Thursday, November 27, 2008
15 Things Every Web Developer Should Be Thankful For
Here are 15 things that we all should be thankful for. These are the technologies that we couldn’t live without, or that have previously paved the way and allowed us to be web developers.
Sunday, November 23, 2008
Is Your Search Engine Marketing Effective?Search engine marketing involves keeping your content fresh, using keywords that put you at the top of the f
Search engine marketing involves keeping your content fresh, using keywords that put you at the top of the first page and obtaining as many links to your site from other websites as possible.
Saturday, November 22, 2008
Whiteboard Friday - PageRank Part II
Following up on last week's Whiteboard Friday, this week Rand discusses what PageRank means to YOU. How can you use it to your benefit? What can the metric tell you about your site, your pages, and your links to help you target keywords and improve your rankings?
Friday, November 21, 2008
Tuesday, November 18, 2008
25 Ajax Techniques and Examples
Ajax allows for rich-internet applications that mimic the responsiveness and complex user interfaces typically associated with desktop applications.


IDEA 2008

The IDEA Conference took place in Chicago on October 7-9. The speakers pushed the boundaries of what it means to design complex information spaces of all kinds. We can all expand our practice by absorbing their experiences and ideas. Review the recordings and presentations here.
Sunday, November 16, 2008
30 Beautiful Examples of Grunge in Web Design
Grunge is a stylish design trend that gives web designs a less uniform, less structured, and more organic look-and-feel. It’s characterized by textured/gritty backgrounds, uneven/torn edges, worn, faded and aged graphic elements inspired by urban and industrial architecture and scenery. It gives a way for designers to venture away from the glossy, flashy, and rigid design elements that characterize the "Web 2.0"style – a style that still dominates mainstream web design.


Saturday, November 15, 2008
On Page Optimization - A Complete Walkthrough
On page optimization is one of the very first step of SEO which every webmaster should look into. It probably won’t even take you an hour to learn and implement some of these on-page optimization techniques. But you may ask, why it is so important?
19 CSS Menu Tutorial to Spice Up Your Web Designs

Anyone that knows what’s what about web design knows what CSS is, and how invaluable it can be to styling the navigation of a website.
The Top 15 Most Influential Web 2.0 Sites
Web 2.0 is a term coined in recent years that describes the changing trends in the use of World Wide Web technology and web design that aim to enhance creativity, information sharing, collaboration and functionality of the web. Web 2.0 concepts have led to the development and evolution of web-based communities and hosted services, such as social networking sites, video sharing sites, wikis, blogs, and social indexes.
Here is a list of the top 15 websites that have been influential in establishing these methods of functionality on the web.
Here is a list of the top 15 websites that have been influential in establishing these methods of functionality on the web.
How 20 designers charge their clients - part 1

David Airey asked some of his graphic design contacts three questions about their financial practices: How do you charge clients? How do you accept payment? Why do you recommend working this way?
Here follows the first of a short series, offering an excellent insight into how graphic designers manage their finances.
Webwithoutwords Offers a Wireframe View of the Web

What’s the web without words? Why, it’s a collection of wireframes of course. The rather novel, and aptly named, webwithoutwords.com/blog/ offers an interesting graphic design breakdown of popular websites.
Most developers and designers start with a wireframe — a skeletal outline of a webpage’s basic layout. Once you add words and images it’s often difficult to visualize what the original wireframe might have looked like and even harder to recognize how visual element flow (or don’t in some cases).
For most people that’s the way it should be, but if you’re an aspiring designer looking for some layout inspiration, webwithoutwords has it in spades. And naturally the site employs the same content-blocking visualizations in its own interface. Just rollover the various wire-framed elements to reveal the content.
How To Get 100% Free Advertising On Google

Google Local helps your advertisements show up in Google searches that are made in close proximity to your business which will help you get more traffic, leads and sales.
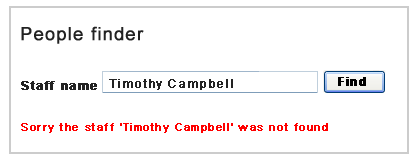
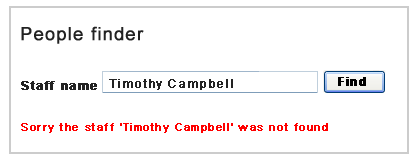
People Finder: Searching Without Logic?
One of the most frequent tasks on many intranets is finding people within the company. Providing an effective way to search people is thus a key goal in designing intranets.

12 Principles For Keeping Your Code Clean
Beautiful HTML is the foundation of a beautiful website. Good CSS can only exist with equally good HTML markup. A house is only as strong as its foundation.


