Saturday, April 18, 2009
B2B Buyers Speak Out About Web Sites
Saturday, April 11, 2009
25 Sources For Logo Design Inspiration
Here's 25 logo showcase, portfolio sites and even few blogs which dedicate their life to help you become an expert as logo designer.
Getting Started on Designing Great Sites
 Your design skills are up to par with the big boys and girls of the industry? Hopefully this article with help you get on the road to improving those skills and help you create a masterpiece… or at least something that will get you noticed in the right way.
Your design skills are up to par with the big boys and girls of the industry? Hopefully this article with help you get on the road to improving those skills and help you create a masterpiece… or at least something that will get you noticed in the right way.Google’s guide to Analytics
Five Minute Upgrade - Increase Scannability

Table Layouts vs. Div Layouts: From Hell to… Hell?
Introducing Avatar Wall: Show Your Avatar to the World
50 Stylish Navigation Menus for Design Inspiration
A site’s navigation menu is one of the most prominent things that users see when they first visit. There are many ways to design a navigation menu - and since almost all websites have some form of navigation - designers have to push their creative limits to build one that’s remarkable and outstanding.
In this article, you’ll find a showcase of beautiful, creative, and stylish navigation menus for your inspiration.

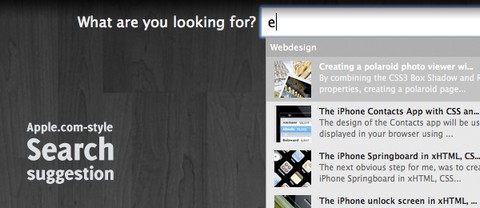
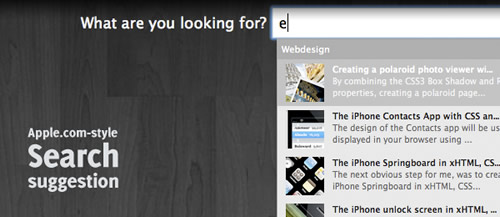
A fancy Apple.com-style search suggestion

Post Web 2.0 Expo Show
How Google's Rankings Algorithm Has Changed Over Time
Friday, April 10, 2009
Meet Jos Buivenga: The Designer of the Museo Font

Sites of the week

UXWeek, 15-18 September 2009, San Francisco

UX Week is the premier user experience conference. With a mix of inspiring talks from recognized thought leaders and hands-on workshops delivering takeaway skills, this event delivers for user experience professionals at all levels — directors, managers, and practitioners.
The Perfect 3 Column Liquid Layout (Percentage widths)...SEO Friendly

The CSS used for this layout is 100% valid and hack free. To overcome Internet Explorer's broken box model, no horizontal padding or margins are used. Instead, this design uses percentage widths and clever relative positioning.
Wednesday, April 08, 2009
15 Essential Checks Before Launching Your Website

Your website is designed, the CMS works, content has been added and the client is happy. It’s time to take the website live. Or is it?
20 Useful PHP + jQuery Components & Tuts for Everyday Project

Web applications have made huge leaps and bounds in improving user experience thanks to a lot of recently developed Ajax technology. When you combine some neat functionality courtesy of PHP with the cleverness of jQuery you can produce some pretty neat effects.
Sunday, April 05, 2009
Jesse James Garrett Slams One Door and Opens Many More

Adobe Community Help

7 Factors that Separate Good Websites from Bad Websites
Saturday, April 04, 2009
How To Use Data To Drive Web Profits In A Downturn

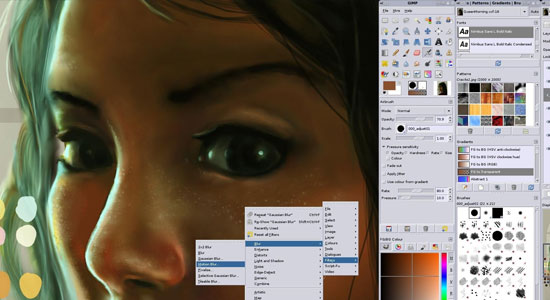
Five Best Image Editing Software

50 Totally Free Lessons in Graphic Design Theory
 Design theory is the missing link for many un-trained but otherwise talented designers. Here are 50 excellent graphic design theory lessons to help you understand the 'Whys', not just the 'Hows'.
Design theory is the missing link for many un-trained but otherwise talented designers. Here are 50 excellent graphic design theory lessons to help you understand the 'Whys', not just the 'Hows'.
44 Must Learn Web Design Layout Tutorials in Photoshop
Finding Inspiration When Starting a New Web Project (Your first steps into uncharted territory)

Sliding Boxes and Captions with jQuery

All of these sliding box animations work on the same basic idea. There is a div tag (.boxgrid in my css) that essentially acts as a window where two other items of your choosing “peek” through.
Information Architecture Summit
The Information Architecture Summit is the premier gathering place for information architects and other user experience professionals. It’s grown from a special interest group’s efforts to define an emerging field, to a rich and expanding community of practice shaping and informing multiple disciplines.
You don’t have to be an IA or User Experience professional to enjoy the Summit. You simply have to love the art and science of structuring information.