Saturday, September 12, 2009
Landing Page Optimization
Landing page optimization works to the benefit of both the Internet marketer and the website reader or viewer - at least when proper landing page optimization methods are implemented.
5 Reasons Why You Should Not Publish Supported Browser Lists
One of the toughest problems desktop developers encounter when moving to the web is cross-browser compatibility.
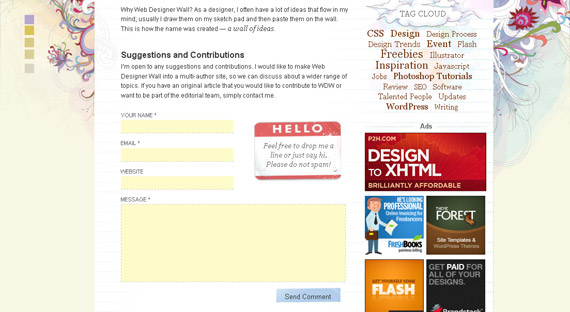
Eight Rules for Effective Web Forms
If you're looking to collect information from your users, there isn't a much easier or more straightforward method than a Web form. If designed well, Web forms provide valuable information; if not, they may scare users away.
Quick Tip – Simplify List Margins with CSS
After working with CSS for a while, it’s easy to think that you know every single property available. Today’s quick tip in CSS is a reminder that there are still overlooked (but worthwhile) styles out there.
The Good Web conference
The Good Web is a forum for Advertisers, Designers, Brands, and Non-Profits to share their ingredients of success for building awareness and participation around the causes they believe in.
Moodboarding Methods for Web Designers
If you've never created a moodboard for your website, here's a great article on how, plus it's importance.


How to Create a Unique Colorful Site Layout
This tutorial will guide you through the process of designing a professional website with a funky colorful flair. The tutorial features some great colors, effects and layer styles in which you can use over and over for future projects.
How to Create Eroded Metal Text with Photoshop
In this tutorial you'll learn how to create an eroded metal text effect. Throughout this tutorial you'll see various drawing techniques, channels, and patterns.
3 ways to make your site stand out from the crowd
Too many websites look the same as their competition. If you want users to remember your site it needs to stand out from the crowd.


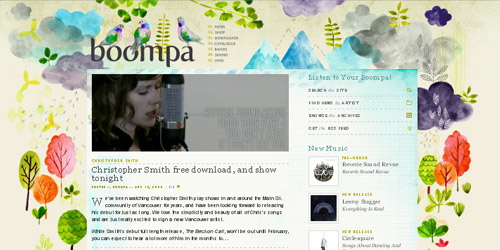
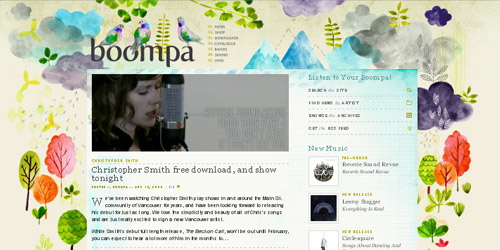
35 Inspiring Watercolor Effect in Web Design
Here is a showcase of 35 Inspiring Watercolor Effect in Web Design. You'll see how the designers effectively applied watercolor textures or brushes and come up a perfect design.


Six Tips For Improving High Bounce / Low Conversion Web Pages
Avinash Kaushik offers some insights in how to improve high bounce/low conversion rates on your website.
20 Useful Fireworks Tutorials for Designers
Adobe Fireworks is the neglected cousin of Illustrator and Photoshop. For those who doubt the capabilities of Fireworks in creating vector, raster, and hybrid vector/raster digital artwork, have a gander at this collection of tutorials.


Free Social Media Icons for Designers - A Life in Pixels
In this freebie icon set, you will find 16 free social media icons for sites that designers appreciate (such as deviantART, Flickr, Twitter, and more). This free icon set is called A Life in Pixels and is inspired by Minimalist design philosophies.

20 Useful Adobe Illustrator Menu Tips
We have seen many useful tips on Illustrator’s menu commands by talented designers before. Here are some more!
25 Impressive Email Newsletter Designs for Your Inspiration
Many newsletters are published by clubs, churches, societies, associations, and businesses, especially companies, to provide information of interest to their members, customers or employees. Sending newsletters to customers and prospects is a common marketing strategy, which can have benefits and drawbacks.


Bridging the gap between design and content
As web designers and information architects, we often dismiss deep consideration of content when we design interactive experiences.
Going global
You won’t get an international audience just by being online. Craig Grannell explains how to make your site appeal to a variety of national cultures without diluting your brand.


SEO and Website Design – 7 things to get closer to the ultimate partnership
Web designers like to work with form and function to get the best design for their client. ‘Best’ is subjective. It should mean providing the client with as much value as the budget pertains.
Here are a few attributes of search marketing, or more specifically SEO that web designers could quite easily adopt.
Here are a few attributes of search marketing, or more specifically SEO that web designers could quite easily adopt.
Wireframing Resources
Wireframing is one of the most valuable parts of any web design project. It can save a designer tons of time by hashing out the details of a site’s architecture, functionality, and content prior to actually starting a visual design. But if done inefficiently, it can end up costing more time and can even create bigger headaches for both the client and the designer.
Here are more than 35 resources for creating better wireframes, including tutorials on different methods and a variety of tools available.

Showcase of Fresh and Well-Designed Online Shops
E-Commerce websites are often thought of as typically being unattractive or poorly designed. Here's a list of 35 appealing designs of online shops. Those featured in this post include examples from a variety of different industries and showcase several different styles of design.


Horizontal Navigation Menus: Trends, Patterns, and Best Practices
The horizontal navigation menu has become a mainstay in Web design. It is safe to say that nowadays most websites use some form of horizontal navigation to facilitate content browsing.


Vital Techniques & Best Practices For Effective Web Design
Creating beautiful, unique websites seems to get harder every day. There are so many amazing website designs out there that coming up with something fresh and different is getting close to impossible.


40 Creative and Inspiring Website Backgrounds Techniques
Web designers compete to impress visitors with distinctive and appealing visual elements. Background images are one of those visual elements that when designed properly, can create an amazing atmosphere and convey the style the designer has chosen.


Inline Validation in Web Forms
Web forms aren’t great conversationalists. They ask a bunch of questions, then wait until you answer them all before they respond. So when you register for that cool social network or use an e-commerce site, it’s pretty much a monologue.
Get Ready for HTML 5
With support in Chrome, Firefox 3.5, Opera, and Safari, HTML 5 is coming at you like a runaway train. Here are some suggestions to help you prepare to get on board rather than be left at the platform or tied to the tracks.


35 Websites To Teach You How To Use CSS Effectively
CSS ( Cascading Style Sheets) are the modern standard for presenting website. Combined with structural markup language like HTML, XHTML – CSS fully take care about presentation part, creating that good concept – HTML = Content, CSS = Presentation.
38 jQuery And CSS Drop Down Multi Level Menu Solutions
Here you’ll find 38 mainly jquery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well.


Subscribe to:
Comments (Atom)