 04, 2009
WebSort
WebSort lets you to conduct remote card sorting online. Create a study, send a link to participants, and analyze the results – all through a simple web-based interface.


Tuesday, November 03, 2009
Generating web traffic on a small budget
Search gurus' tips for landing big traffic on a small budget; how Web designers can retain their edge over simple publishing tools. By Ask Business 2.0
Monday, November 02, 2009
The Ails Of Typographic Anti-Aliasing
As printed typography enjoys the fruits of high-DPI glory, proudly displaying its beautiful curves and subtleties, its on-screen counterpart remains stifled by bulky pixels, living in a world of jagged edges, distorted letterforms and trimmed serifs. By Thomas Giannattasio
How to Get Your Ideas Across to Clients
We know all too well the common and frustrating design scenarios clients present us with, such as wanting us to stretch images disproportionally, cramming as much information as possible in a small space so that you need a magnifying glass to read the text, or brushing off design best practices. By Fatima Mekkaoui
Android Icons
Android Icons is a set of 30 free vector icons that are originally developed to be used for Android applications but all are also great for websites.
They come in transparent PNG + EPS formats and can be freely used in personal/commercial projects. By WebResources Depot
![]()
The Myth of Usability Testing
In 1998, usability expert Rolf Molich (co-inventor with Jakob Nielsen of the heuristic evaluation method) gave nine teams three weeks to evaluate the webmail application www.hotmail.com. By Robert Hoekman Jr.
Subscribe to:
Comments (Atom)




