Did you ever want to resize a video on the fly, scaling it as you would an image? Using intrinsic ratios for video, you can. This technique allows browsers to determine video dimensions based on the width of their containing block. With intrinsic dimensions, a new width triggers a new height calculation, allowing videos to resize and giving them the ability to scale the same way images do.
See the example here.
Saturday, May 30, 2009
Create a stunning Grunge portfolio
A portfolio for web designers is their web identity. It reflects their personality and style most of the time. There are many ways to create a portfolio. In this post you will find a detailed method on how create a grunge style mock up on Photoshop .


Learning Javascript or simply the JS frameworks?
Jack Franklin shares his pros and cons to learning the base languages such as javascript versus just relying on jQuery.
Sunday, May 17, 2009
25 Great Examples of Using Gradient Effects in Web Designs

Using color gradients, or effects that transition two or more colors with one another, is one of the most popular design techniques in web design. They’re easy to create yet hard to get right.
Tuesday, May 12, 2009
Build Fancy Tabs in jQuery that Fade Text
This video tutorial by Jack Franklin teaches step by step how to build tabs that can be used to fade text in and out by using jQuery. With this in depth tutorial, you’ll understand how it works which will allow you to customize for your own web designs.
Build Fancy Tabs in jQuery that Fade Text from TheWebSqueeze on Vimeo.
Web Design Color Trends for Spring 2009! Web Design Color Trends for Spring 2009!
Spring 2009 is in full swing and it’s time to see what colors are IN and HOT!!!! Be careful you might just get burned!


Sunday, May 10, 2009
Thumbnails in web design: best practices
There are numerous ways to use thumbnail in a web design to make it really be prominent, especially on the Blog Articles, Design Galleries, SideBars, and Footers or in the Comments as an Avatar.
30 Inspiring Web Design Layouts from deviantART
There are many designers and artists at deviantART who choose to display their beautiful creations to the rest of the community. In this collection, you'll find some of the best web design layouts created by deviantARTists.


Maximize the use of hover
Usually, we create hover effects by changing: font color, font styles, border styles, background, and etc. But there's a lot more that you can do with hover.


Flash vs. Silverlight: What Suits Your Needs Best?

With the release of Silverlight 1.0 and its subsequent versions, a debate started among designers and developers regarding choosing between Flash and Silverlight. Silverlight faces difficulties in capturing the market because of the maturity of Flash. However, Silverlight has managed to keep up by including certain features that designers and developers have always wanted to see in Flash, such as search engine optimization.
SiteGrinder
Right inside Photoshop, create stunning CSS-rich, standards compliant websites using your own designs, and without writing a single line of code. SiteGrinder2 does it all in just minutes, and even lets you build automated photo galleries, Flash slideshows, CSS-driven menus, and so much more, into your website.
How to Get Started with iPhone Dev
The iPhone is a fantastic phenomenon. It’s a communications device, a multimedia platform and much more all rolled into one single tool. Everyone wants in on this device.


Saturday, May 09, 2009
Worldwide Conferences for Web Designers
Here's a list of events of interest to graphic design professionals.
Listings are arranged by country and date. All prices listed are for the packages that give you complete access to the event, without discounts or early-bird rates. Cheaper packages are generally available with more limited access to the events.

Free design resource websites
As a designer its always handy to have a collection of Photoshop brushes & vector & Free Quality PSD objects to use in your designs, but finding a best/perfect piece is not an easy task, even though there are quite a few resources around the web, some of the websites are best and others are not worth checking. Here's 73 websites to check out.
How to Create a Slick and Clean Button in Photoshop

This Photoshop tutorial shows you how to create a simple and clean "Web 2.0 style" button sprite with a rollover state.
Examples of lighting effects in web design
Using a light source the right way can add dimension and beauty to a website design. Strong light sources create a stark contrast between light areas and shadows in a design, making the elements look more realistic and dimensional and less flat.


Taking the Guesswork Out of Design
Creativity breathes life into successful websites. However, creative ideas and solutions can sometimes seem like guesswork—and guessing is risky business. So what can designers do to show clients they’re using a solid strategy and have the best intentions?
Sunday, May 03, 2009
Captivating Winery Websites For Your Inspiration
From the Napa Wineries in California to the vineyards of Australia and France, the beautiful designs of these wine maker's websites embody the spirit of the vine. Trends for winery websites have been leaning towards a dynamic Flash introduction, animation and beautiful graphics, which would give the best representation of the products for the target market.
Relevant content for the web
Various links that provide tips and strategies to writing relevant content for your web site.
Content Strategy: What's Real, What's Relevant
User experience strategy. Visual design. Content management systems. Companies and agencies spend months and millions of dollars on how they’ll deliver content online, yet allocate very few resources toward creating and governing the content itself. Why?

Experimentation and Testing
There is a lot on the web about A/B or Multivariate testing. In this post by Avinash Kaushik, he gives you some rationale around importance and then a point of view on each methodology along with some tips.
What Is A/B Split Testing And Why Should You Do It?
To put it simple, split testing is something that every serious website owner should be regularly conducting.
Saturday, May 02, 2009
Daily, Weekly, Monthly Unique Visitors. bright purple
Do you have a sneaking, yet unshakable, suspicion that your Web Analtyics Vendor is sometimes just trying to mess with you? Guess what? It’s true!
The Effective Strategy For Choosing Right Domain Names

Naming is linguistic design, and a good domain name is an important part of the overall design of a website. A name plays a prominent role when people discover, remember, think about, talk about, search for, or navigate to a website. It establishes a theme for the branding of a website before people even visit it for the first time.
Friday, May 01, 2009
20 Excellent JavaScript Navigation Techniques and Examples
JavaScript allows you to add interactivity and feedback, making the user’s experience better and more intuitive.


Simplifying Website Usability: The 3 Step Approach

Simplicity is key to any successful website or web app.
If your site is too complicated, the user will have to go through too many hoops to find what they are looking for and won’t even bother trying it out.
Is it time to move beyond 960?
Is it time to move beyond 960 for websites, and if so, what the ideal width may be?
The Mystery Of CSS Sprites
CSS Sprites are not new. In fact, they are a rather well-established technique and have managed to become common practice in Web development.

Web 2.0 Guide and 2000+ Resources
The term Web 2.0 has been around a while. If you are not familiar with it here is your chance . In this post you will find a basic introduction of Web 2.0 and resources and freebies related to Web 2.0 that will make you an Web 2.0 expert.


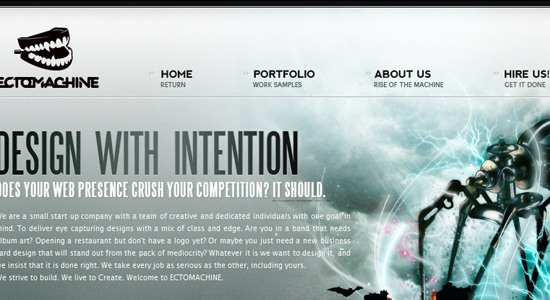
Site of the week
Incredible, breath-taking, amazing. One of the more creative and original sites I've seen lately!


In Defense of Eye Candy
We’ve all seen arguments in the design community that dismiss the role of beauty in visual interfaces, insisting that good designers base their choices strictly on matters of branding or basic design principles. Lost in these discussions is an understanding of the powerful role aesthetics play in shaping how we come to know, feel, and respond.
25 Sources For Logo Design Inspiration
Here are 25 logo showcase, portfolio sites and even few blogs which dedicate their life to help You become an expert as logo designer.


Subscribe to:
Comments (Atom)