Designing User-Centric Web Sites
Chris Messina looks at how we should make sites more user-centric, using forward-facing technologies that are available now.
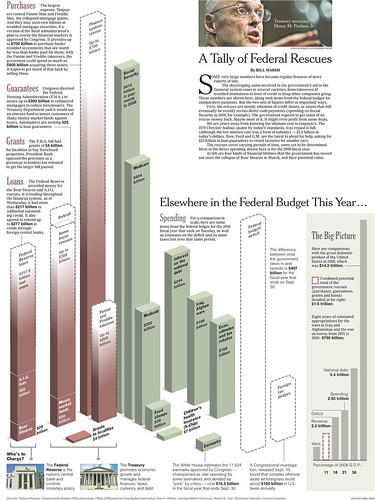
See Deeper

Powered by faster bandwidth and web 2.0 technology, today’s infographics bust out of their old, static paradigms. Welcome to a world of triple-enhanced data-vision.
Additional information aesthetics
What is Behavioral Targeting?
Behavioral targeting (BT) is an advertising methodology in which an advertiser’s creative is shown to users based on the sites they visit and/or what the user does on those sites.
Who should use Behavioral Targeting?
Who should use Behavioral Targeting?
Saturday, November 08, 2008
Strategic Design: 6 Steps For Building Successful Websites
Web design isn’t art. It involves a whole collection of different skills — from copywriting and typography to layout and art — all fused together to create an interface that not only features a pleasant aesthetic but that communicates function and facilitates easy access to its content.
Web Information Architecture Deliverables and Diagrams
Web information architecture is a relatively new field which has yet to develop a consistent and universal set of deliverables, and terminology to refer to those deliverables.
Using Personas & Scenarios in web design
Personas are an extremely powerful design tool, which help you to visualise an end-product that you can be confident will suit your users' needs by helping them achieve their goals, and help you test your success.
Using wireframes

Wireframes serve a central function in the development of a web site. It is a key tool in communicating the content and layout of each web page for internal and client reviews as well serving as a blueprint for graphic designers to produce designs and for programmers develop functionality.
5 SEO posts that rock
 Here are the top 10 Online Marketing Blog posts that offer practical tips and resources for SEO.
Here are the top 10 Online Marketing Blog posts that offer practical tips and resources for SEO.
Friday, November 07, 2008
21 Ways Websites Communicate with Visitors
One of the most important responsibilities of a website is to communicate with its visitors. Regardless of whether the site is a blog, a portfolio site, a corporate site, or an e-commerce site, it exists to communicate with visitors.
10 Great Places to Find Web Design Jobs
Having trouble finding web design jobs? Well all the good jobs are online nowadays, so forget the papers! There are tons of job boards and other websites that feature web design jobs and there’s been a new trend in blogs having their own web design job boards due to their large audience of web designers.
The real value of keyword-rich domains
 Here's a great article on points to consider when think about your domain name for your website.
Here's a great article on points to consider when think about your domain name for your website.
Dealing With A Dud Client
Once you learn to spot a dud, you can avoid them pretty easily. Unfortunately, many freelancers are caught in a cycle working with those dodgy clients on the bottom of the rungs and have just given up on thinking that freelancing is anything more than this.
Prototyping with XHTML
If you design user experiences for standards-based websites and applications (i.e. those built with XHTML, CSS, and JavaScript), there are several great reasons for adding XHTML prototyping to your UX tool kit. Perhaps you’ve found that traditional wireframes just aren’t sufficient and are looking for more powerful ways to explore and communicate design solutions.
Hot Studio
I admire great web design companies. Here's their blog site. You can also access Hot Studio's home page from the blog site.
Saturday, November 01, 2008
Sources of Inspiration
You're wanting to build a website but not sure where to begin. In most cases you look at other sites for that idea. Minimalist designs are a new trend. Read on.
15 Key Elements All Web Sites Should Have
There are a lot of details to consider when designing and developing a web site. Here are some elements that you should be used consistently.
3 Ways to Keep Your Clients
You’ve worked hard to get the clients you have, and the last thing you want to do is risk any of them having second thoughts about looking for another freelancer down the road. So what do you do?
Think Design
This is a new graphic design blog, aiming to bring you freebies, resources, inspiration and much more. This site was created by Nick Pagano, the (only) designer for Think4: Graphics + Marketing.
October's Best
Okay, I'm a day late but I think you'll still find this article of keen interest. You'll find information regarding web design and development, graphic design, freebies, SEO,...
Improving Yourself as a Designer
Are you constantly looking for ways to improve yourself a designer? Here are some tips and ideas that may help and provide some inspiration.
Web-based Collaboration Tools
If you're a designer or developer, and strapped for cash, take a look at these tools that can help you facilitate remote/web-based collaboration.


Subscribe to:
Posts (Atom)




 Charlie B. Johnson shares his thoughts on
Charlie B. Johnson shares his thoughts on 